Optimize the execution of a custom business logic using Creatio zone
This functionality is available for Creatio 8.1.1 and later.
To implement the example:
- Set up the page UI. Read more >>>
- Implement the execution of business logic using Creatio zone. Read more >>>
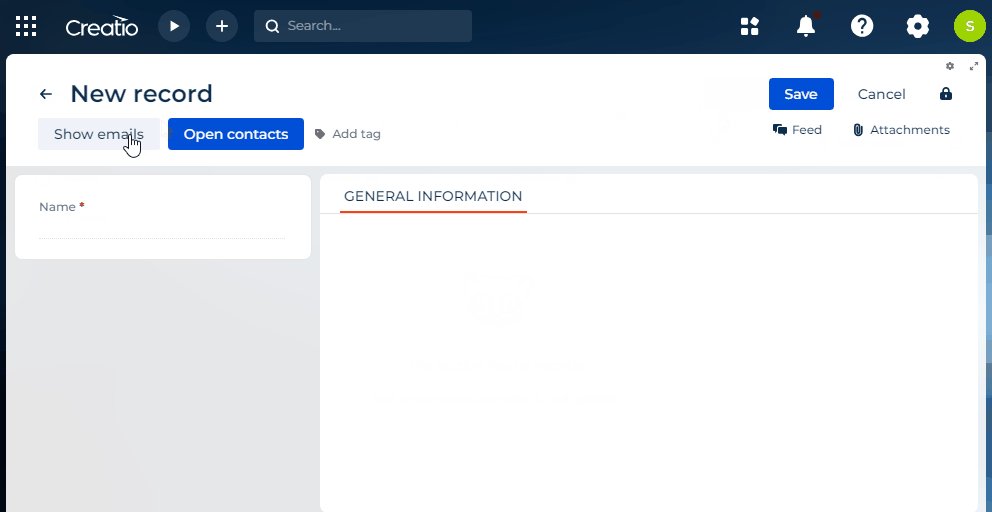
Add the following buttons to the custom request page:
-
Open contacts. Must open the Contacts section.
-
Show emails. Must call the
{JSON} Placeholderexternal web service that retrieves emails of post comments.
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a button.
For this example, add the following buttons:
- button that calls the {JSON} Placeholder external web service from the request page
- button that opens the Contacts section
To do this:
-
Add a Button type component to the toolbar of the Freedom UI Designer.
-
Click
 and fill out the button properties.
and fill out the button properties.Element
Property
Property value
Button that calls the
{JSON} Placeholderexternal web service from the request pageTitle
Show emails
Button that opens the Contacts section
Title
Open contacts
Style
Primary
-
Save the changes.
2. Implement the execution of business logic using Creatio zone
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Enable the
CrtZoneServiceservice that optimizes the execution of custom business logic using Creatio zone. To do this, add@creatio-devkit/commonto the AMD module as a dependency.AMD module dependencies/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"] /**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
...
};
); -
Set up how to handle the action executed on button click.
- Go to the
viewConfigDiffschema section →ShowEmailsButtonelement. - Bind the sending of the custom
usr.ShowEmailsRequestrequest to theclickedbutton event. - Go to the
OpenContactsButtonelement. - Bind the sending of the base
crt.OpenPageRequestrequest to theclickedbutton event. - Enter the schema code of the page to open in the
paramsproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
/* Button that calls the {JSON} Placeholder external web service from the request page. */
{
"operation": "insert",
"name": "ShowEmailsButton",
"values": {
...,
"clicked": {
/* Bind the sending of the custom request to the clicked button event. */
"request": "usr.ShowEmailsRequest"
}
},
...
},
/* Button that opens the Contacts section. */
{
"operation": "insert",
"name": "OpenContactsButton",
"values": {
...,
"clicked": {
/* Bind the sending of the custom request to the clicked button event. */
"request": "crt.OpenPageRequest",
"params": {
"schemaName": "Contacts_ListPage"
}
}
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the custom request handler.
