Hide the feature on a page behind access permissions
To implement the example:
- Set up the page UI. Read more >>>
- Hide the feature if the user lacks permission to access it. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a button.
For this example, add a button that starts Excel data import.
To do this:
-
Add a Button type component to the toolbar of the Freedom UI Designer.
-
Click
 and fill out the button properties.
and fill out the button properties.Element
Property
Property value
Button that starts Excel data import
Title
Excel data import
Style
Primary
-
-
Save the changes.
2. Hide the feature if the user lacks permission to access it
Configure the business logic in the Client Module Designer. For this example, hide the feature if the user lacks permission to access it.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Add the dependencies. To do this, add
@creatio-devkit/commonlibrary as a dependency. The library includes theRightsServiceservice to check access permissions.AMD module dependencies/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"] /**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
...
}
}); -
Add an attribute.
- Go to the
viewModelConfigschema section →attributesconfiguration object. - Add an
IsAccessRightsGrantedattribute that stores data about user's access permission.
viewModelConfig schema sectionviewModelConfig: /**SCHEMA_VIEW_MODEL_CONFIG*/{
"attributes": {
...,
/* The attribute that stores data about user's access permission. */
"IsAccessRightsGranted": {}
},
...
}/**SCHEMA_VIEW_MODEL_CONFIG*/, - Go to the
-
Bind an attribute to the field.
- Go to the
viewConfigDiffschema section →UsrExcelDataImportButtonelement. - Bind the
IsAccessRightsGrantedattribute to thevisibleproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Button that starts Excel data import. */
{
"operation": "insert",
"name": "UsrExcelDataImportButton",
"values": {
...,
/* The property that flags the button as visible. Bound to the "IsAccessRightsGranted" attribute. */
"visible": "$IsAccessRightsGranted"
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelInitRequestbase request handler.- Create an instance of the service that checks access permissions from
@creatio-devkit/common. - Retrieve data about the user's access permission to the
CanImportFromExcelsystem operation. - Specify data about the user's access permission in the
IsAccessRightsGrantedattribute.
- Create an instance of the service that checks access permissions from
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelInitRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Create an instance of the service that checks access permissions from "@creatio-devkit/common." */
const rightService = new sdk.RightsService();
/* Retrieve data about the user's access permission to the "CanImportFromExcel" system operation. */
const canImportFromExcel = await rightService.getCanExecuteOperation('CanImportFromExcel');
/* Specify data about the user's access permission in the "IsAccessRightsGranted" attribute. */
request.$context.IsAccessRightsGranted = canImportFromExcel;
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
},
},
] /**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
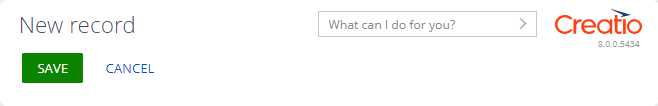
- Log in to the app as a user who lacks the permission to import data from Excel.
- Open the Requests section.
- Create a request.
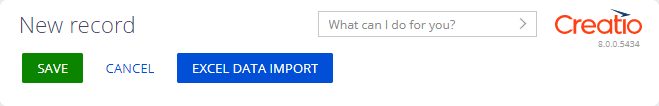
- Log in to the app as a user who is permitted to import data from Excel.
- Open the Requests section.
- Create a request.
As a result:
- Creatio will hide the Excel data import button from the custom request page if the user lacks permission to import Excel data. View the result >>>
- Creatio will display the Excel data import button on the custom request page if the user is permitted to import Excel data. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"] /**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
/* Button that starts Excel data import. */
{
"operation": "insert",
"name": "UsrExcelDataImportButton",
"values": {
"type": "crt.Button",
"caption": "#ResourceString(UsrExcelDataImportButton_caption)#",
"color": "primary",
"disabled": false,
/* The property that flags the button as visible. Bound to the "IsAccessRightsGranted" attribute. */
"visible": "$IsAccessRightsGranted"
},
"parentName": "ActionButtonsContainer",
"propertyName": "items",
"index": 3
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfig: /**SCHEMA_VIEW_MODEL_CONFIG*/{
"attributes": {
"Id": {
"modelConfig": {
"path": "PDS.Id"
}
},
/* The attribute that stores data about user's access permission. */
"IsAccessRightsGranted": {}
}
}/**SCHEMA_VIEW_MODEL_CONFIG*/,
modelConfig: /**SCHEMA_MODEL_CONFIG*/{
"dataSources": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
}
}
}
}/**SCHEMA_MODEL_CONFIG*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelInitRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Create an instance of the service that checks access permissions from "@creatio-devkit/common." */
const rightService = new sdk.RightsService();
/* Retrieve data about the user's access permission to the "CanImportFromExcel" system operation. */
const canImportFromExcel = await rightService.getCanExecuteOperation('CanImportFromExcel');
/* Specify data about the user's access permission in the "IsAccessRightsGranted" attribute. */
request.$context.IsAccessRightsGranted = canImportFromExcel;
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
},
},
] /**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});