Customize sections
A section is a UI element that represents a specific business entity and contains a set of records. For example, Accounts, Contacts, Activities, etc. Sections are available from the side panel. You can group sections into workplaces to improve usability for particular roles. Learn more about sections in the user documentation guide: Section.
Section containers
Creatio stores section UI elements in the corresponding containers. Containers are configured in the base schema of the section or replacing view model schema of the section. Containers depend on the section view.
Sections have the following views:
- Section list
- Section analytics
Creatio uses HTML container meta names. It generates actual IDs that match the HTML elements of the section based on the meta names.
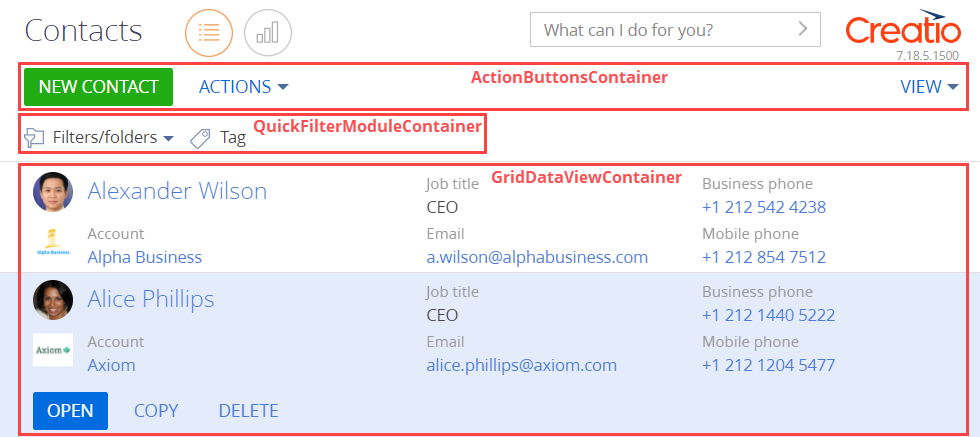
View the main section list containers in the figure below.

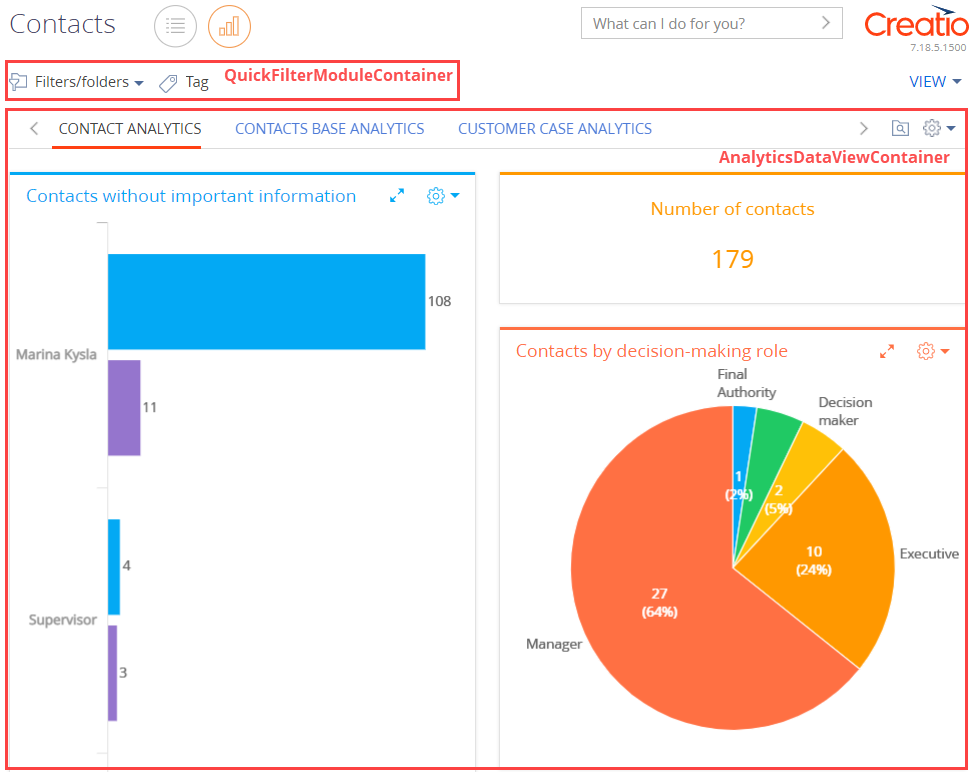
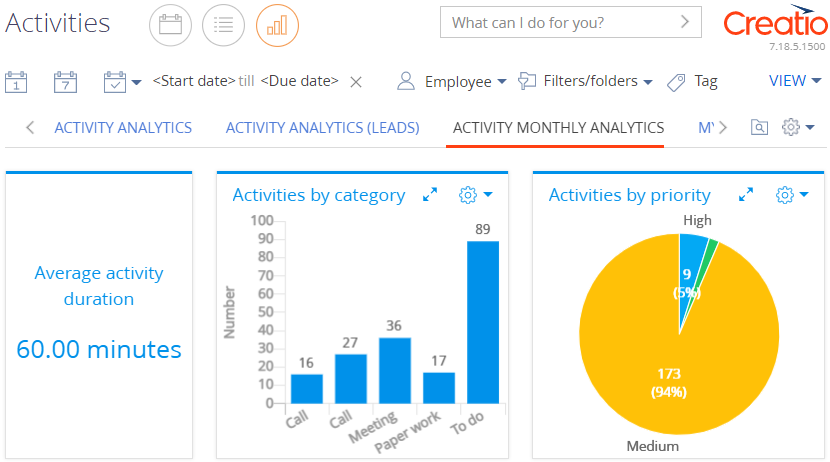
View the main section analytics containers in the figure below.

