Implement the validation of a field value on a page
Level: intermediate
To implement the example:
- Set up the page UI. Read more >>>
- Set up the field validation. Read more >>>
Example
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
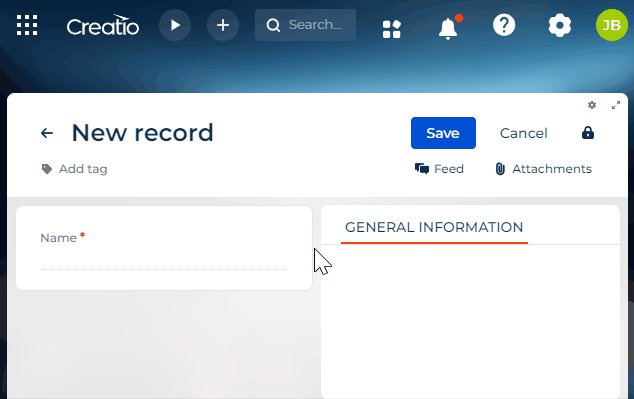
Open the form page in the Freedom UI Designer.
For this example, open Requests form page that includes the Name field out of the box.
2. Set up the field validation
Configure the business logic in the Client Module Designer. For this example, set up the field validation.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Implement a validator type.
- Go to the
validatorsschema section. - Implement a
usr.ValidateFieldValuecustom validator type.
validators schema sectionvalidators: /**SCHEMA_VALIDATORS*/{
/* Implement a custom validator type. */
"usr.ValidateFieldValue": {
/* Business logic of the validator. */
"validator": function (config) {
return function (control) {
return control.value !== config.invalidName ? null: {
"usr.ValidateFieldValue": { message: config.message }
};
};
},
/* Validator parameters. */
"params": [
{
"name": "invalidName"
},
{
"name": "message"
}
],
"async": false
}
}/**SCHEMA_VALIDATORS*/ - Go to the
-
Bind a validator to the attribute.
- Go to the
viewModelConfigDiffschema section →valuesconfiguration object →UsrNameelement. - Bind the
ValidateFieldValuecustom validator of theusr.ValidateFieldValuetype. - Set the
invalidNameproperty to the Name field value that triggers the custom validator. I. e., the "Request" value. - Set the
messageproperty to the tooltip that Creatio displays when Name field contains the "Request" value.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
"UsrName": {
...,
/* The property that contains the list of attribute validators. */
"validators": {
/* Custom validator. */
"ValidateFieldValue": {
/* Validator type. */
"type": "usr.ValidateFieldValue",
"params": {
/* The field value that triggers the custom validator. */
"invalidName": "Request",
/* The tooltip that Creatio displays when the field contains the value specified in the "invalidName" property. */
"message": "Invalid name."
}
}
}
},
...,
}
},
...,
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Save the changes.
View the result
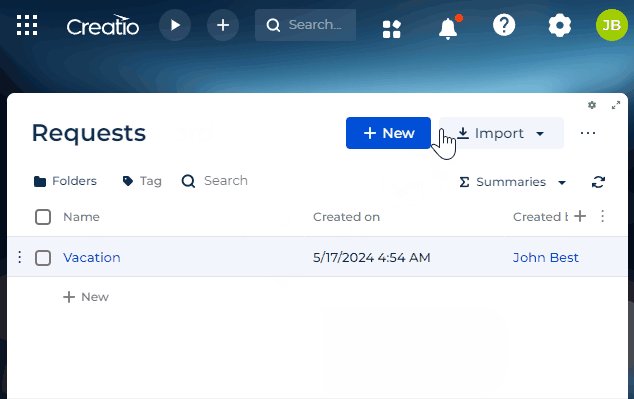
- Open the Requests section.
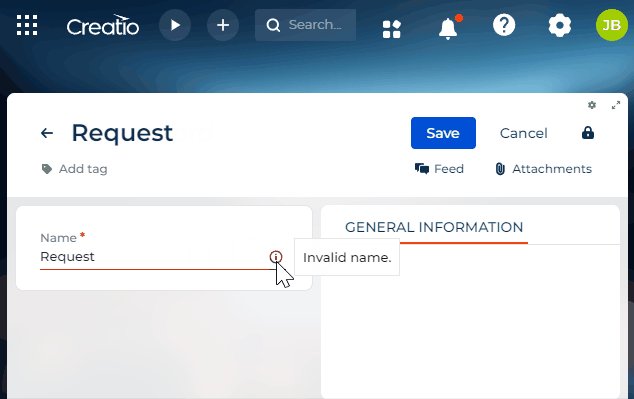
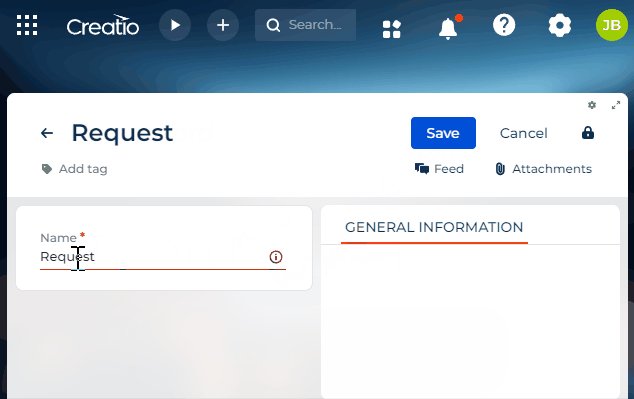
- Create a request that has an arbitrary name. For example, "Request."
As a result:
- Creatio will display the tooltip about the incorrect value of the Name field and forbid saving the request.
- Creatio will save the request whose value of the Name field does not contain "Request," e. g., "Vacation." View the result >>>
Source code
UsrRequests_FormPage
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "f75f5a31-d576-46d8-8c52-2c707e89d5d0",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
},
/* The property that contains the list of attribute validators. */
"validators": {
/* Custom validator. */
"ValidateFieldValue": {
/* Validator type. */
"type": "usr.ValidateFieldValue",
"params": {
/* The field value that triggers the custom validator. */
"invalidName": "Request",
/* The tooltip that Creatio displays when the field contains the value specified in the "invalidName" property. */
"message": "Invalid name."
}
}
}
}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{
/* Implement a custom validator type. */
"usr.ValidateFieldValue": {
/* Business logic of the validator. */
"validator": function (config) {
return function (control) {
return control.value !== config.invalidName ? null: {
"usr.ValidateFieldValue": { message: config.message }
};
};
},
/* Validator parameters. */
"params": [
{
"name": "invalidName"
},
{
"name": "message"
}
],
"async": false
}
}/**SCHEMA_VALIDATORS*/
};
});