Example that uses bidirectional messages
The BaseEntityPage schema of the CrtNUI package registers the CardModuleResponse message. The BaseEntityPage schema is the base schema of the record page’s view model.
define("BaseEntityPage", [...], function(...) {
return {
messages: {
...
"CardModuleResponse": {
"mode": this.Terrasoft.MessageMode.PTP,
"direction": this.Terrasoft.MessageDirectionType.BIDIRECTIONAL
},
...
},
...
};
});
For example, Creatio publishes a message after saving the modified record. The BasePageV2 child schema of the CrtNUI package implements this functionality.
define("BasePageV2", [..., "LookupQuickAddMixin", ...], function(...) {
return {
...
methods: {
...
onSaved: function(response, config) {
...
this.sendSaveCardModuleResponse(response.success);
...
},
...
sendSaveCardModuleResponse: function(success) {
var primaryColumnValue = this.getPrimaryColumnValue();
var infoObject = {
action: this.get("Operation"),
success: success,
primaryColumnValue: primaryColumnValue,
uId: primaryColumnValue,
primaryDisplayColumnValue: this.get(this.primaryDisplayColumnName),
primaryDisplayColumnName: this.primaryDisplayColumnName,
isInChain: this.get("IsInChain")
};
return this.sandbox.publish("CardModuleResponse", infoObject, [this.sandbox.id]);
},
...
},
...
};
});
The LookupQuickAddMixin mixin is listed in the BasePageV2 schema as a dependency. The mixin implements the subscription to the CardModuleResponse message. Learn more in a separate article: Client schema.
define("LookupQuickAddMixin", [...], function(...) {
Ext.define("Terrasoft.configuration.mixins.LookupQuickAddMixin", {
alternateClassName: "Terrasoft.LookupQuickAddMixin",
...
/* Declare the message. */
_defaultMessages: {
"CardModuleResponse": {
"mode": this.Terrasoft.MessageMode.PTP,
"direction": this.Terrasoft.MessageDirectionType.BIDIRECTIONAL
}
},
...
/* Register the message. */
_registerMessages: function() {
this.sandbox.registerMessages(this._defaultMessages);
},
...
/* Initialize a class instance. */
init: function(callback, scope) {
...
this._registerMessages();
...
},
...
/* Execute after adding a new record to a lookup. */
onLookupChange: function(newValue, columnName) {
...
/* Execute a chain of method calls.
As a result, the _subscribeNewEntityCardModuleResponse() method is called. */
...
},
...
/* The method that subscribes to the "CardModuleResponse" message.
The callback function sets the lookup field to the value sent when the message was published. */
_subscribeNewEntityCardModuleResponse: function(columnName, config) {
this.sandbox.subscribe("CardModuleResponse", function(createdObj) {
var rows = this._getResponseRowsConfig(createdObj);
this.onLookupResult({
columnName: columnName,
selectedRows: rows
});
}, this, [config.moduleId]);
},
...
});
return Terrasoft.LookupQuickAddMixin;
});
The procedure that handles bidirectional messages when adding a new address to a contact page is as follows:
-
Creatio loads the
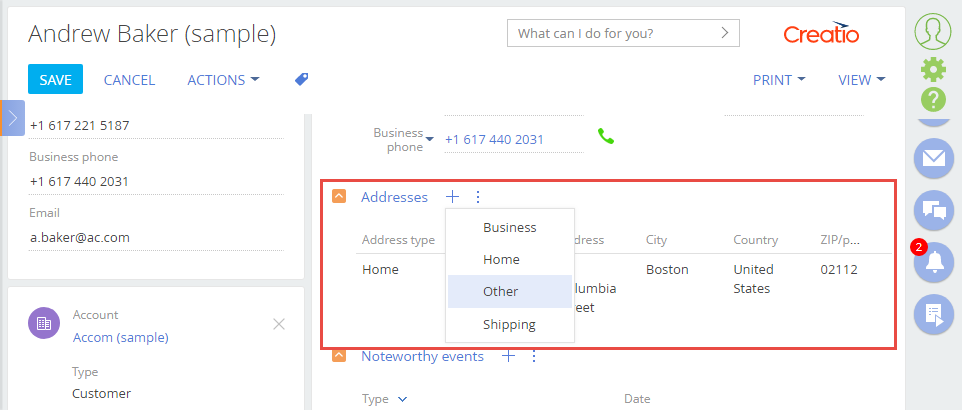
ContactAddressPageV2module into the module chain on the Addresses detail.
