Set up the condition that populates a page field
To implement the example:
- Set up the page UI. Read more >>>
- Set up the condition that populates the field. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a field.
For this example, add the field that contains the request description. To do this:
-
Add a field of needed type to the working area of the Freedom UI Designer.
-
Click
 and fill out the field properties.
and fill out the field properties.Element
Element type
Property
Property value
Field that contains the request description
Text
Title
Description
Code
UsrDescription
-
-
Save the changes.
2. Set up the condition that populates the field
Configure the business logic in the Client Module Designer. For this example, set up the condition that populates the field.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelAttributeChangeRequestbase request handler.- Run the handler when the value of any attribute changes, including changes made after loading the attribute values from the data source.
- Check the
UsrNameattribute value. - Save the
UsrDescriptionattribute value to theisFieldsShouldBeSynchronizedconstant. - Check the
UsrDescriptionattribute value. If the value matches theUsrNameattribute value, set theUsrDescriptionattribute to the same value as the newUsrNameattribute value. Otherwise, theUsrDescriptionattribute value remains unchanged.
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request name. */
if (request.attributeName === 'UsrName') {
const isFieldsShouldBeSynchronized = request.oldValue === await request.$context.UsrDescription;
/* Check the request description. */
if (isFieldsShouldBeSynchronized) {
/* If the "UsrDescription" attribute value matches the "UsrName" attribute value, set the "UsrDescription" attribute to the same value as the new "UsrName" attribute value. */
request.$context.UsrDescription = await request.$context.UsrName;
}
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
To view the outcome of the example for the same Name and Description field values:
- Open the Requests section.
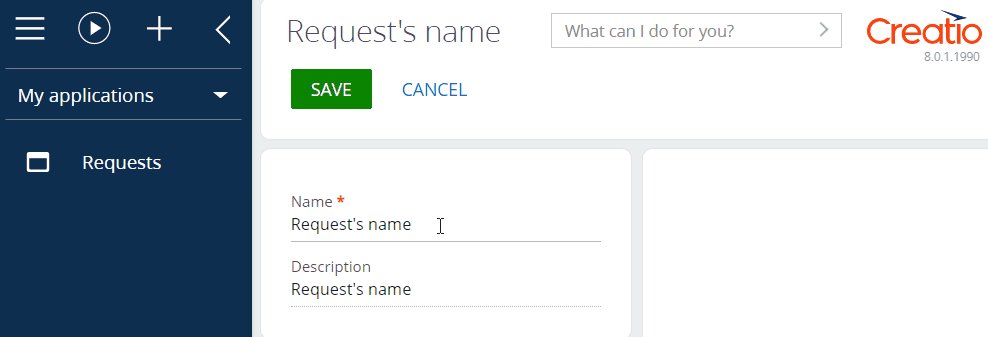
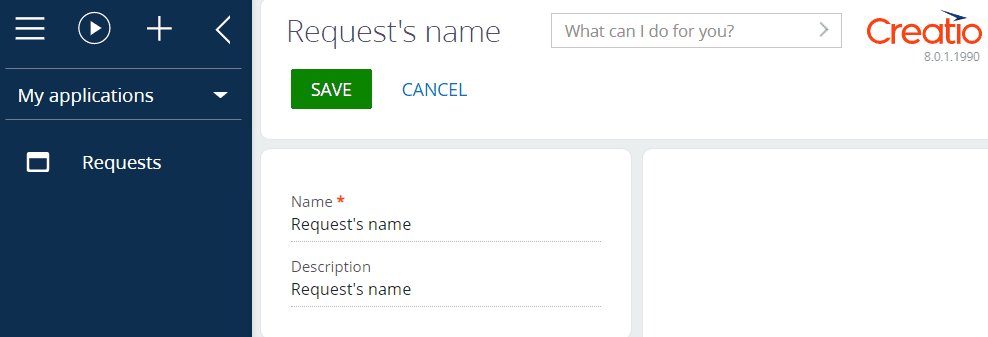
- Create a request that has an arbitrary name. For example, "Request's name."
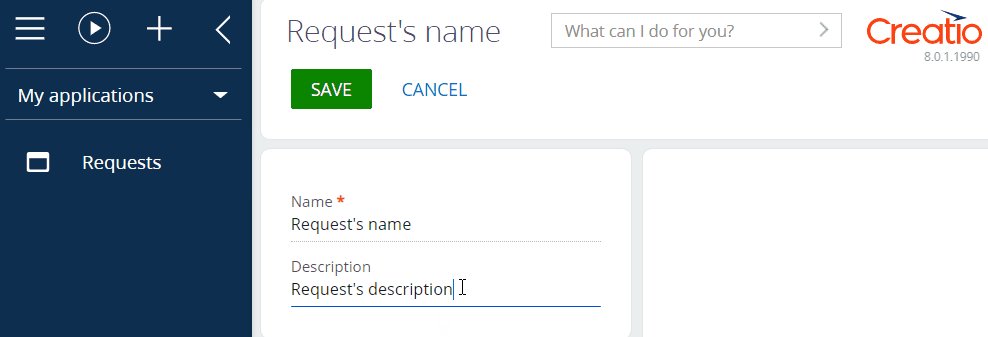
- Change the request description to an arbitrary value. For example, "Request's description."
