Customize detail
A detail is a UI element on the record page that displays records of an object bound to the current record. For example, the contact page stores data about contact activities, addresses, documents, etc. in details. Most details have a dedicated list. Some details, for example, Communication options, are not displayed as a list. Visually, a detail and a field group are different in that the former has a data management toolbar. The available actions include adding and editing records, sorting, filtering, setting up the detail, and more.
The purpose of a detail is to display additional data relevant to the main section object. Creatio displays section details on tabs of the section record page in the tab container.
Detail structure and types
A detail includes the following components:
- Detail object schema. Connected to the section object. For example, the
ContactAddressobject schema of theBasepackage corresponds to the Addresses detail of the contact page. The detail is connected to the section object via the required Contact column of the detail object. - Set up the structure, position, and behavior of detail UI elements in the detail view model schema. For example, set up the Addresses detail on the contact page in the
ContactAddressDetailV2view model schema of the detail that inherits theUiv2package'sBaseAddressDetailV2schema. - Set up the detail page in the view model schema of the detail record page. For example, set up the properties of the Addresses detail page on the contact page in the
ContactAddressPageV2view model schema of the detail record that inherits theUiv2package’sBaseAddressPageV2schema.
Creatio provides the following detail types:
- Editable list detail
- Add page detail
- Lookup detail
- Field detail
- Attachments type detail
The detail type depends on the input and display method.
Implement a detail
The BaseDetailV2 schema of the NUI package implements the functionality of a base detail.
Implement a detail using the following tools:
- Detail Wizard
- Creatio IDE
The Detail Wizard is insufficient to implement certain detail types. In those cases, use both the Detail Wizard and Creatio IDE. Cases of implementing various detail types are covered below.
The general procedure to implement a detail in the Detail Wizard is as follows:
- Create a custom detail. To do this, follow the guide in the user documentation: Create a detail.
- Add the custom detail to a record page. To do this, follow the guide in the user documentation: Add an existing detail on a record page.
- Set up the appearance of the custom detail (optional). To do this, follow the guide in the user documentation: Add an existing detail on a record page.
The general procedure to implement a detail in Creatio IDE is as follows:
-
Create a custom detail.
- Create a detail object schema. To do this, follow the guide in a separate article: Implement an object.
- Create a view model schema of the detail. To do this, follow the guide in a separate article: View model schema.
- Add custom detail styles (optional).
- Register the detail in the database (optional).
-
Add the custom detail to a record page.
Create a replacing view model schema of the record page to place the detail. To do this, follow the guide in a separate article: Implement a replacing module.
-
Set up the appearance of the custom detail (optional). To do this, follow the guide in the user documentation: Add an existing detail on a record page.
Implement an editable list detail
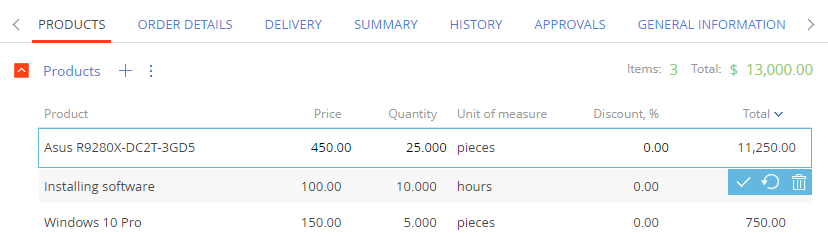
An editable list detail lets you enter and edit data in the detail list. The data is displayed as a list. An editable list detail is a subtype of a list detail. The BaseGridDetailV2 schema of the NUI package implements the functionality of a base list detail. For example, the Products detail on the order page is an editable list detail. You can edit the data of each product on the order page.

Implement an editable list detail in the Detail Wizard
-
Create a custom detail.
- Set up the editable list. To do this, select the Make the list editable checkbox. Otherwise, the Wizard will create an add page detail.
- Set up multi-line text (optional). If you want to display data in multiple lines, select the Multi-line text checkbox. The multi-line option is available only for String type columns.
