Implement the validation in the custom UI component using remote module
Add a validator that checks whether the custom UI component is filled out to the record page of the custom Requests section. The custom UI component must be an input. Implement the custom UI component using a remote module created in Angular framework.
1. Implement a custom UI component using remote module
To implement a custom UI component using remote module, follow the instruction in a separate article: Implement custom UI component using remote module.
2. Implement an input within remote module
To implement an input within remote module, follow the instruction in a separate article: Implement the business logic of the custom UI component using remote module.
3. Implement the input validation
-
Add the validity flag of the bound attribute to the component.
- Open the
input.component.tsfile. - Add the
valueValidationInfoproperty to theInputComponentcomponent class. The property displays information that the bound attribute is invalid. - Flag the
valueValidationInfoproperty using theInputandCrtValidationInputdecorators. - Import the required functionality from the libraries into the component.
- Save the file.
input.component.ts file/* Import the required functionality from the libraries. */
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { CrtInput, CrtOutput, CrtValidationInfo, CrtValidationInput, CrtViewElement } from '@creatio-devkit/common';
...
export class InputComponent implements OnInit {
...
/* Add the decorators to the valueValidationInfo property. */
@Input()
@CrtValidationInput()
/* Display information that the input value is invalid. */
public valueValidationInfo!: CrtValidationInfo;
...
} - Open the
-
Add the markup of the custom component if the input value is invalid.
- Open the
input.component.htmlfile. - Add the markup.
- Save the file.
input.component.html file<div class="wrapper">
<label class="label">{{label}}</label>
<input
...
[class.invalid]="
valueValidationInfo &&
!valueValidationInfo.valid && valueValidationInfo.touched
"
...
/>
</div> - Open the
-
Add the styles of the custom component.
- Open the
input.component.scssfile. - Add the markup.
- Save the file.
input.component.scss file.wrapper {
...
.input.invalid {
background-color: #FDD8CF;
}
} - Open the
-
Build the project. To do this, run the
npm run buildcommand at the command line terminal of Microsoft Visual Studio Code.
As a result, Microsoft Visual Studio Code will add the build to the dist directory of the Angular project. The build will have the sdk_remote_module_package name.
Outcome of the example
To view the outcome of the example:
- Open the
Requestsapp page and click Run app. - Click New on the
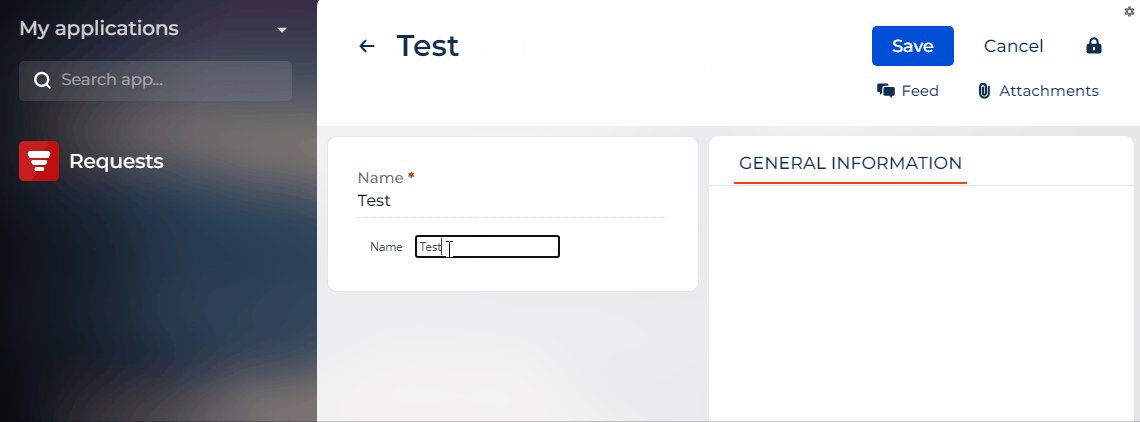
Requestsapp toolbar. - Enter "Test" in the Name input.
