Implement a modal window
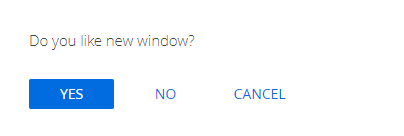
Implement a process task that displays a modal box as part of a business process. The box must contain text and Yes, No, Cancel buttons.
Set up the following button logic:
- If you click Yes or No, the corresponding auto-generated pages open.
- If you click Cancel, the modal box closes.
Set up logging for the process task.
1. Create a process task
-
Go to the Configuration section and select a user-made package to add the schema.
-
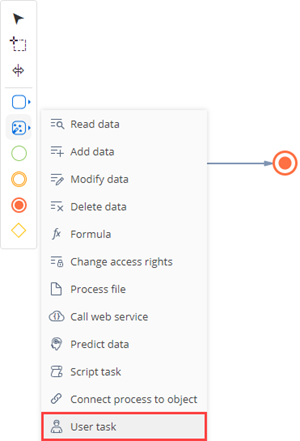
Click Add → User task on the section list toolbar.
/scr_add_user_task.png)
-
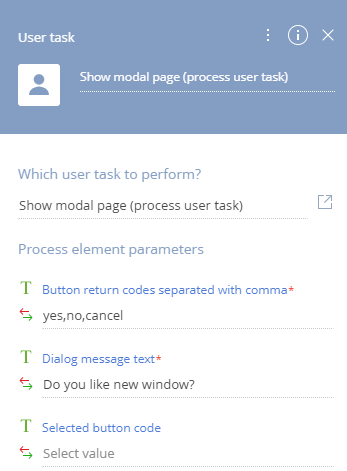
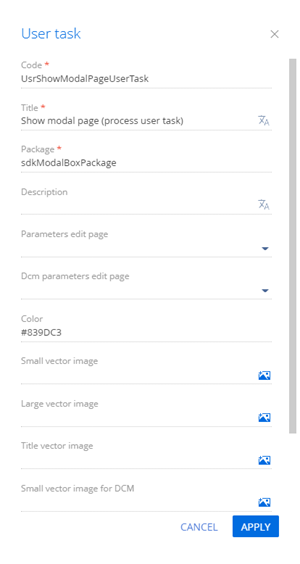
Specify the process task properties.
- Set Code to "UsrShowModalPageUserTask."
- Set Title to "Show modal page (process user task)."

