Overload a mixin method
Connect the ContentImageMixin mixin to the custom schema, override the mixin method.
1. Create a mixin
-
Go to the Configuration section and select a user-made package to add the schema.
-
Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
Fill out the schema properties in the Schema Designer.
- Set Code to "UsrExampleMixin."
- Set Title to "ExampleMixin."

Click Apply to apply the properties.
-
Add the source code in the Schema Designer.
Module source code/* Define the module. */
define("ContentImageMixin", [ContentImageMixinV2Resources], function() {
/* Define the ContentImageMixin class. */
Ext.define("Terrasoft.configuration.mixins.ContentImageMixin", {
/* Alias (shorthand for the class name). */
alternateClassName: "Terrasoft.ContentImageMixin",
/* Mixin functionality. */
getImageUrl: function() {
var primaryImageColumnValue = this.get(this.primaryImageColumnName);
if (primaryImageColumnValue) {
return this.getSchemaImageUrl(primaryImageColumnValue);
} else {
var defImageResource = this.getDefaultImageResource();
return this.Terrasoft.ImageUrlBuilder.getUrl(defImageResource);
}
}
});
return Ext.create(Terrasoft.ContentImageMixin);
}); -
Click Save on the Designer toolbar.
2. Connect the mixin
-
Go to the Configuration section and select a user-made package to add the schema.
-
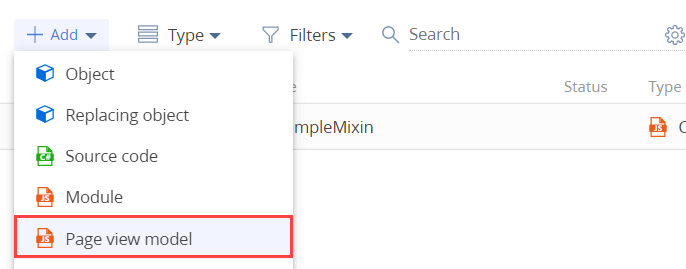
Click Add → Page view model on the section list toolbar.

-
Fill out the schema properties in the Schema Designer.
- Set Code to "UsrExampleSchema."
- Set Title to "ExampleSchema."
- Set Parent object to "BaseProfileSchema."

Click Apply to apply the properties.
To use the mixin, enable it in the mixins block of the ExampleSchema custom schema.
3. Overload the mixin method
Add the source code in the Schema Designer. In the method block, override the getReadImageURL() mixin method. Use the overridden function in the diff block.
/* Declare the module. Include as a dependency the ContentImageMixin module, in which the mixin class is declared. */
define("UsrExampleSchema", ["ContentImageMixin"], function() {
return {
entitySchemaName: "ExampleEntity",
mixins: {
/* Connect the mixin to the schema. */
ContentImageMixin: "Terrasoft.ContentImageMixin"
},
details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/,
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"parentName": "AddRightsItemsHeaderImagesContainer",
"propertyName": "items",
"name": "AddRightsReadImage",
"values": {
"classes": {
"wrapClass": "rights-header-image"]
},
"getSrcMethod": "getReadImageUrl",
"imageTitle": resources.localizableStrings.ReadImageTitle,
"generator": "ImageCustomGeneratorV2.generateSimpleCustomImage"
}
}]/**SCHEMA_DIFF*/,
methods: {
getReadImageUrl: function() {
/* Custom implementation. */
console.log("Contains custom logic");
/* Call the mixin method. */
this.mixins.ContentImageMixin.getImageUrl.apply(this, arguments);
}
},
rules: {}
};
});
Click Save on the Designer toolbar.