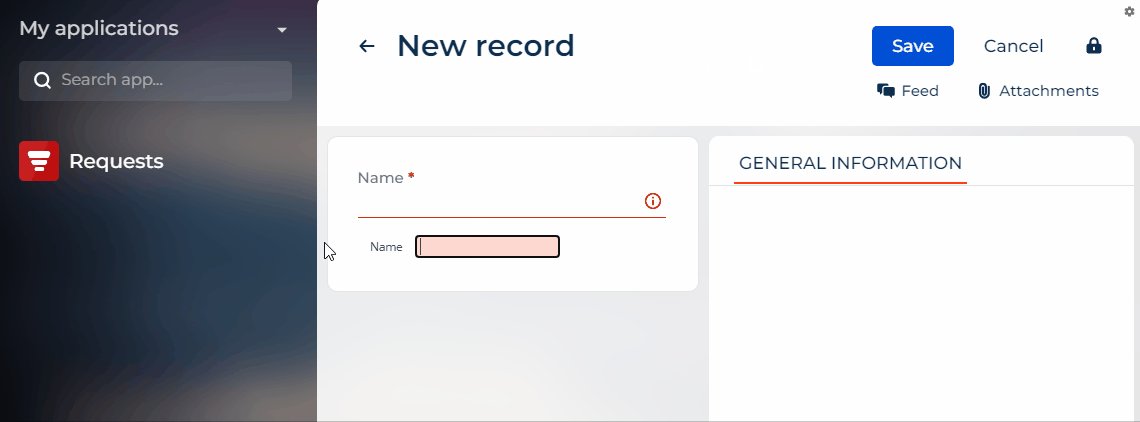
- Clear the custom input.
As a result, Creatio will display the custom input on the request page. The name and value of the custom input match the Name field. The input is implemented using a remote module created in Angular framework.

You can proceed to add the custom UI component implemented using remote module to the Freedom UI page. Learn more in a separate article: Add the custom UI component implemented using remote module to the library of the Freedom UI Designer.
Source code
- input.component.ts file
- input.component.html file
- input.component.scss file
/* Import the required functionality from the libraries. */
import { Component, EventEmitter, Input, OnInit, Output, ViewEncapsulation } from '@angular/core';
import { CrtInput, CrtOutput, CrtValidationInfo, CrtValidationInput, CrtViewElement } from '@creatio-devkit/common';
@Component({
selector: 'usr-input',
templateUrl: './input.component.html',
styleUrls: ['./input.component.scss'],
encapsulation: ViewEncapsulation.ShadowDom
})
/* Add the CrtViewElement decorator to the InputComponent component. */
@CrtViewElement({
selector: 'usr-input',
type: 'usr.Input'
})
export class InputComponent implements OnInit {
constructor() { }
/* Add decorators to the value property. */
@Input()
@CrtInput()
/* The input value. */
public value: string = '';
/* Add decorators to the label property. */
@Input()
@CrtInput()
/* The input name. */
public label!: string;
/* Add decorators to the EventEmitter<string>() event. */
@Output()
@CrtOutput()
/* Track input value changes. */
public valueChange = new EventEmitter<string>();
/* Add decorators to the valueValidationInfo property. */
@Input()
@CrtValidationInput()
/* Display information that the input value is invalid. */
public valueValidationInfo!: CrtValidationInfo;
ngOnInit(): void {
}
}
<div class="wrapper">
<label class="label">{{label}}</label>
<input
#input
class="input"
[class.invalid]="
valueValidationInfo &&
!valueValidationInfo.valid && valueValidationInfo.touched
"
type="text"
[value]="value"
(keyup)="valueChange.emit(input.value)"
/>
</div>
.wrapper {
display: flex;
flex-direction: row;
gap: 10px;
padding: 10px;
align-items: center;
.input.invalid {
background-color: #FDD8CF;
}
}