For this example, implement the custom
usr.ShowEmailsRequestrequest handler.-
Go to the
handlersschema section. -
Create an instance of the
CrtZoneServiceservice. -
Create an instance of the
HttpClientServiceservice. -
Specify the URL to retrieve a list of posts. Use the
{JSON} Placeholderexternal service. -
Retrieve emails from post comments. For this example, handle 10 posts.
-
Implement the business logic.
-
If you need to switch between pages regardless of whether the request to the web service is complete or still in progress, use the
CrtZoneServiceservice instance andrunOutside()method.handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "usr.ShowEmailsRequest",
/* Implement the custom request handler. */
handler: async (request, next) => {
/* Create an instance of the CrtZoneService service. */
const zoneService = new sdk.CrtZoneService();
/* Create an instance of the HttpClientService service. */
const httpClientService = new sdk.HttpClientService();
/* Specify the URL to retrieve emails from post comments. Use the {JSON} Placeholder external service. */
const postsEndpoint = "https://jsonplaceholder.typicode.com/posts";
/* Implement the business logic to switch between pages regardless of whether the request to the web service is complete or still in progress. */
zoneService.runOutside(async () => {
const collectedEmails = [];
/* Retrieve emails from comments to 10 posts. */
for (let postsId = 1; postsId <= 10; postsId++) {
const commends = await httpClientService.get(`${postsEndpoint}/${postsId}/comments`);
const commentEmails = commends.body.map(comment => comment.email);
collectedEmails.push(...commentEmails);
}
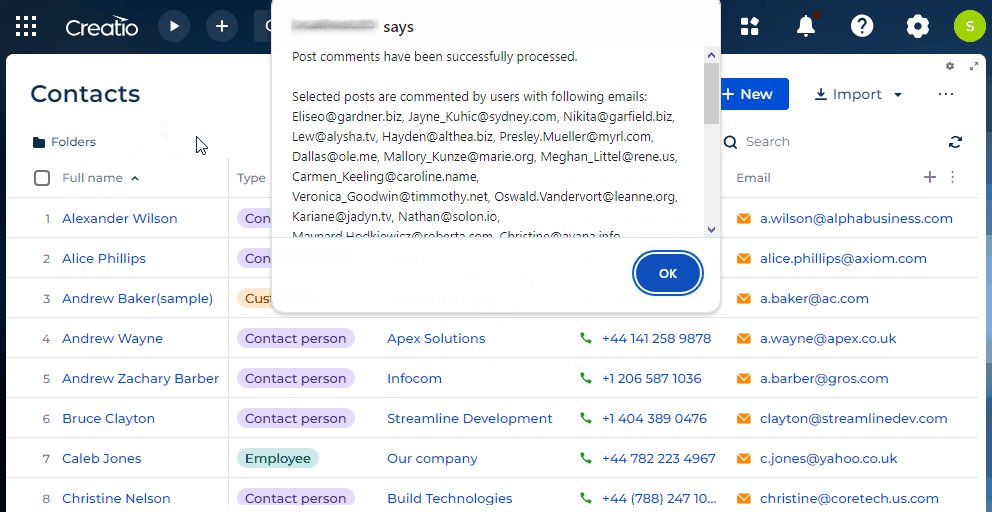
alert(`Post comments have been successfully processed.` + '\n\n' + `Selected posts are commented by users with following emails:` + '\n' + collectedEmails.join(', '));
});
}
}
]/**SCHEMA_HANDLERS*/, -
If you need to block switching between pages while the request to the web service is still in progress, comment out the use of the
CrtZoneServiceservice instance andrunOutside()method. This retrieves emails from post comments without using Creatio zone.handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "usr.ShowEmailsRequest",
/* Implement the custom request handler. */
handler: async (request, next) => {
/* Create an instance of the CrtZoneService service. */
//const zoneService = new sdk.CrtZoneService();
/* Create an instance of the HttpClientService service. */
const httpClientService = new sdk.HttpClientService();
/* Specify the URL to retrieve emails from post comments. Use the {JSON} Placeholder external service. */
const postsEndpoint = "https://jsonplaceholder.typicode.com/posts";
/* Implement the business logic to switch between pages regardless of whether the request to the web service is complete or still in progress. */
//zoneService.runOutside(async () => {
const collectedEmails = [];
/* Retrieve emails from comments to 10 posts. */
for (let postsId = 1; postsId <= 10; postsId++) {
const commends = await httpClientService.get(`${postsEndpoint}/${postsId}/comments`);
const commentEmails = commends.body.map(comment => comment.email);
collectedEmails.push(...commentEmails);
}
alert(`Post comments have been successfully processed.` + '\n\n' + `Selected posts are commented by users with following emails:` + '\n' + collectedEmails.join(', '));
//});
}
}
]/**SCHEMA_HANDLERS*/,
-
-
-
Save the changes.
