Client schema (Freedom UI)
The client schema is a client module schema required to implement the front-end part of Creatio. Client schema is an element of a Creatio package. The purpose of the client schema is to save and deploy the properties of Creatio parts (application, section, pop-up box, etc.). Learn more about module types and their specificities in a separate article: Module types and their specificities.
The Freedom UI page type of the client module schema represents the client schema for Creatio 8 Atlas and later. Learn more about creating a Freedom UI page in a separate article: Client module. Client schema belongs to the Schema layer (the metadata layer) of the DesignTime mode in the Creatio platform and contains the settings of the RunTime mode layers.
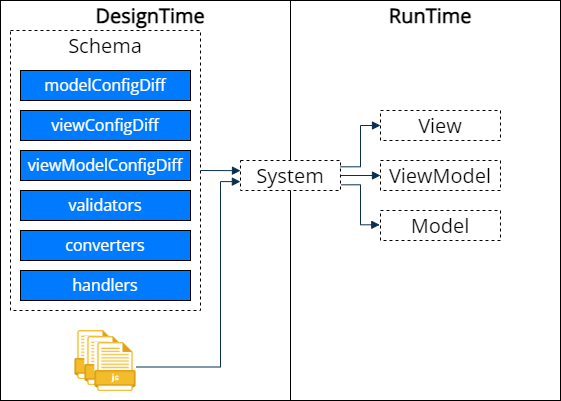
View the structural items of the Schema layer and its interaction pattern with other structural items in the Creatio platform in the figure below.

Learn more about DesignTime and RunTime modes in a separate article: Creatio front-end architecture.
The source code of client schemas has a generic structure available below.
define("ExampleSchema", [], function() {
return {
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[]/**SCHEMA_MODEL_CONFIG_DIFF*/,
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
validators: /**SCHEMA_VALIDATORS*/ {} /**SCHEMA_VALIDATORS*/,
converters: /**SCHEMA_CONVERTERS*/ {} /**SCHEMA_CONVERTERS*/,
handlers: /**SCHEMA_HANDLERS*/[] /**SCHEMA_HANDLERS*/
};
});
Token comments of client schema sections are required.
View the client schema sections in the table below.
Client schema sections
Section | Description |
|---|---|
| Handles the description of the |
| Handles the generation of the |
| Handles the generation of the |
| Functions that check whether the |
| Functions that modify the value of the |
| Items of the |
Learn more about layers in a separate article: Front-end Creatio architecture.
Creatio lets you store attributes in page properties in ways that let you overwrite or update array items entirely and prevent issues with non-removable filter items from predefined filters or any other object properties. The following schema sections were replaced:
viewModelConfigschema section was replaced with the newviewModelConfigDiffschema section.modelConfigschema section was replaced with the newmodelConfigDiffschema section.
Describe the client schema sections in JSON. Implement the behavior of the validators, converters, handlers schema sections in JavaScript.
Learn more about page customization in a separate article: Page customization.