- The action button container (
ActionButtonsContainer) contains the section action button and the drop-down action list button. - The filter container (
QuickFilterViewContainer) contains filters and tags. - The container of the section list view (
GridDataViewContainer) contains section records. Record edit, copy, and delete action buttons reside in the active list record. Displayed in the section list. - The section analytics view container (
AnalyticsDataViewContainer) contains the section dashboards. Displayed in the section analytics.
Section structure
Sections have the following components:
- List. A component that displays the section record index in tile or list view. Displayed in the
GridDataViewContainercontainer. - Analytics. A component that visualizes statistical data using charts, singular metrics, or lists. Dashboard blocks and custom dashboards are displayed in the
AnalyticsDataViewContainercontainer. - Actions. A functional element that represents a set of operations with the active section list record. Call actions using buttons located in the
ActionButtonsContainercontainer and active section list record. - Filter. A tool for condition-based data search and segmentation. Displayed in the
QuickFilterViewContainercontainer. - Tag. A label for manual record segmentation. Displayed in the
QuickFilterViewContainer, similar to the filter.
List
A list is a UI element that displays the index of records added to the section or detail. For example, a contact index in the Contacts section.
Section lists come in the following types:
- Vertical list. Enables users to switch between records without closing the page.
- Editable list. Enables users to edit records directly in the list without opening the pages.
A section list has the following views:
- Tile view. Displays list record fields over multiple rows. Default view.
- List view. Displays records as a simple table. Each record corresponds to a single row. The display order of fields can differ between the list and tile views.
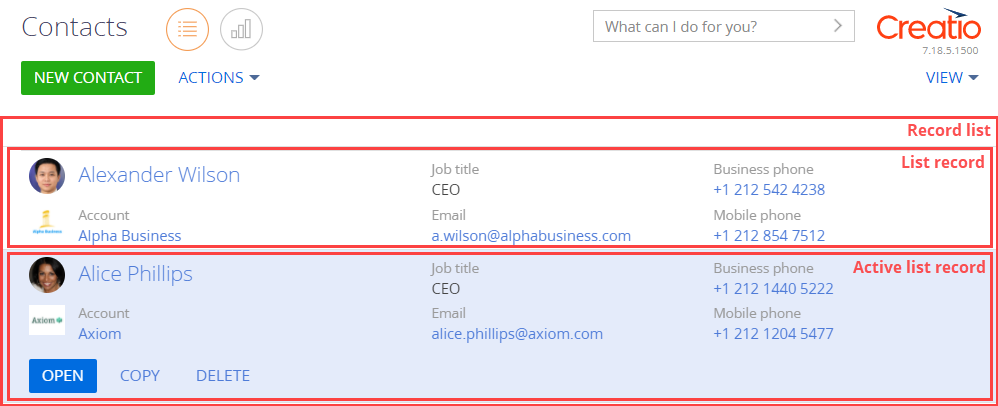
View the tile view of the Contacts section list in the figure below.

