Set up the requirement condition of a page field
To implement the example:
- Set up the page UI. Read more >>>
- Set up the condition that makes the field required. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a field.
For this example, add the following fields:
- field that contains the request status
- field that contains the request description
To do this:
-
Add a field of needed type to the working area of the Freedom UI Designer.
-
Click
 and fill out the field properties.
and fill out the field properties.Element
Element type
Property
Property value
Field contains the request status
Dropdown
Title
Status
Code
UsrStatus
Lookup
Click
 and fill out the lookup properties:
and fill out the lookup properties:- Set Title to "Request status."
- Set Code to "UsrRequestStatusLookup."
Field that contains the request description
Text
Title
Description
Code
UsrDescription
-
Save the changes.
-
Fill out the lookup.
For this example, fill out the Request status lookup.
-
Open the Lookups section. To do this, click
 in the top right → System setup → Lookups.
in the top right → System setup → Lookups. -
Register the lookup for Creatio version 8.0.0. To do this, click New lookup and fill out the lookup properties.
Property
Property value
Name
Request status
Object
Request status
The lookup is registered automatically in Creatio 8.0.1 and later.
-
Open the Request status lookup.
-
Add the lookup values. Instructions: Manage lookup values (user documentation).
For this example, add the following lookup values:
- New
- Under evaluation
- In progress
- Canceled
- Completed
-
2. Set up the condition that makes the field required
Configure the business logic in the Client Module Designer. For this example, set up the condition that makes the field required.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Bind a validator to the attribute.
- Go to the
viewModelConfigschema section →attributesconfiguration object →UsrDescriptionelement. - Bind the
crt.Requiredtype validator that checks the attribute value to therequiredproperty.
viewModelConfig schema sectionviewModelConfig: /**SCHEMA_VIEW_MODEL_CONFIG*/[
"attributes": {
...,
"UsrDescription": {
...,
/* The property that contains the list of attribute validators. */
"validators": {
/* Flag the field as required. */
"required": {
"type": "crt.Required"
}
}
},
...,
},
...,
]/**SCHEMA_VIEW_MODEL_CONFIG*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelAttributeChangeRequestbase request handler.- Run the handler when the value of any attribute changes, including changes made after loading the attribute values from the data source.
- Find the ID of the "New" value in the Request status lookup. For this example, the ID is "6ae829c4-64d7-497c-9011-4426cc8c4de6."
- Save the ID from the previous step to the
newStatusIdconstant. - Check the
UsrStatusattribute value. If the attribute value refers to the "New" request status, apply the validator to theUsrDescriptionattribute, otherwise do not apply it.
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request status. */
if (request.attributeName === 'UsrStatus') {
const newStatusId = '6ae829c4-64d7-497c-9011-4426cc8c4de6';
const selectedStatus = await request.$context.UsrStatus;
const selectedStatusId = selectedStatus?.value;
const isNewRequest = selectedStatusId === newStatusId;
/* Check the request description. */
if (isNewRequest) {
/* If the request status is "New," apply the validator to the "UsrDescription" attribute. */
request.$context.enableAttributeValidator('UsrDescription', 'required');
} else {
/* If the request status differs from the "New," do not apply the validator to the "UsrDescription" attribute. */
request.$context.disableAttributeValidator('UsrDescription', 'required');
}
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
- Open the Requests section.
- Create a request that has an arbitrary name. For example, "Vacation."
- Select "New" in the Status field.
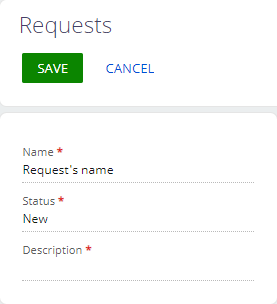
As a result:
-
Creatio will make the Description field required for new requests. View the result >>>
-
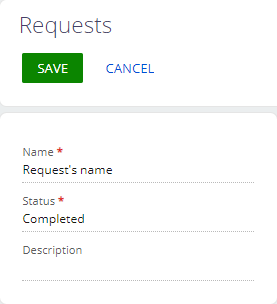
Creatio will not make the Description field required for other request statuses, e. g., "Completed."