-
Take step 2 of the general procedure to implement a detail in the Detail Wizard.
Implement an editable list detail in Creatio IDE
Use the Detail Wizard to implement an editable list detail. If the Make the list editable checkbox in the Detail Wizard is cleared, use Creatio IDE to implement an editable list detail.
To implement an editable list detail in Creatio IDE:
-
Create a custom detail.
-
Create a detail object schema.
- Select
BaseEntityas the parent object. - Add a String type column and other required columns to the object schema.
- Select
-
Create a view model schema of the editable list detail.
-
Select
BaseGridDetailV2as the parent object. -
Select the Caption localizable string in the context menu of the Localizable strings node on the toolbar and specify the detail name in the Value property.
-
Implement an editable list.
- Add the
ConfigurationGrid,ConfigurationGridGenerator,ConfigurationGridUtilitiesmodule schemas as dependencies. - Add the
ConfigurationGridUtilitiesmixin to themixinsproperty. - Add the
IsEditableattribute to theattributesproperty. Set thevalueproperty of the attribute totrue.
- Add the
-
Implement multi-line text (optional). To do this, add a String type column to the
attributesproperty. Set thecontentTypecolumn property toTerrasoft.ContentType.LONG_TEXT.
View the example of the
ContactPageV2view model schema of theUsrCourierServiceDetaileditable list detail that has multi-line text in the UsrDescription column below.Example of the replacing view model schema/* Define the schema and set its dependencies on other modules. */
define("UsrCourierServiceDetail", ["ConfigurationGrid", "ConfigurationGridGenerator",
"ConfigurationGridUtilities"], function() {
return {
/* The name of the detail object schema. */
entitySchemaName: "UsrCourierService",
/* The list of schema attributes. */
attributes: {
/* The flag that enables editability. */
"IsEditable": {
/* Set the data type to boolean. */
dataValueType: Terrasoft.DataValueType.BOOLEAN,
/* Set the attribute type to a virtual column of the view model. */
type: Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN,
/* The value to set. */
value: true
}
},
/* The mixins used. */
mixins: {
ConfigurationGridUtilities: "Terrasoft.ConfigurationGridUtilities"
},
/* The array of view model modifications. */
diff: /**SCHEMA_DIFF*/[
{
/* Set the operation type to merge. */
"operation": "merge",
/* The name of the schema element on which to execute the operation. */
"name": "DataGrid",
/* The object whose properties to merge with the schema element properties. */
"values": {
/* The class name. */
"className": "Terrasoft.ConfigurationGrid",
/* The view generator must generate only a part of the view. */
"generator": "ConfigurationGridGenerator.generatePartial",
/* Bind the active string edit element's configuration retrieval event to the handler method. */
"generateControlsConfig": {"bindTo": "generateActiveRowControlsConfig"},
/* Bind the active record change event to the handler method. */
"changeRow": {"bindTo": "changeRow"},
/* Bind the record’s selection cancel event to the handler method. */
"unSelectRow": {"bindTo": "unSelectRow"},
/* Bind the list click event to the handler method. */
"onGridClick": {"bindTo": "onGridClick"},
/* The operations to execute on the active record. */
"activeRowActions": [
/* Set up the Save action. */
{
/* The name of the control class to which the action is connected. */
"className": "Terrasoft.Button",
/* Set the button style to transparent. */
"style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT,
/* The tag. */
"tag": "save",
/* The marker value. */
"markerValue": "save",
/* Bind to the button image. */
"imageConfig": {"bindTo": "Resources.Images.SaveIcon"}
},
/* Set up the Cancel action. */
{
"className": "Terrasoft.Button",
"style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT,
"tag": "cancel",
"markerValue": "cancel",
"imageConfig": {"bindTo": "Resources.Images.CancelIcon"}
},
/* Set up the Delete action. */
{
"className": "Terrasoft.Button",
"style": this.Terrasoft.controls.ButtonEnums.style.TRANSPARENT,
"tag": "remove",
"markerValue": "remove",
"imageConfig": {"bindTo": "Resources.Images.RemoveIcon"}
}
],
/* Bind to the method that initializes listening to button click events in the active row. */
"initActiveRowKeyMap": {"bindTo": "initActiveRowKeyMap"},
/* Bind the active record’s action execution event to the handler method. */
"activeRowAction": {"bindTo": "onActiveRowAction"},
/* Flag that enables selection of multiple records. */
"multiSelect": {"bindTo": "MultiSelect"},
/* The description column. */
"UsrDescription": {
/* Set the content type to long text. */
"contentType": Terrasoft.ContentType.LONG_TEXT
}
}
}
]/**SCHEMA_DIFF*/
};
}); -
-
Register the detail in the database. To do this, execute the SQL query to the
[SysDetails]database table.SQL queryDECLARE
-- The name of the detail schema.