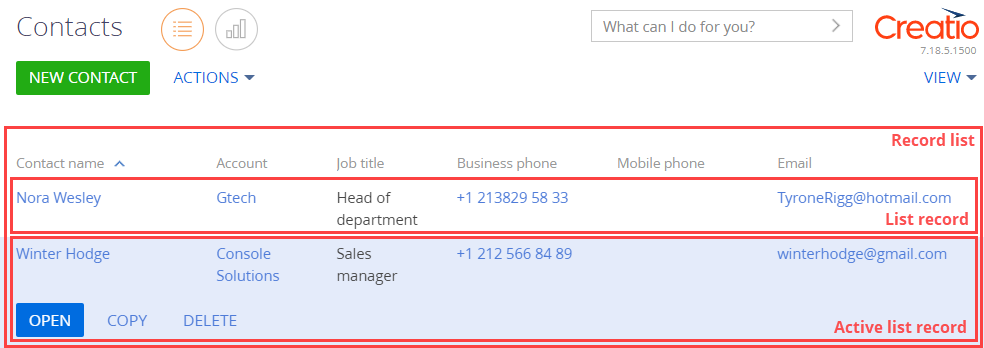
View the list view of the Contacts section list in the figure below.

Each section corresponds to a configuration schema. The schema describes the structure of the corresponding database table with record data and contains specific instructions on processing the data. For example, the ContactSectionV2 schema configures the Contacts section. All section schemas inherit from the BaseSectionV2 base section schema. Each table row loosely corresponds to a section list record. For example, the Contacts section corresponds to the Contact business object schema that contains the index and properties of the [Contact] table rows. By default, the section list does not display every column of the corresponding database table. This is done to keep the displayed data easily digestible. You can view every column on the section record page.
Edit the appearance of the list, the index of displayed fields, and the sorting of data in the drop-down menu of the section toolbar’s View button. Learn more in the user documentation: Work with record lists.
Analytics
The purpose of section analytics is to analyze the statistical data of the section. By default, Creatio displays the list section view. To switch to the analytics section view, click the Dashboards button next to the section name. To open the analytics view of all sections, open the Dashboards section.
View an example of Activities section analytics in the figure below.

Dashboards display analytical data. Learn more about dashboards in a separate article and the user documentation guide: Dashboard widgets, Analytics. Dashboards are located on dashboard tabs. Learn more about dashboard tabs in the user documentation: Add analytics in section.
Actions
Section actions are functional elements that represent an index of operations with one or more list records. You can run actions using buttons of different types. The buttons are located both in the action container of the current section and the container of the active record.
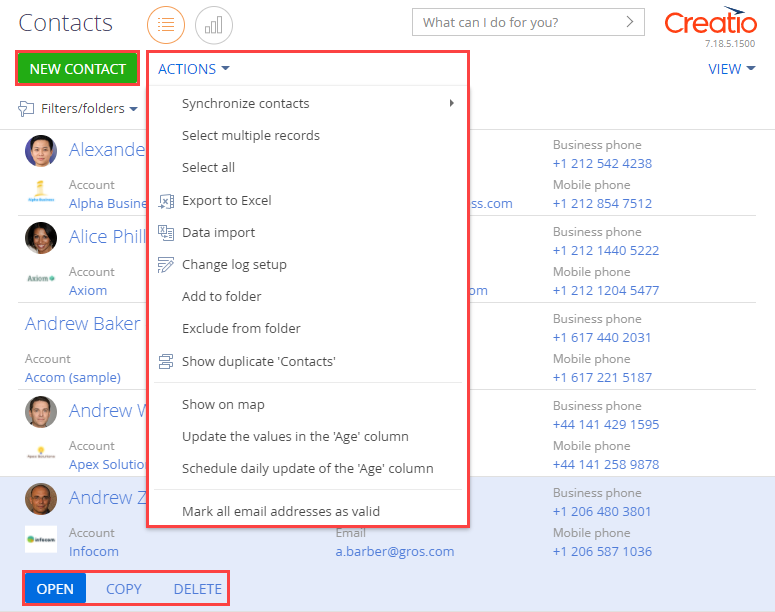
View the Contacts section actions in the figure below.

Section actions have the following types:
- standard
- additional
The standard Contacts section actions are as follows:
- New contact. Opens a pop-up box that lets you add and save a new section record.
- Open. Opens the page of the active section record.
- Copy. Opens a section record page, copies the active record data into the page, and creates a new record when you click Save.
- Delete. Deletes the active record.
- Select multiple records. Selects multiple list records.
- Select all. Selects all list records.
- Export to Excel. Exports all list records of the current section to an *.xlsx file. Learn more about data export in the user documentation: Excel data export.