Click Apply to apply the properties.
2. Add process task parameters
-
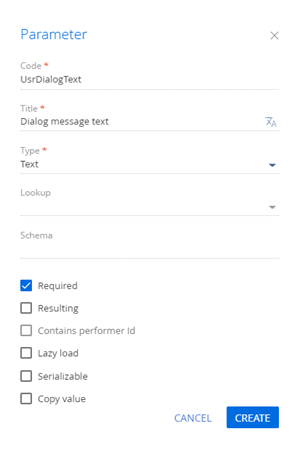
Add a parameter that displays the message to the user.
-
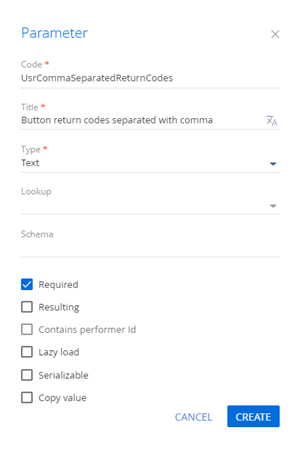
Add a parameter that passes the names of the displayed buttons from the process to the element. The parameter must accept comma-separated button codes in a string.
-
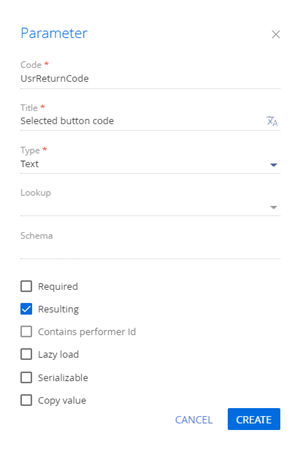
Add a parameter that contains the code of the clicked button.
3. Implement the process task in the back-end
-
Set up process logging.
-
Use the
usingdirective to add the needed namespaces.using global::Common.Logging;
using Terrasoft.Configuration; -
Implement the logic of the process task and process logging
UsrShowModalPageUserTasknamespace Terrasoft.Core.Process.Configuration
{
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Globalization;
using Terrasoft.Common;
using Terrasoft.Core;
using Terrasoft.Core.Configuration;
using Terrasoft.Core.DB;
using Terrasoft.Core.Entities;
using Terrasoft.Core.Process;
using Terrasoft.UI.WebControls.Controls;
/* Required for logging to operate correctly. */
using global::Common.Logging;
/* Required for message sending tools to operate correctly. */
using Terrasoft.Configuration;
#region Class: UsrShowModalPageUserTask
/// <exclude/>
public partial class UsrShowModalPageUserTask
{
/* Set up logging.
Create an individual logger. Record the logging results to the Common.log file. */
private static readonly ILog _log = LogManager.GetLogger("UsrShowModalPageUserTask");
/* Define the sender in the back-end. */
private const string MessageSender = "UsrShowModalPageUserTask";
#region Methods: Protected
/* The business logic of the process task. */
protected override bool InternalExecute(ProcessExecutingContext context) {
/* Log the information level message. */
_log.InfoFormat("UserTask works well. UsrDialogText = {0}, UsrCommaSeparatedReturnCodes = {1}", UsrDialogText, UsrCommaSeparatedReturnCodes);
/* Create a message. */
var messageData = new
{
/* The text in the dialog box. */
UsrDialogText = UsrDialogText,
/* The comma-separated button return codes. */
UsrCommaSeparatedReturnCodes = UsrCommaSeparatedReturnCodes,
/* The service parameter. The unique ID of the element instance within the process instance. */
procElUId = UId
};
/* Serialize the message body object. */
string messageBody = JsonConvert.SerializeObject(messageData);
/* The message body sent from the back-end to front-end. */
MsgChannelUtilities.PostMessage(UserConnection, MessageSender, messageBody);
return false;
}
#endregion
#region Methods: Public
public override bool CompleteExecuting(params object[] parameters) {
return base.CompleteExecuting(parameters);
}
public override void CancelExecuting(params object[] parameters) {
base.CancelExecuting(parameters);
}
public override string GetExecutionData() {
return string.Empty;
}
public override ProcessElementNotification GetNotificationData() {
return base.GetNotificationData();
}
#endregion
}
#endregion
}
-
-
Click Publish on the Designer’s toolbar.
4. Implement the task processing in the front-end
-
Go to the Configuration section and select a user-made package to add the schema.
-
Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
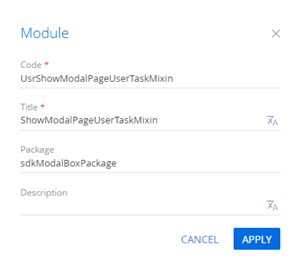
Fill out the module properties.
- Set Code to "UsrShowModalPageUserTaskMixin."
- Set Title to "ShowModalPageUserTaskMixin."

-
Add the source code in the Module Designer.
UsrShowModalPageUserTaskMixindefine("UsrShowModalPageUserTaskMixin", [], function() {
Ext.define("Terrasoft.configuration.mixins.ShowModalPageUserTaskMixin", {
alternateClassName: "Terrasoft.ShowModalPageUserTaskMixin",
/* Subscribe to the WebSocket channel messages. */
UsrSubscribeForShowModalWindowServerChannelMessages: function() {
this.Terrasoft.ServerChannel.on(this.Terrasoft.EventName.ON_MESSAGE, this.UsrServerChannelMessageHandler, this);
},
/* Unsubscribe from the WebSocket channel messages. */
UsrUnsubscribeForShowModalWindowServerChannelMessages: function() {
this.Terrasoft.ServerChannel.un(this.Terrasoft.EventName.ON_MESSAGE, this.UsrServerChannelMessageHandler, this);
},
UsrShowModalPageUserTask_procElUId: "",
/* The function that processes WebSocket messages. */
UsrServerChannelMessageHandler: function(scope, message) {
if (!message) {
return;
}
/* Define the message from the UsrShowModalPageUserTask sender. */
if (message.Header && message.Header.Sender !== "UsrShowModalPageUserTask") {
return;
}
if (message.Body) {
var bodyData = this.Ext.decode(message.Body);
var UsrDialogText = bodyData.UsrDialogText;
var UsrCommaSeparatedReturnCodes = bodyData.UsrCommaSeparatedReturnCodes;
/* Retrieve and save the button codes as an array. */
var returnCodesArray = UsrCommaSeparatedReturnCodes.split(",");
var procElUId = bodyData.procElUId;
UsrShowModalPageUserTask_procElUId = procElUId;
/* Display the dialog box. */
this.showConfirmationDialog(UsrDialogText, this.UsrGetConfirmationResult, returnCodesArray);
}
},
/* Process the button code selection results. */
UsrGetConfirmationResult: function(returnCode) {
this.console.log("UsrGetConfirmationResult: returnCode = " + returnCode + " UsrShowModalPageUserTask_procElUId = " + UsrShowModalPageUserTask_procElUId);
var procElUId = UsrShowModalPageUserTask_procElUId;
/* Create a POST request. */
this.Terrasoft.AjaxProvider.request({
url: "../ServiceModel/ProcessEngineService.svc/" + procElUId + "/CompleteExecution" + "?UsrReturnCode=" + returnCode,
method: "POST",
scope: this,
callback: function(request, success, response) {
}
});
}
});
}); -
Click Save on the Designer’s toolbar.
5. Create a replacing view model of the container
-
Go to the Configuration section and select a user-made package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
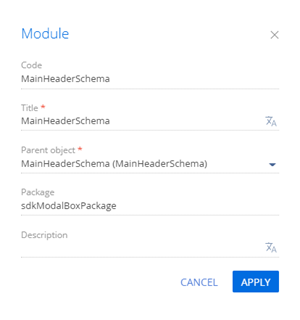
Fill out the module properties.
- Set Code to "MainHeaderSchema."
- Set Title to "MainHeaderSchema."
- Set Parent object to "MainHeaderSchema."