@ClientUnitSchemaName NVARCHAR(100) = 'UsrDetailSchemaName',
-- The name of the detail object schema.
@EntitySchemaName NVARCHAR(100) = 'UsrDetailObjectSchemaName',
-- The name of the detail.
@DetailCaption NVARCHAR(100) = 'DetailName'
INSERT INTO SysDetail(
Caption,
DetailSchemaUId,
EntitySchemaUId
)
VALUES(
@DetailCaption,
(SELECT TOP 1 UId
from SysSchema
WHERE Name = @ClientUnitSchemaName),
(SELECT TOP 1 UId
from SysSchema
WHERE Name = @EntitySchemaName)
)Register the detail to make it visible.
-
-
Add the custom detail to a record page.
Create a replacing view model schema of the record page to place the editable list detail.
- Select the view model schema to replace as the parent object.
- Add the detail to the
detailsproperty. - Add the configuration object of the detail view model to the
diffmodification array.
View the example of the
ContactPageV2view model schema of the record page, on which theUsrRegDocumentFieldsDetaileditable list detail, below.Example of the replacing view model schemadefine("ContactPageV2", [], function() {
return {
entitySchemaName: "Contact",
details: /**SCHEMA_DETAILS*/ {
/* Add a field detail. */
"UsrRegDocumentFieldsDetail": {
/* The name of the detail’s client schema name. */
"schemaName": "UsrRegDocumentFieldsDetail",
/* Filter records of the current contact detail. */
"filter": {
/* The detail object column. */
"detailColumn": "UsrContact",
/* The contact ID column. */
"masterColumn": "Id"
}
}
} /**SCHEMA_DETAILS*/ ,
diff: /**SCHEMA_DIFF*/ [{
/* Add a new element. */
"operation": "insert",
/* The element name. */
"name": "UsrRegDocumentFieldsDetail",
/* The configuration object of values. */
"values": {
/* The element type. */
"itemType": Terrasoft.ViewItemType.DETAIL
},
/* The container element name. */
"parentName": "HistoryTab",
/* The property name of the container element that includes the nested element collection. */
"propertyName": "items",
/* The index of the element to add to the collection. */
"index": 0
}] /**SCHEMA_DIFF*/
};
});
Implement an add page detail
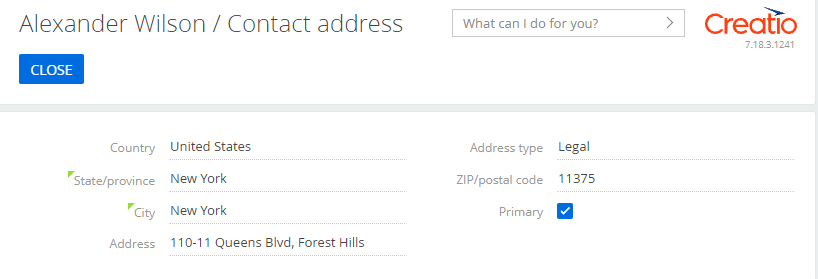
An add page detail lets you enter and edit data on the detail page. An add page detail is a subtype of a list detail. The BaseGridDetailV2 schema of the NUI package implements the functionality of a base list detail. For example, the Addresses detail of the contact page is an add page detail. You can add and edit the data of each address on the Contact address page.