- Data import. Imports data from an *xlsx file into Creatio. Learn more about data import in the user documentation: Excel data import.
- Change log setup. Opens the logging management page that also lets you select the section columns to log when a record is edited.
Additional actions implement the functionality that depends on the section business logic. Additional Contacts section actions are as follows:
- Synchronize now. Synchronizes Creatio with Google contacts. Creatio synchronizes only records tagged as per the synchronization settings. Learn more about contact synchronization in the user documentation: Synchronize contacts and activities with Google.
- Add new account for synchronization. Synchronizes Creatio Cloud with Google. Learn more about synchronization in the user documentation: Synchronize contacts and activities with Google.
- Add to folder. Opens a pop-up box that lets you select a folder where to place the active record.
- Exclude from folder. Excludes the active record from all of its current folders.
- Show duplicate 'Contacts'. Opens an additional page that contains all likely duplicates of the contacts. Creatio adds records to this page automatically after performing the duplicate search.
- Show on map. Lets you display the location of selected contacts on the map. The action opens a box with a map that marks the contacts selected in the list. If the address fields of the selected contacts are empty, Creatio does not perform the action. If the address fields of some contacts are empty or filled out incorrectly, the box displays the corresponding information.
- Update the values in the 'Age' column. Updates the Age column on the active contact page.
- Schedule daily update of the 'Age' column. Opens a pop-up box that lets you set up the time of the daily contact age update.
- Mark all email addresses as valid. Selects the Valid checkbox for the email address of the active contact record.
Filters
A filter is a tool for condition-based data search and segmentation. You can use filters as an individual tool in Creatio sections. Filters are also available as part of other tools, for example, when you set up dynamic folders, dashboards, or business processes. Creatio displays filter controls above the section list. Learn more about filters in the user documentation: Filters.
Filters have the following types:
- quick filter
- advanced filter
- standard filter
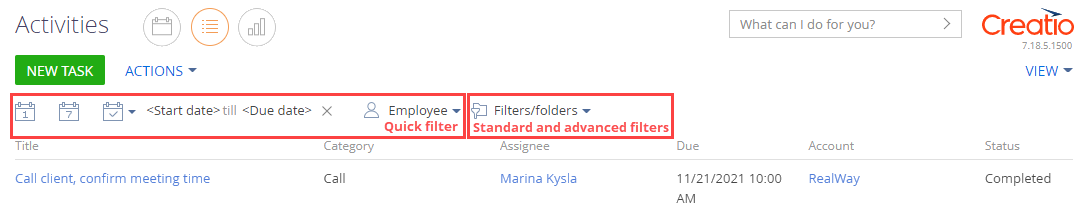
Configure the quick filter on the toolbar. Configure the standard and advanced filters in the Filters/folders menu.

Quick filter is available in certain Creatio sections. Use quick filters to filter data by the most frequently used parameters (typically, by the date and owner). For example, the Activities section includes a quick filter since you most often need to view the activity of a single employee during the specified period. Learn more about the quick filter in the user documentation: Filters.
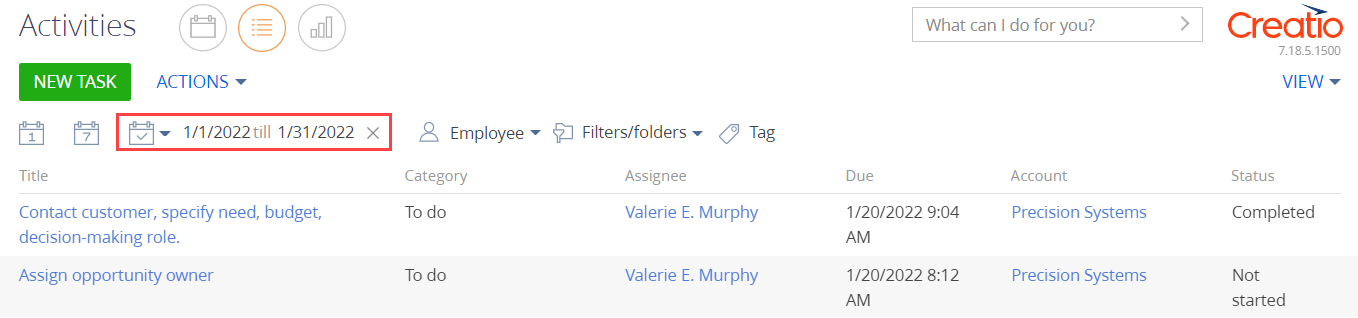
To set the quick filter, select the period to filter the section list records in the Select period drop-down menu.