View the result
To view the outcome of the example that lets you switch between pages:
- Make sure the
usr.ShowEmailsRequestrequest handler uses theCrtZoneServiceservice instance andrunOutside()method. - Open the Requests section.
- Create a request.
- Click Show emails.
- Click Open contacts.
As a result, Creatio will open the Contacts section regardless of whether the request to the web service is complete or still in progress. View the result >>>
To view the outcome of the example that blocks switching between pages:
- Make sure the
usr.ShowEmailsRequestrequest handler does not use theCrtZoneServiceservice instance andrunOutside()method. - Open the Requests section.
- Create a request.
- Click Show emails.
- Click Open contacts.
As a result, Creatio will block opening the Contacts section while the request to the web service is still in progress. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "2756ad1d-3f63-4d21-9e4f-f4c3ad260326",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
/* Button that calls the {JSON} Placeholder external web service from the request page. */
{
"operation": "insert",
"name": "ShowEmailsButton",
"values": {
"type": "crt.Button",
"caption": "#ResourceString(ShowEmailsButton_caption)#",
"color": "default",
"disabled": false,
"size": "large",
"iconPosition": "only-text",
"visible": true,
"clicked": {
/* Bind the sending of the custom request to the clicked button event. */
"request": "usr.ShowEmailsRequest"
}
},
"parentName": "CardToolsContainer",
"propertyName": "items",
"index": 0
},
/* Button that opens the Contacts section. */
{
"operation": "insert",
"name": "OpenContactsButton",
"values": {
"type": "crt.Button",
"caption": "#ResourceString(OpenContactsButton_caption)#",
"color": "primary",
"disabled": false,
"size": "large",
"iconPosition": "only-text",
"visible": true,
"clicked": {
/* Bind the sending of the custom request to the clicked button event. */
"request": "crt.OpenPageRequest",
"params": {
"schemaName": "Contacts_ListPage"
}
}
},
"parentName": "CardToolsContainer",
"propertyName": "items",
"index": 1
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "usr.ShowEmailsRequest",
/* Implement the custom request handler. */
handler: async (request, next) => {
/* Create an instance of the CrtZoneService service. */
const zoneService = new sdk.CrtZoneService();
/* Create an instance of the HttpClientService service. */
const httpClientService = new sdk.HttpClientService();
/* Specify the URL to retrieve emails from post comments. Use the {JSON} Placeholder external service. */
const postsEndpoint = "https://jsonplaceholder.typicode.com/posts";
/* Implement the business logic to switch between pages regardless of whether the request to the web service is complete or still in progress. */
zoneService.runOutside(async () => {
const collectedEmails = [];
/* Retrieve emails from comments to 10 posts. */
for (let postsId = 1; postsId <= 10; postsId++) {
const commends = await httpClientService.get(`${postsEndpoint}/${postsId}/comments`);
const commentEmails = commends.body.map(comment => comment.email);
collectedEmails.push(...commentEmails);
}
alert(`Post comments have been successfully processed.` + '\n\n' + `Selected posts are commented by users with following emails:` + '\n' + collectedEmails.join(', '));
});
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});