-
The contact address page is opened.

Since the
ContactAddressPageV2schema inherits theBaseEntityPageandBasePageV2schemas, theContactAddressPageV2schema already has theCardModuleResponsemessage registered. This message is also registered in the_registerMessages()method of theLookupQuickAddMixinmixin when the mixin is initialized in theBasePageV2schema as a dependency. -
The
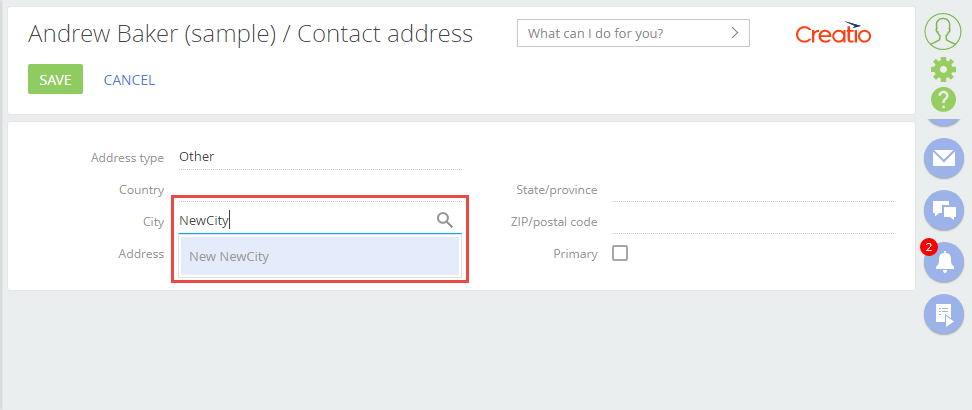
onLookupChange()method of theLookupQuickAddMixinmixin is called when adding a new value, for example, a city, to the lookup fields of theContactAddressPageV2page. -
The
CityPageV2module is loaded into the module chain. -
The
onLookupChange()method calls the_subscribeNewEntityCardModuleResponse()method that subscribes to theCardModuleResponsemessage. -
The city page (
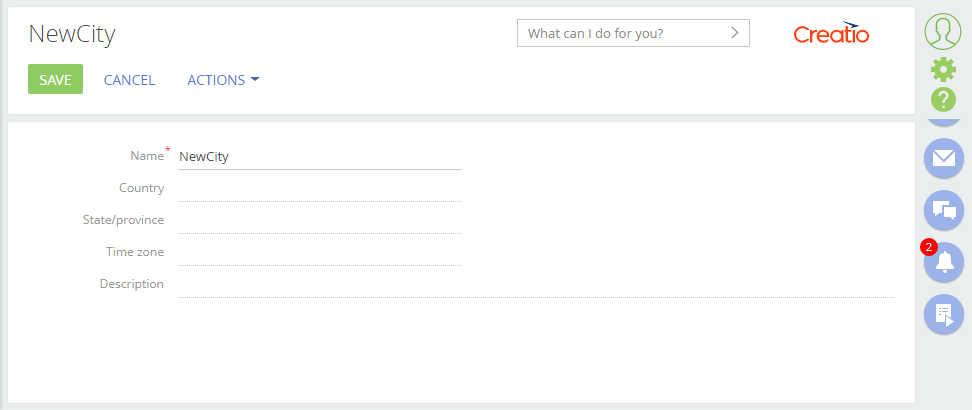
CityPageV2schema in theCrtUIv2package) is opened.
-
Since the
CityPageV2schema inherits theBasePageV2schema, theonSaved()method of the base schema is executed after the user saves the record ( Save button). -
The
onSaved()method calls thesendSaveCardModuleResponse()method that publishes theCardModuleResponsemessage. At the same time, the object that contains the necessary results of saving is passed. -
After the message is published, the callback function (
_subscribeNewEntityCardModuleResponse()method in theLookupQuickAddMixinmixin) of the subscriber is executed. The method processes the results of saving the new city to the lookup.
Thus, publishing and subscribing to a bidirectional message are executed as part of a single schema inheritance hierarchy. In this hierarchy, the BasePageV2 base schema contains all required functionality.