5. Implement a custom web service
On the previous step, we implemented population of the group class timetable.
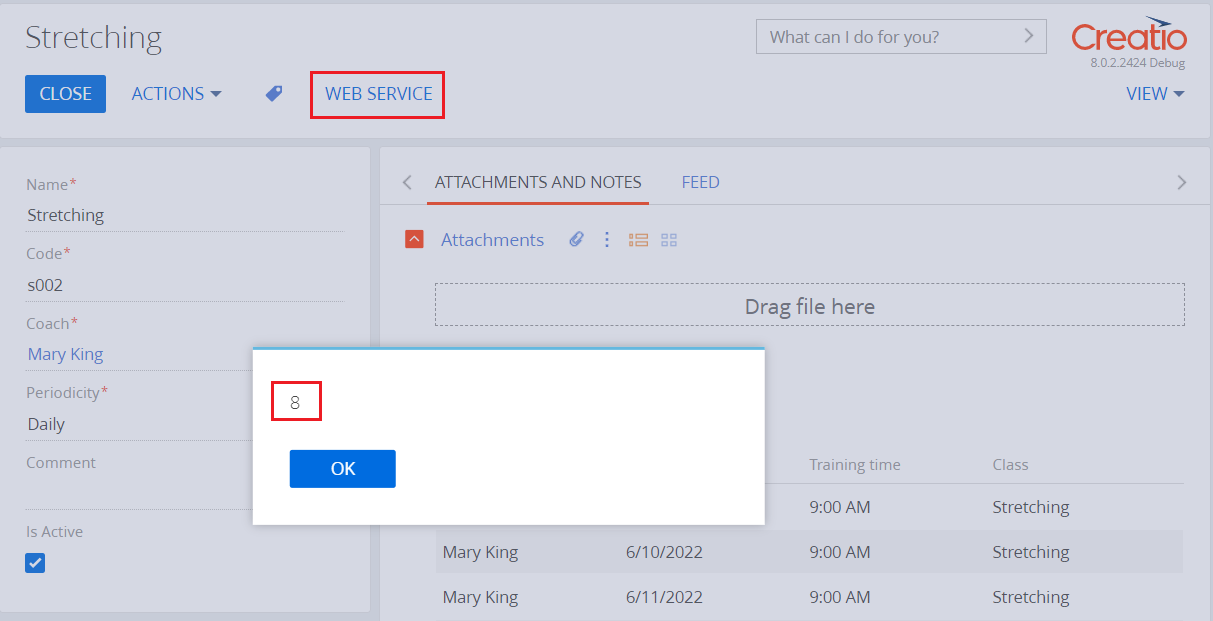
Now, implement a web service that provides information about the number of classes in the timetable. To call a web service, add the Web service button to the record page.
Create a custom web service
-
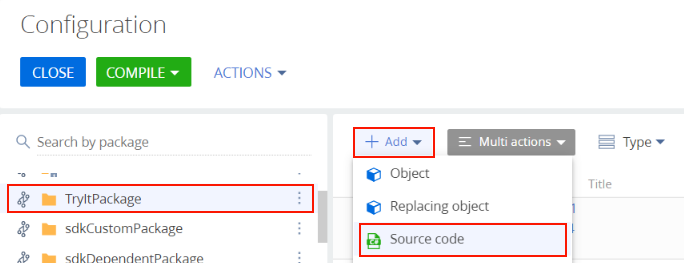
Select the "TryItPackage" package from the package list.
-
Click Add on the workspace toolbar and select the Source code configuration element type.

-
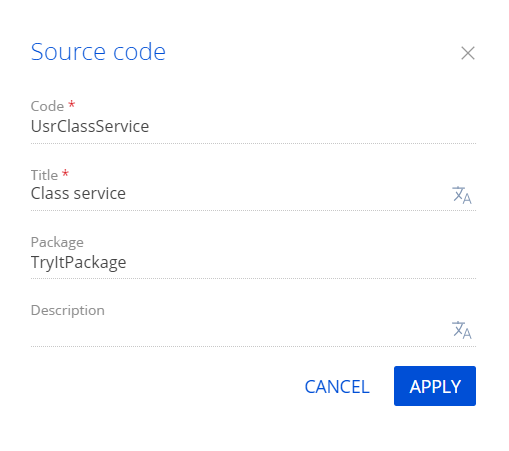
Fill out the property fields as follows:
- Set Code to "UsrClassService".
- Set Title to "Class service".