View an example of a quick filter that filters activities by current month (the Select period drop-down menu is set to Current month) in the figure below.

Standard filter lets you search for records by the values of one or more current section columns quickly. Available in most section lists. Learn more about the standard filter in the user documentation: Filters.
To set the standard filter:
- Select Add filter in the Filters/folders drop-down menu.
- Select the field and field value to filter the section list records.
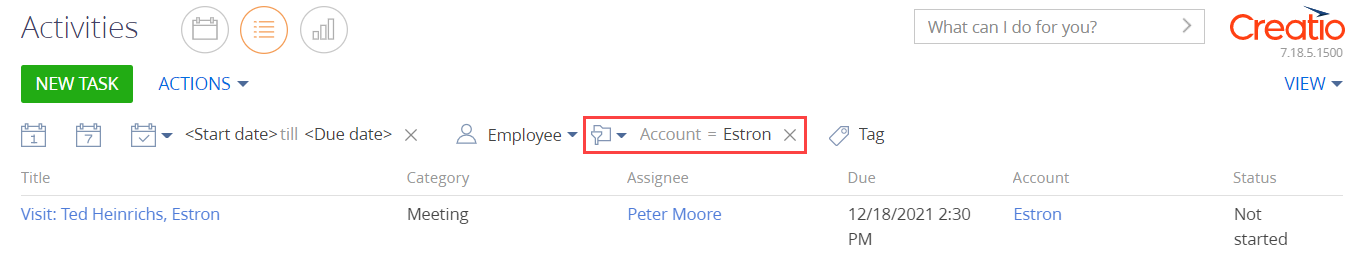
View an example of a standard filter that filters activities by account (the Account field is set to Estron) in the figure below.

Advanced filter consists of several parameters and complex search conditions. For example, you can use the advanced filter to display meetings with new customers in the Activities section. You can also save the parameters and conditions of an advanced filter as a dynamic folder to reuse them later. Learn more about the advanced filter in the user documentation: Filters.
To set the advanced filter:
- Select Switch to advanced mode in the Filters/folders drop-down menu.
- Select the object, object column, and column value to filter the section list records.
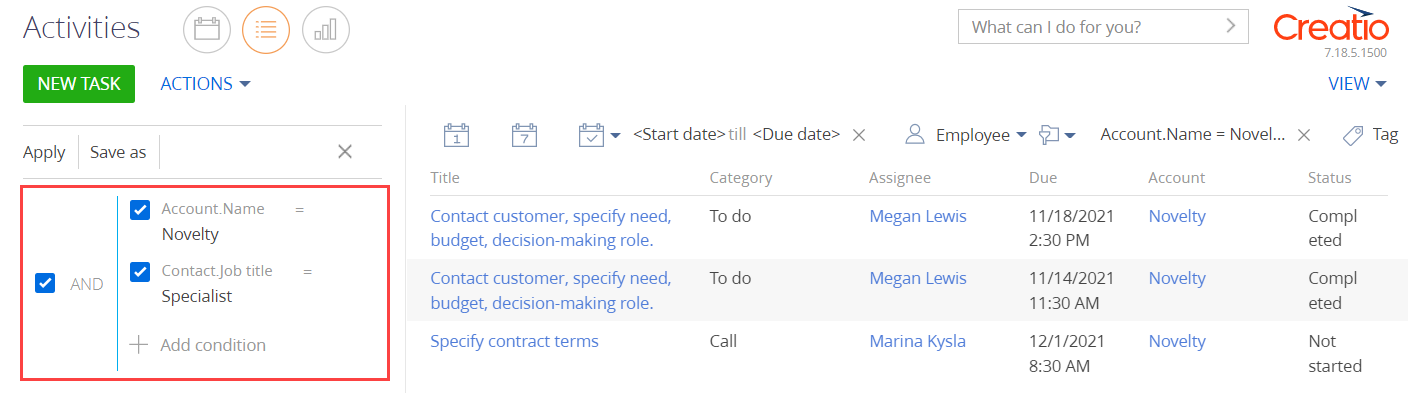
View an example of an advanced filter that filters activities by account (the Name field of the Account object is set to Novelty) and job title (the Job title field of the Contact object is set to Specialist) in the figure below.

A folder is a filtering tool that groups records by specific conditions. Folders can have hierarchical structure. Learn more about folders in the user documentation: Folders.
