Set up the display conditions of the section list
The example is relevant to Sales Creatio products.
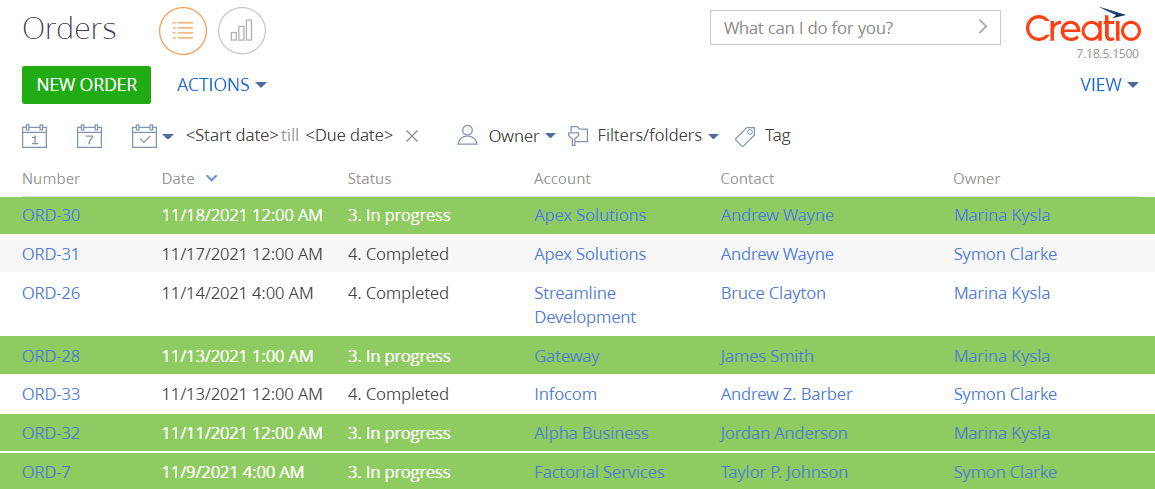
In the Orders section list, highlight orders at the In progress stage green.
Create a schema of the replacing section view model
-
Go to the Configuration section and select a user-made package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
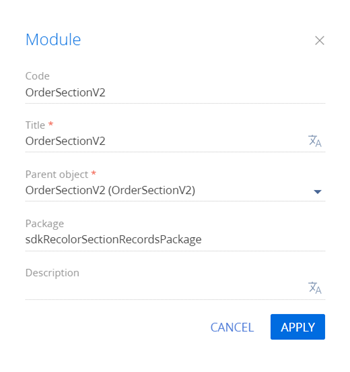
Fill out the schema properties.
- Set Code to "OrderSectionV2".
- Set Title to "Order section".
- Set Parent object to "OrderSectionV2".

-
Set up the appearance conditions of the section list. To do this, implement the
prepareResponseCollectionItem()method in themethodsproperty. The method overloads the base method, modifies the data row before uploading the row to the list, as well as injects custom styles into specific list rows.View the source code of the replacing view model schema of the section below.
OrderSectionV2define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) {
return {
/* The name of the section object schema. */
entitySchemaName: "Order",
/* The methods of the section view model. */
methods: {
/* Overload the base method that modifies the data row before uploading the row to the list. */
prepareResponseCollectionItem: function(item) {
/* Call the base method. */
this.callParent(arguments);
item.customStyle = null;
/* Determine the order status. */
var running = item.get("Status");
/* If the order status is "In progress", change the record style. */
if (running.value === OrderConfigurationConstants.Order.OrderStatus.Running) {
item.customStyle = {
/* Set the text color to white. */
"color": "white",
/* Set the background color to green. */
"background": "#8ecb60"
};
}
}
}
};
}); -
Click Save on the Designer's toolbar.
Outcome of the example
To view the outcome of the example:
- Clear the browser cache.
- Refresh the Orders section page.
As a result, Creatio will highlight the orders at the In progress stage in green.