-
Add the source code in the Module Designer.
MainHeaderSchemadefine("MainHeaderSchema", ["UsrShowModalPageUserTaskMixin"], function(){
return {
mixins: {
ShowModalPageUserTaskMixin: "Terrasoft.ShowModalPageUserTaskMixin"
},
methods: {
init: function() {
this.callParent(arguments);
this.UsrSubscribeForShowModalWindowServerChannelMessages();
},
destroy: function() {
this.callParent(arguments);
this.UsrUnsubscribeForShowModalWindowServerChannelMessages();
}
}
};
}); -
Click Save on the Designer’s toolbar.
6. Create a business process that displays the modal box
-
Go to the Configuration section and select a user-made package to add the schema.
-
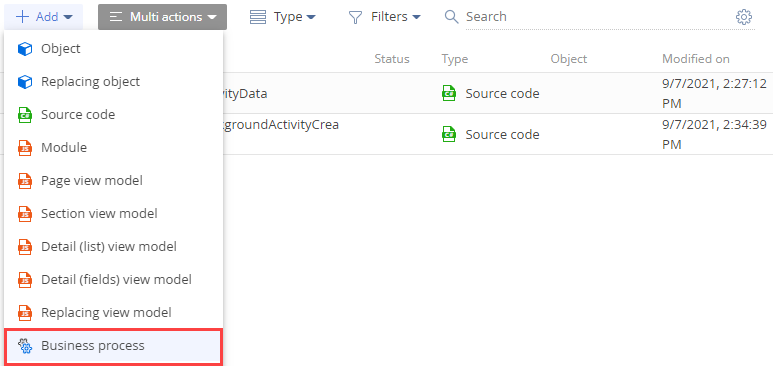
Click Add → Business process on the section list toolbar.

-
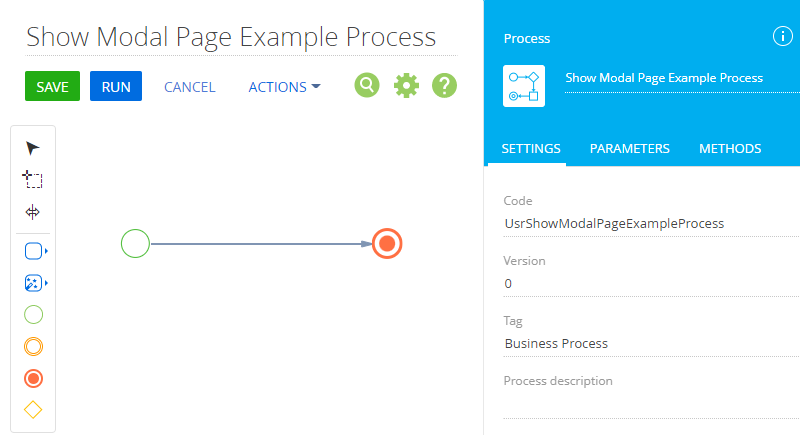
Fill out the process properties.
- Set the Title property in the element setup area to "Show Modal Page Example Process."
- Set the Code property on the Settings tab of the element setup area to "UsrShowModalPageExampleProcess."

-
Implement the business process.
-
Add the process task.
-
Add the auto-generated page.
-
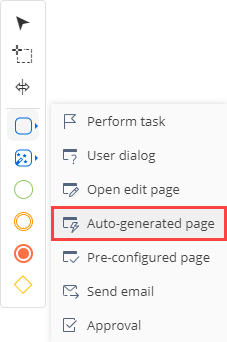
Click User actions in the Designer's element area and place an Auto-generated page element in the Process Designer’s working area.