Folders have the following types:
- Dynamic folders. Contain only the section records that match the specified filter conditions. For example, you can filter records by creation date to create a New customers dynamic folder. Creatio generates and updates the content of such folders automatically.
- Static folders. Contain only the section records added by users, manually or as part of the conversion from a dynamic folder. For example, you can create a VIP customers static folder to ensure sales associates or their managers make personal decisions to add customers to the folder.
You can only add records to or remove them from static folders. Creatio adds a record to a folder automatically if the record meets the filter conditions of the folder. If a record no longer meets the filter conditions of the folder, Creatio removes the record from the folder automatically.
To set up a folder:
- Select Show folders in the Filters/folders drop-down menu.
- Select the folder to filter the section list records.
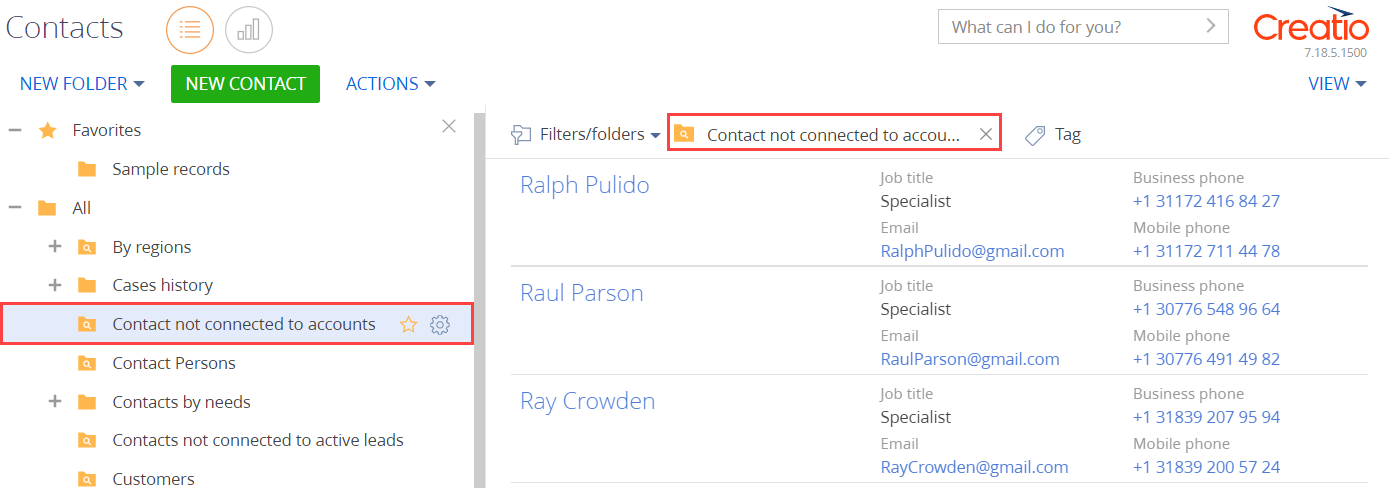
View an example folder that includes contacts not connected to accounts (the Contacts not connected to accounts folder) in the figure below.

Tags
A tag is a special label you can use to segment records manually. For example, you can tag records in the Contacts section to mark VIP customers or ban customers. Tag records manually. To select a tag, click Tag and select a tag to filter the section list records. Learn more about tags in the user documentation: Tags.
Creatio provides the following tag types:
- Private tags. Only visible and accessible to the user who created them. Any user can create any number of private tags. Private tags are not visible to managers and system administrators. Creatio marks private tags green.
- Corporate tags. Visible to the company employees. Any employee can add or remove a corporate tag. Any employee/role that has permissions for the Corporate tags management (
CanManageCorporateTagscode) operation can create corporate tags. Creatio marks corporate tags blue. - Public tags. Visible to the company employees, as well as self-service portal users. Any employee can add or remove a public tag. Any employee/role that has permissions for the Public tags management (
CanManagePublicTagscode) operation can create public tags. Creatio marks public tags red.
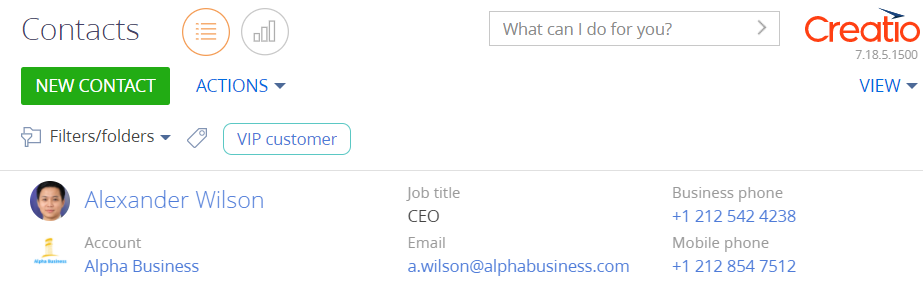
View an example of contacts that are VIP customers (VIP customer tag selected) in the figure below.