-
Add the source code in the Schema Designer.
UsrClassService.csnamespace Terrasoft.Configuration.UsrClassService {
using System;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.ServiceModel.Activation;
using Terrasoft.Core;
using Terrasoft.Core.DB;
using Terrasoft.Common;
using Terrasoft.Web.Common;
using Terrasoft.Core.Entities;
[ServiceContract]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Required)]
public class UsrClassService: BaseService {
[OperationContract]
[WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.Wrapped,
ResponseFormat = WebMessageFormat.Json)]
public int GetTrainingsQuantity(string code) {
var classQuery = new Select(UserConnection)
.Column("Id")
.From("UsrClass")
.Where("UsrCode")
.IsEqual(Column.Parameter(code))
as Select;
Guid id = classQuery.ExecuteScalar <Guid> ();
if (id == Guid.Empty) {
return -1;
}
var countQuery = new Select(UserConnection)
.Column(Func.Count("Id")).As("Count")
.From("UsrGroupTraining")
.Where("UsrClassId")
.IsEqual(Column.Parameter(id))
as Select;
int result = countQuery.ExecuteScalar <int> ();
return result;
}
}
} -
Click Publish to save the schema.
Modify the page source code
Add a class page button that calls the web service and displays the dialog box that contains the number of group classes in the timetable.
-
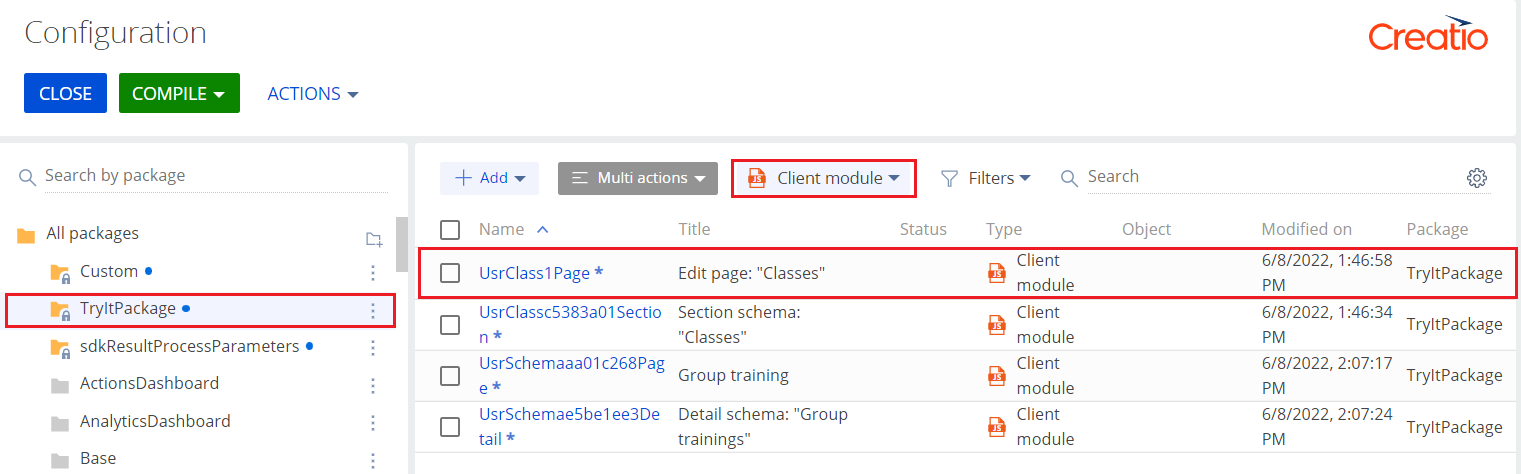
Select the "TryItPackage" package from the package list.
-
The Wizards added schemas of various types to the package. Filter schemas by the Client module type.

-
Double-click the
UsrClass1Pageschema to open it. -
Add a new localizable string for the button name to the schema.
Click the
/scr_add_button.png) button in the Localizable strings block of the properties panel and fill out the localizable string properties:
button in the Localizable strings block of the properties panel and fill out the localizable string properties:- Set Code to "ServiceButtonCaption".
- Set Value to "Web service".

-
Modify the source code.
UsrClass1Page.jsdefine("UsrClass1Page", ["ServiceHelper", "ProcessModuleUtilities"], function(ServiceHelper, ProcessModuleUtilities) {
return {
entitySchemaName: "UsrClass",
/* No changes. */
messages: {
// ...
},
/* No changes. */
attributes: {
// ...
},
modules: /**SCHEMA_MODULES*/ {} /**SCHEMA_MODULES*/ ,
/* No changes. */
details: /**SCHEMA_DETAILS*/ {
// ...
} /**SCHEMA_DETAILS*/ ,
businessRules: /**SCHEMA_BUSINESS_RULES*/ {} /**SCHEMA_BUSINESS_RULES*/ ,
/* Add the new method to the existing methods. */
methods: {
// ...
/* The method that handles the button clicks. */
onGetServiceInfoClick: function() {
/* Retrieve the section code to pass as the incoming parameter of the service method. */
var code = this.get("UsrCode");
var serviceData = {
code: code
};
/* Call the service method. */
ServiceHelper.callService("UsrClassService", "GetTrainingsQuantity", function(response) {
var result = response.GetTrainingsQuantityResult;
/* Display the service method output in the dialog box. */
this.showInformationDialog(result);
}, serviceData, this);
}
},
dataModels: /**SCHEMA_DATA_MODELS*/ {} /**SCHEMA_DATA_MODELS*/ ,
/* Display the button on the record page. */
diff: /**SCHEMA_DIFF*/ [
// ...
/* Add the button element to the record page. */
{
"operation": "insert",
/* The parent element name. */
"parentName": "ActionButtonsContainer",
"propertyName": "items",
/* The element name. */
"name": "GetServiceInfoButton",
"values": {
/* Set the element type to button. */
itemType: Terrasoft.ViewItemType.BUTTON,
/* Retrieve the element caption from the localizable string. */
caption: {
bindTo: "Resources.Strings.ServiceButtonCaption"
},
/* The method that handles the button clicks. */
click: {
bindTo: "onGetServiceInfoClick"
},
enabled: true,
/* The button position on the page. */
"layout": {
"column": 1,
"row": 6,
"colSpan": 2,
"rowSpan": 1
}
}
},
] /**SCHEMA_DIFF*/
};
}); -
Click Save to save the schema.
As a result, we implemented the web service that returns the number of group classes.