To implement an add page detail in the Detail Wizard, follow the general procedure to implement a detal in the Detail Wizard.
To implement an add page detail in Creatio IDE:
-
Create a custom detail.
-
Create a detail object schema.
- Select
BaseEntityas the parent object. - Add the needed columns to the object schema.
- Select
-
Create a view model schema of the add page detail.
- Select
BaseGridDetailV2as the parent object. - Select the Caption localizable string in the context menu of the Localizable strings node on the toolbar and specify the detail name in the Value property.
- Select
-
Create a view model schema of the detail record page. To do this, follow the guide in a separate article: Implement a replacing module.
- Select
BasePageV2as the parent object. - Add the configuration object of the detail view model to the
diffmodification array.
View the example of the
UsrCourierDetailPageview model schema of theUsrCourierInOrderdetail record page below.Example of the detail record page’s view model schemadefine("UsrCourierDetailPage", [], function() {
return {
/* The name of the detail object schema. */
entitySchemaName: "UsrCourierInOrder",
details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/,
/* The array of modifications. */
diff: /**SCHEMA_DIFF*/[
/* The properties for adding the [Order] field. */
{
"operation": "insert",
/* The field name. */
"name": "Order",
"values": {
/* Set up the field location on the record page. */
"layout": {
"colSpan": 12,
"rowSpan": 1,
"column": 0,
"row": 0,
"layoutName": "Header"
},
/* Bind to the [Order] column of the object schema. */
"bindTo": "UsrOrder"
},
"parentName": "Header",
"propertyName": "items",
"index": 0
},
/* The properties for adding the [Contact] field. */
{
"operation": "insert",
/* The field name. */
"name": "Contact",
"values": {
/* Set up the field location on the record page. */
"layout": {
"colSpan": 12,
"rowSpan": 1,
"column": 12,
"row": 0,
"layoutName": "Header"
},
/* Bind to the [Contact] column of the object schema. */
"bindTo": "UsrContact"
},
"parentName": "Header",
"propertyName": "items",
"index": 1
}
]/**SCHEMA_DIFF*/,
methods: {},
rules: {}
};
}); - Select
-
Register the detail in the database.
-
Register the connection between the detail object schema and the detail list schema. To do this, execute the SQL query to the
[SysDetails]database table.SQL queryDECLARE
-- The name of the detail schema.
@DetailSchemaName NCHAR(100) = 'UsrDetailSchemaName',
-- The name of the detail object schema.
@EntitySchemaName NVARCHAR(100) = 'UsrDetailObjectSchemaName',
-- The name of the detail.
@DetailCaption NVARCHAR(100) = 'DetailName'
INSERT INTO SysDetail(
ProcessListeners,
Caption,
DetailSchemaUId,
EntitySchemaUId
)
VALUES (
0,
@DetailCaption,
(SELECT TOP 1 UId
FROM SysSchema
WHERE name = @DetailSchemaName),
(SELECT TOP 1 UId
FROM SysSchema
WHERE name = @EntitySchemaName)
) -
Register the connection between the detail object schema and the detail record page schema. To do this, execute the SQL query to the
[SysModuleEntity]and[SysModuleEdit]database tables.SQL queryDECLARE
-- The name of the detail page schema.
@CardSchemaName NCHAR(100) = 'UsrDetailPageSchemaName',
-- The name of the detail object schema.
@EntitySchemaName NVARCHAR(100) = 'UsrDetailObjectSchemaName',
-- The name of the detail page.
@PageCaption NVARCHAR(100) = 'DetailPageName',
-- An empty string.