Create a section
You can create a section in the Section Wizard. To create a section, follow the instructions in the user documentation: Create a new section.
View object schemas and client schemas that the Section Wizard creates in the user-made package when you add a section in the table below.
Schemas that the Section Wizard creates
Name | Purpose | Parent object |
|---|---|---|
Object schemas | ||
| The primary section object |
|
| The object folder. A utility object that ensures the correct grouping of section records. Structures the section folder tree. |
|
| The object in the folder. A utility object that ensures grouping section records operates as intended. Defines links between section records and their folders. |
|
| The object for the Attachments detail. |
|
| The section tag. |
|
| The tag in the section object. |
|
Client schemas | ||
| The section schema. |
|
| The schema of the section record page. |
|
Add a custom column to the section list
To add a custom column to the section list, add a column to the schema of the section business object. When you add a custom column, Creatio adds a replacing view model schema to the current package. The schema inherits the base object columns. The custom column is added to the schema.
You can use the following tools to add a custom column to the schema of the section business object:
- Section Wizard
- Creatio IDE
To add a custom column to the section list in the Section Wizard, follow the instructions in the user documentation: Work with record lists.
To add a custom column to the section page in Creatio IDE:
- Create a replacing view model schema of the section page to place the custom column. To do this, follow the guide in a separate article: Implement a replacing module.
- Select the view model schema to replace as the parent object.
- Add a custom column of the corresponding type to the replacing view model schema of the section page.
- Set up the appearance of the custom column in the section list.
Set up the appearance conditions of the section list
Creatio lets you set up the appearance conditions of the section list. Record lists that match the specified conditions are displayed in line with the configured visual styles.
To set up the appearance conditions of the section list:
-
Create a replacing view model schema of the section page. To do this, follow the guide in a separate article: Implement a replacing module.
-
Select the view model schema to replace as the parent object.
-
Set up the appearance conditions of the section list. To do this, implement the
prepareResponseCollectionItem()method in themethodsproperty. The method overloads the base method and modifies the data row before uploading the row to the list. Implement the assignment of a specific value to thecustomStyleproperty in the method. The property controls the list row appearance. The property is an object that has child properties that are similar to CSS properties and generate the visual style of the relevant list records.View an example of the
customStyleproperty setup below.Example of the customStyle property setupitem.customStyle = {
/* Set the text color to white. */
"color": "white",
/* Set the background color to orange. */
"background": "orange"
};
Add a section record action
Creatio lets you add custom actions for either a single record or multiple records. The BaseSectionV2 schema of the NUI package implements the base content of the Actions drop-down menu on the section page.
To add an action for a single section record:
-
Create a replacing view model schema of the section page. To do this, follow the guide in a separate article: Implement a replacing module.
-
Select the view model schema to replace as the parent object.
-
The section action index is an instance of the
Terrasoft.BaseViewModelCollectionclass. Each item of the action index is a view model. Set up the action in the configuration object that lets you both set the properties of the action view model explicitly and use the base binding mechanism.Implement the menu item behavior. To do this, implement the
getSectionActions()overloaded parent schema method in themethodsproperty. The method returns the collection of section actions. When you replace base sections in thegetSectionActions()method of the replacing module, call the parent implementation of the method to initialize the actions of the parent section. To do this, execute thethis.callParent(arguments)method that returns the action collection of the base section.To add an action to the collection, call the
addItem()method. ThegetButtonMenuItem()callback method is passed to the method as a parameter. The method creates an instance of the action view model by the configuration object passed to the method as the parameter.Reference the selected record via the
ActiveRowattribute of the section view model. The attribute returns the primary column value of the selected record. In turn, you can use the primary column value of the selected record to get the values uploaded to the field list of the selected object.The
SelectedRowsproperty of the section view model stores the primary column values of the selected records. You can use these values to get the values uploaded to the field list of selected objects. For example, from a regular list’s data collection stored in theGridDataview model property of the list.View the base implementation of action addition below.
BaseSectionV2/**
* Returns the collection of section actions in the list view mode.
