FlexContainer component
FlexContainer is a component that lets you lay out its children elements vertically or horizontally. The elements may have variable sizes depending on their content. Built on top of CSS Flexible Box.
The FlexContainer component lets you run the following actions on layout elements:
- Specify the element direction.
- Align elements.
- Distribute the space between elements.
Learn more about Flexible Box in the following article: Basic concepts of flexbox.
Properties
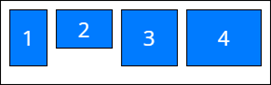
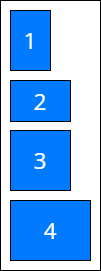
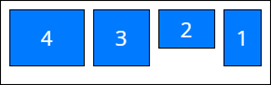
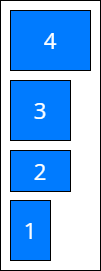
@Input direction
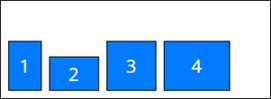
Specifies the orientation and direction of the flex container’s main axis to which flex elements align.
Available values
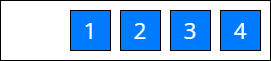
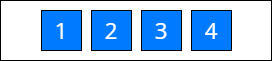
@Input justifyContent
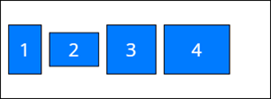
Space distribution along the main axis. Defines how the browser distributes space between and around elements along the main axis of the flex container.
Available values
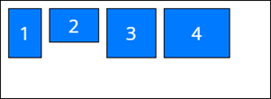
@Input alignItems
Space distribution along the cross axis. Defines how the browser distributes space between and around elements along the cross axis of the flex container.
Available values
@Input gap
Defines the column and row spacing between the elements in the flex container. This is a shorthand for the row-gap (vertical gap) and column-gap (horizontal gap) properties.
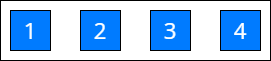
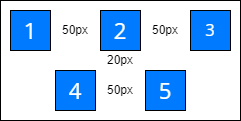
View the resulting settings for row-gap and column-gap below.
.container {
display: flex;
flex-wrap: wrap;
column-gap: 50px;
row-gap: 20px;
justify-content: center;
}
View the resulting layout in the figure below.

@Input padding
Defines the container padding settings. This setting can apply a single value to all sides or provide a specific value for each side. The property can accept numbers, strings, and the available values listed below.
Available values
none | Zero padding. |
small | Small padding. |
medium | Medium padding. |
large | Large padding. |
View the example settings for the padding property below.
"padding": {
"top": "6px",
"right": 6,
"bottom": "small",
"left": "large"
}
@Input border-radius
Defines the corner rounding in the container. This setting can apply a single value to all corners or provide a specific value for each corner. The property can accept numbers, strings, and the available values listed below.
Available values
none | No rounding. |
small | Small corner radius. |
medium | Medium corner radius. |
large | Large corner radius. |
View the example settings for the border-radius property below.
"borderRadius": "medium"
@Input color
Defines the container color. This setting accepts a color code.
View the example settings for the color property below.
"color": "#FDAB06"
LayoutConfig: layoutConfig
Configures width and height of flex container, in pixels.
Parameters
minWidth | Minimum width. |
maxWidth | Maximum width. |
width | Strictly defined width. |
height | Strictly defined height. |
View the example settings for the layoutConfig property below.
"layoutConfig": {
"minWidth": 368,
"maxWidth": 368
}
Use example
View the example that uses the FlexContainer component in the Freedom UI page schema below.
"name": "FlexContainer",
"values": {
"layoutConfig": {
"minWidth": 368,
"maxWidth": 368
},
"type": "crt.FlexContainer",
"direction": "column",
"justifyContent": "start",
"alignItems": "stretch",
"wrap": "nowrap",
"gap": "small",
"items": []
}
...
{
"operation": "insert",
"name": "Button",
"values": {
"type": "crt.Button",
"caption": "#ResourceString(Button_caption)#",
"color": "primary",
},
"parentName": "FlexContainer",
"propertyName": "Items",
"index": 0
}