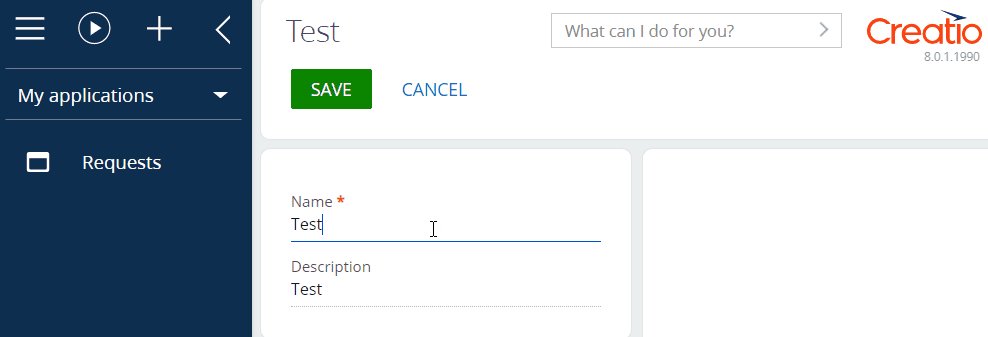
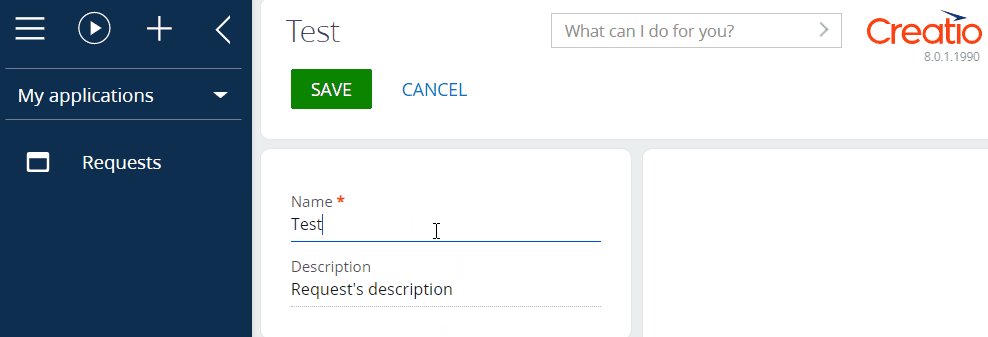
- Change the request name to an arbitrary value. For example, "Test."
As a result:
-
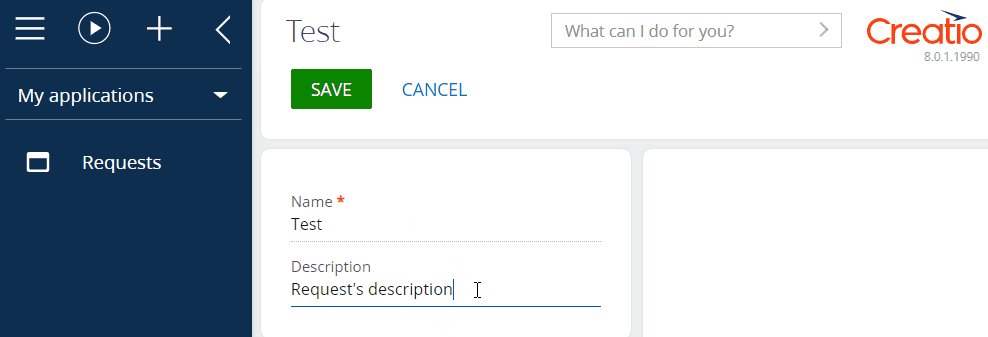
Creatio will populate the Description field for requests whose previous values of the Name and Description fields match. View the result >>>
-
Creatio will leave the Description field as is for requests whose previous values of the Name and Description fields differ.

Source code
/* Declare the AMD module. */
define("UsrAppRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName"
},
"parentName": "LeftAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Field that contains the request description. */
{
"operation": "insert",
"name": "UsrDescription",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"control": "$UsrDescription",
"label": "$Resources.Strings.UsrDescription",
"multiline": false
},
"parentName": "LeftAreaProfileContainer",
"propertyName": "items",
"index": 1
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfig: /**SCHEMA_VIEW_MODEL_CONFIG*/{
"attributes": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
"Id": {
"modelConfig": {
"path": "PDS.Id"
}
},
"UsrDescription": {
"modelConfig": {
"path": "PDS.UsrDescription"
}
}
}
}/**SCHEMA_VIEW_MODEL_CONFIG*/,
modelConfig: /**SCHEMA_MODEL_CONFIG*/{
"dataSources": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrAppRequests"
}
}
}
}/**SCHEMA_MODEL_CONFIG*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request name. */
if (request.attributeName === 'UsrName') {
const isFieldsShouldBeSynchronized = request.oldValue === await request.$context.UsrDescription;
/* Check the request description. */
if (isFieldsShouldBeSynchronized) {
/* If the "UsrDescription" attribute value matches the "UsrName" attribute value, set the "UsrDescription" attribute to the same value as the new "UsrName" attribute value. */
request.$context.UsrDescription = await request.$context.UsrName;
}
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});