* @protected
* @virtual
* @return {Terrasoft.BaseViewModelCollection} The section action collection.
*/
getSectionActions: function() {
/* The action collection. An instance of Terrasoft.BaseViewModelCollection. */
var actionMenuItems = this.Ext.create("Terrasoft.BaseViewModelCollection");
/* Add an action to the collection. Pass the method that instantiates the action model instance to the passed configuration object as callback. */
actionMenuItems.addItem(
this.getButtonMenuItem({
/* The configuration object that sets up the action. */
...
})
);
return actionMenuItems;
}
View the properties of the section action’s configuration object that is passed as a parameter to the getButtonMenuItem() method in the table below.
Configuration object properties
Property | Description |
|---|---|
| The type of the Actions drop-down menu item. The property lets you add a horizontal line that separates menu blocks to the action menu. To do this, specify |
| The title of the Actions menu item. We recommend using localizable strings for titles. |
| Binds an action handler method by the method name. |
| The boolean property that controls the menu item availability. |
| The boolean property that controls the menu item visibility. |
Set up the quick filters block of the section
Creatio lets you implement a custom quick filters block for section list records.
To set up the quick filters block of the section:
- Create a replacing view model schema of the section page. To do this, follow the guide in a separate article: Implement a replacing module.
- Select the view model schema to replace as the parent object.
- Implement the filtering behavior. To do this, implement the
initFixedFiltersConfig()method in themethodsproperty. The method initializes the fixed filters. In the method, create a configuration object that has an array of filters. Assign the object link to thefixedFiltersConfigattribute of the view model.
Delete a section
-
Make sure you have access to Creatio configuration and database.
-
Unlock the file that corresponds to the relevant section in the SVN repository.
-
Delete the section that is based on the relevant object. To do this, execute an SQL query.
- MSSQL
- PostgreSQL
DECLARE @UId UNIQUEIDENTIFIER
DECLARE @ModuleEntityUID UNIQUEIDENTIFIER;
DECLARE @ModuleID UNIQUEIDENTIFIER;
DECLARE @Name NVARCHAR(max) = 'ToDelete';
select @UId = UId from SysSchema where Name Like @Name
select @ModuleEntityUID = Id from SysModuleEntity where
SysEntitySchemaUId = @UId
select @ModuleID = Id from SysModule where SysModuleEntityId = @ModuleEntityUID;
delete from SysModuleInWorkplace where SysModuleId = @ModuleID;
delete from SysModule where Id = @ModuleID;
delete from SysModuleEdit where SysModuleEntityId = @ModuleEntityUID;
delete from SysModuleEntity where Id = @ModuleEntityUID;
delete from SysDetail where EntitySchemaUId = @UId;
delete from SysLookup where SysEntitySchemaUId = @UId;
delete from [Lookup] where SysEntitySchemaUId = @UId;do $$
DECLARE
name varchar(100) = 'UsrProperty';
moduleID UUID;
moduleEntityUID UUID;
uId UUID;
BEGIN
uId = (select "UId" from "SysSchema" where "Name" Like name);
moduleEntityUID = (select "Id" from "SysModuleEntity" where
"SysEntitySchemaUId" = uId);
moduleID = (select "Id" from "SysModule" where "SysModuleEntityId" = moduleEntityUID);
update "SysModule" set "Image32Id"=Null where "Id" = moduleID;
delete from "SysModuleInWorkplace" where "SysModuleId" = moduleID;
delete from "SysModule" where "Id" = moduleID;
delete from "SysModuleEdit" where "SysModuleEntityId" = moduleEntityUID;
delete from "SysModuleEntity" where "Id" = moduleEntityUID;
delete from "SysDetail" where "EntitySchemaUId" = uId;
delete from "SysLookup" where "SysEntitySchemaUId" = uId;
delete from "Lookup" where "SysEntitySchemaUId" = uId;
end $$;Replace
ToDeletewith the name of the custom section schema. -
After you clear the database, delete the custom schemas from the Configuration section.
Delete the configuration schemas in this order:
ToDeleteFile.ToDeleteInFolder.ToDeleteInTag.ToDeleteTag.ToDeleteFolder.ToDelete.
See also
Work with record lists (user documentation)
Excel data export (user documentation)
Excel data import (user documentation)
Synchronize activities with Google (user documentation)
Filters (user documentation)
Folders (user documentation)
Tags (user documentation)
Create a new section (user documentation)
Resources
Tech Hour - How to use buttons and actions to empower Creatio pages