Hide feed area in the agent desktop
Level: intermediate
Important
The example is relevant to the Contact center workplace.
Example
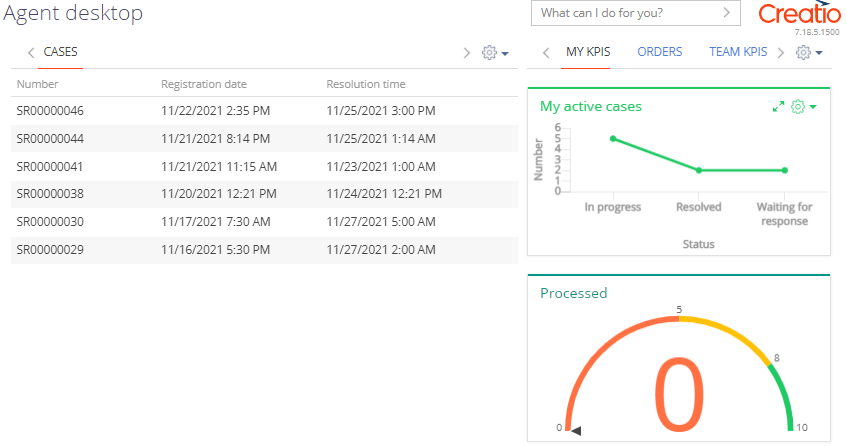
Hide the feed area from the Agent desktop section.
Create a schema of the replacing section view model
-
Go to the Configuration section and select a user-made package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
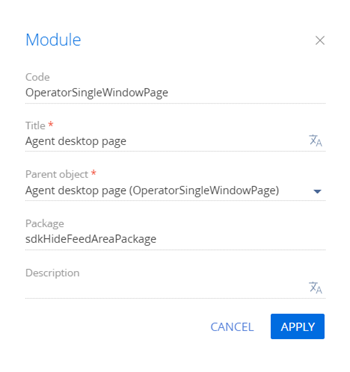
Fill out the schema properties.
- Set Code to "OperatorSingleWindowPage."
- Set Title to "Agent desktop page."
- Select "OperatorSingleWindowPage" in the Parent object property.

-
Implement the mechanism that hides the feed area.
- Implement the
loadContent()method in themethodsproperty. This is an overloaded base method that excludes theESNFeedModulefeed module from the index of loaded modules. - Add a configuration object that deletes the element from the page to the
diffarray of modifications.
View the source code of the replacing view model schema of the section below.
OperatorSingleWindowPagedefine("OperatorSingleWindowPage", [], function() {
return {
/* The methods of the section view model. */
methods: {
/* Replace the base method to exclude the ESNFeedModule feed module from the index of loaded modules. */
loadContent: function() {
/* Since the centerContainer container is deleted, you do not need to load the ESNFeedModule module.
this.loadModule("ESNFeedModule", "centerContainer"); */
/* Load the modules. */
this.loadModule("SectionDashboardsModule", "rightContainer");
this.loadModule("OperatorQueuesModule", "leftContainer");
}
},
/* Display the container in the section. */
diff: /**SCHEMA_DIFF*/[
/* The properties to remove the container from the section. */
{
/* Execute the operation that deletes the existing element. */
"operation": "remove",
/* The meta name of the component to delete. */
"name": "centerContainer"
}
]/**SCHEMA_DIFF*/
};
}); - Implement the
-
Click Save on the Designer's toolbar.
Outcome of the example
To view the outcome of the example, refresh the Agent desktop section page.
As a result, Creatio will hide the feed area from the Agent desktop section.