Source code
/* Declare the AMD module. */
define("UsrAppRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName"
},
"parentName": "LeftAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Field that contains the request status. */
{
"operation": "insert",
"name": "UsrStatus",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.ComboBox",
"loading": false,
"control": "$UsrStatus",
"label": "$Resources.Strings.UsrStatus",
"items": "$UsrStatus_List",
"attributeName": "UsrStatus",
"isAddAllowed": true,
"showValueAsLink": true,
"listActions": [],
"controlActions": []
},
"parentName": "LeftAreaProfileContainer",
"propertyName": "items",
"index": 1
},
{
"operation": "insert",
"name": "ListAction_tfelkhj",
"values": {
"code": "addRecord",
"type": "crt.ComboboxSearchTextAction",
"icon": "combobox-add-new",
"caption": "ComboBox.AddNewRecord",
"clicked": {
"request": "crt.CreateRecordFromLookupRequest",
"params": {}
}
},
"parentName": "UsrStatus",
"propertyName": "listActions",
"index": 0
},
/* Field that contains the request description. */
{
"operation": "insert",
"name": "UsrDescription",
"values": {
"layoutConfig": {
"column": 1,
"row": 3,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"control": "$UsrDescription",
"label": "$Resources.Strings.UsrDescription",
"multiline": false
},
"parentName": "LeftAreaProfileContainer",
"propertyName": "items",
"index": 2
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfig: /**SCHEMA_VIEW_MODEL_CONFIG*/{
"attributes": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
"Id": {
"modelConfig": {
"path": "PDS.Id"
}
},
"UsrDescription": {
"modelConfig": {
"path": "PDS.UsrDescription"
},
/* The property that contains the list of attribute validators. */
"validators": {
/* Flag the field as required. */
"required": {
"type": "crt.Required"
}
}
},
"UsrStatus": {
"modelConfig": {
"path": "PDS.UsrStatus"
}
},
"UsrStatus_List": {
"isCollection": true,
"viewModelConfig": {
"attributes": {
"value": {
"modelConfig": {
"path": "UsrStatus_List_DS.Id"
}
},
"displayValue": {
"modelConfig": {
"path": "UsrStatus_List_DS.Name"
}
}
}
},
"modelConfig": {
"path": "UsrStatus_List_DS",
"sortingConfig": {
"attributeName": "UsrStatus_List_Sorting",
"default": [
{
"columnName": "Name",
"direction": "asc"
}
]
},
"pagingConfig": {
"rowCount": 50,
"rowsOffset": null
}
},
"embeddedModel": {
"config": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequestStatusLookup"
}
},
"name": "UsrStatus_List_DS"
}
},
"UsrStatus_List_Sorting": {
"isCollection": true,
"viewModelConfig": {
"attributes": {
"columnName": {},
"direction": {}
}
}
}
}
}/**SCHEMA_VIEW_MODEL_CONFIG*/,
modelConfig: /**SCHEMA_MODEL_CONFIG*/[
{
"operation": "merge",
"path": [],
"values": {
"dataSources": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrAppRequests"
}
}
},
"primaryDataSourceName": "PDS"
}
}
]/**SCHEMA_MODEL_CONFIG*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request status. */
if (request.attributeName === 'UsrStatus') {
const newStatusId = '6ae829c4-64d7-497c-9011-4426cc8c4de6';
const selectedStatus = await request.$context.UsrStatus;
const selectedStatusId = selectedStatus?.value;
const isNewRequest = selectedStatusId === newStatusId;
/* Check the request description. */
if (isNewRequest) {
/* If the request status is "New," apply the validator to the "UsrDescription" attribute. */
request.$context.enableAttributeValidator('UsrDescription', 'required');
} else {
/* If the request status differs from the "New," do not apply the validator to the "UsrDescription" attribute. */
request.$context.disableAttributeValidator('UsrDescription', 'required');
}
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});