-
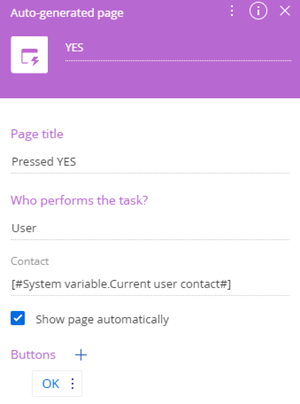
Fill out the auto-generated page properties.
- Set Title to "YES."
- Set Page title to "Pressed YES."
-
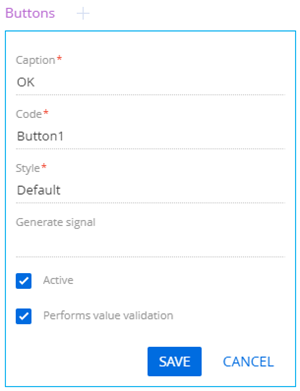
Add a button.
View the auto-generated page settings on the figure below.

-
-
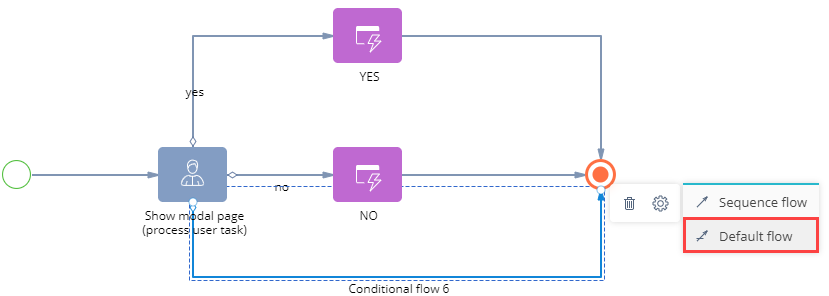
Set up the conditional flow.
-
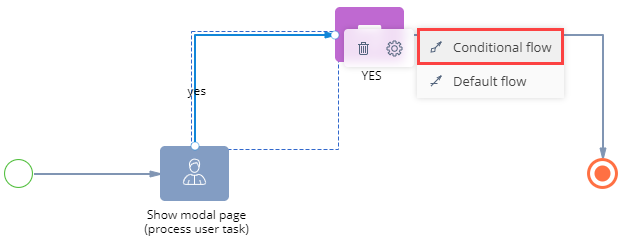
Select Add flow in the process task menu and connect the process task to the auto-generated page.
-
Convert the sequence flow into a conditional flow. To do this, click the
 button and select Conditional flow in the flow menu.
button and select Conditional flow in the flow menu.
-
Fill out the conditional flow properties.
- Set Title to "yes."
-
Specify the move conditions.
-
Click the
 button of the Condition to move down the flow property in the element setup area.
button of the Condition to move down the flow property in the element setup area. -
Select the "Show modal page (process user task)" process element.
-
Double-click the "Selected button code" process parameter.
-
Set the parameter formula.
[#Show modal page (process user task).Selected button code#] == "yes" -
Save the changes.
-
-
-
Add a
NOauto-generated page connected to the correspondingnoconditional flow in a similar way. -
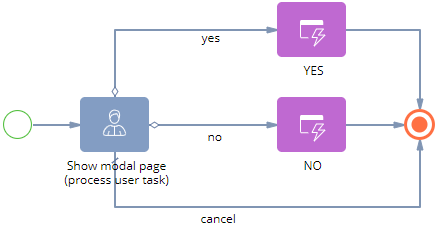
Set up the default flow.
View the business process in the figure below

-
-
Click Save on the Process Designer’s toolbar.
Outcome of the example
You can run the Show Modal Page Example Process business process from any Creatio section. For example, run the business process from the Contacts section.
To run the Show Modal Page Example Process business process from the Contacts section:
- Open the Contacts section.
- Click the
 button in the section panel.
button in the section panel. - Select the
Show Modal Page Example Processbusiness process and click Run.
As a result, the Show Modal Page Example Process business process will display the modal box in the Contacts section.

-
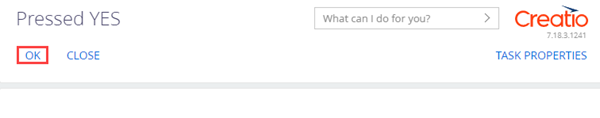
If you click the Yes button, the Pressed YES page that contains the OK button will open.

-
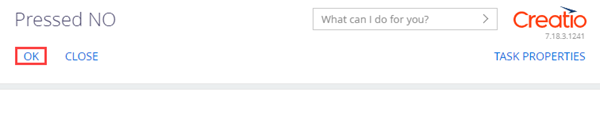
If you click the No button, the Pressed NO page that contains the OK button will open.

-
If you click the Cancel button, the modal box will close.
View the request logging results in the Common.log file in the Creatio root directory. Use the browser developer tools to track the WebSocket messages passed from the back-end to the front-end.
/scr_add_button.png) button in the Parameters node.
button in the Parameters node.