@Blank NCHAR(100) = ''
INSERT INTO SysModuleEntity(
ProcessListeners,
SysEntitySchemaUId
)
VALUES (
0,
(SELECT TOP 1 UId
FROM SysSchema
WHERE Name = @EntitySchemaName
)
)
INSERT INTO SysModuleEdit(
SysModuleEntityId,
UseModuleDetails,
Position,
HelpContextId,
ProcessListeners,
CardSchemaUId,
ActionKindCaption,
ActionKindName,
PageCaption
)
VALUES (
(SELECT TOP 1 Id
FROM SysModuleEntity
WHERE SysEntitySchemaUId = (
SELECT TOP 1 UId
FROM SysSchema
WHERE Name = @EntitySchemaName
)
),
1,
0,
@Blank,
0,
(SELECT TOP 1 UId
FROM SysSchema
WHERE name = @CardSchemaName
),
@Blank,
@Blank,
@PageCaption
)
Register the detail to make it visible.
-
-
Restart Creatio in IIS to apply the changes.
-
-
Add the custom detail to a record page.
Create a replacing view model schema of the record page to place the add page detail.
- Select the view model schema to replace as the parent object.
- Add the detail to the
detailsproperty. - Add the configuration object of the detail view model to the
diffarray of modifications.
-
Take step 4 of the general procedure to implement a detail in Creatio IDE. If you skip this step, the detail will appear on the record page but will not contain records since the columns for display will not be specified.
Implement a lookup detail
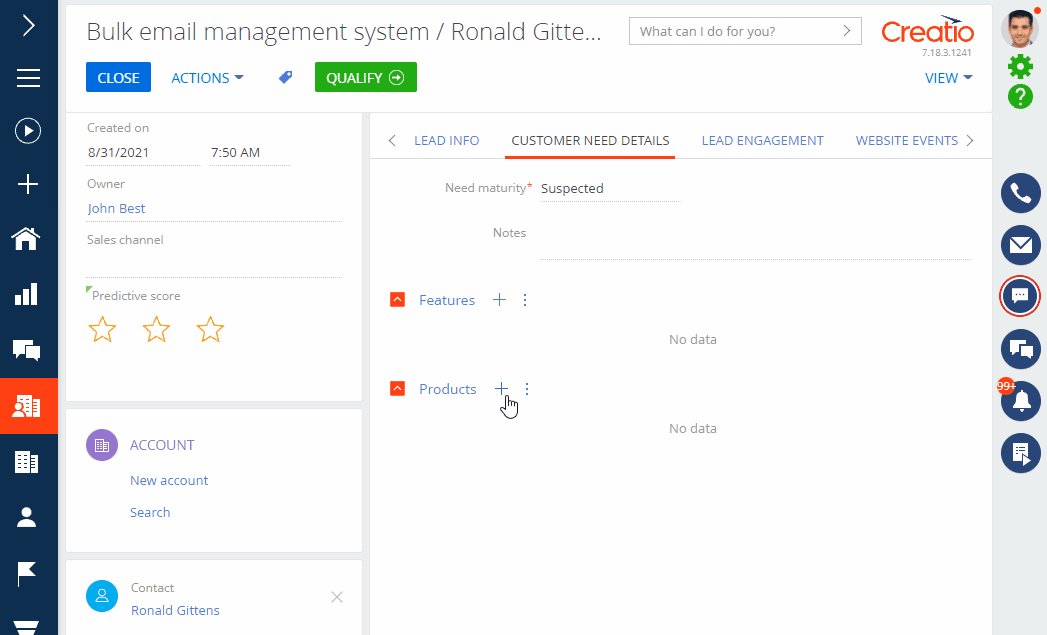
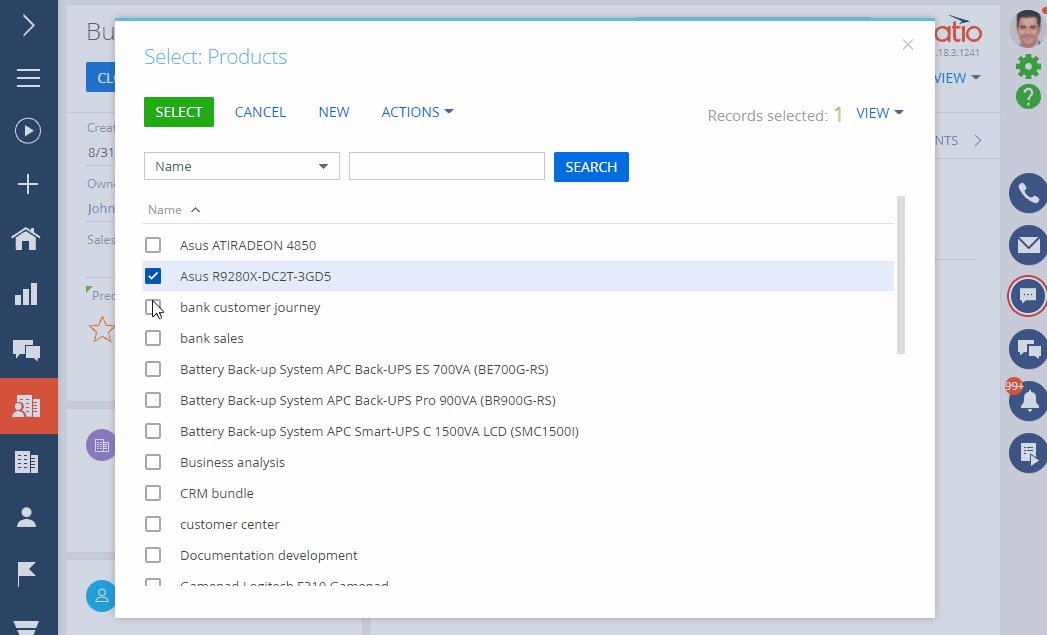
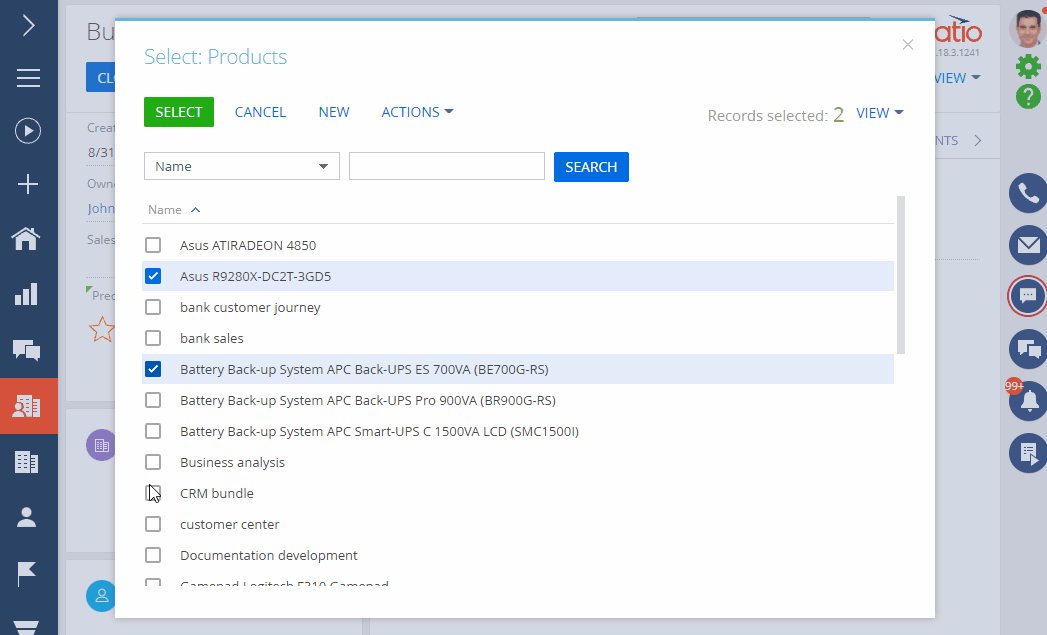
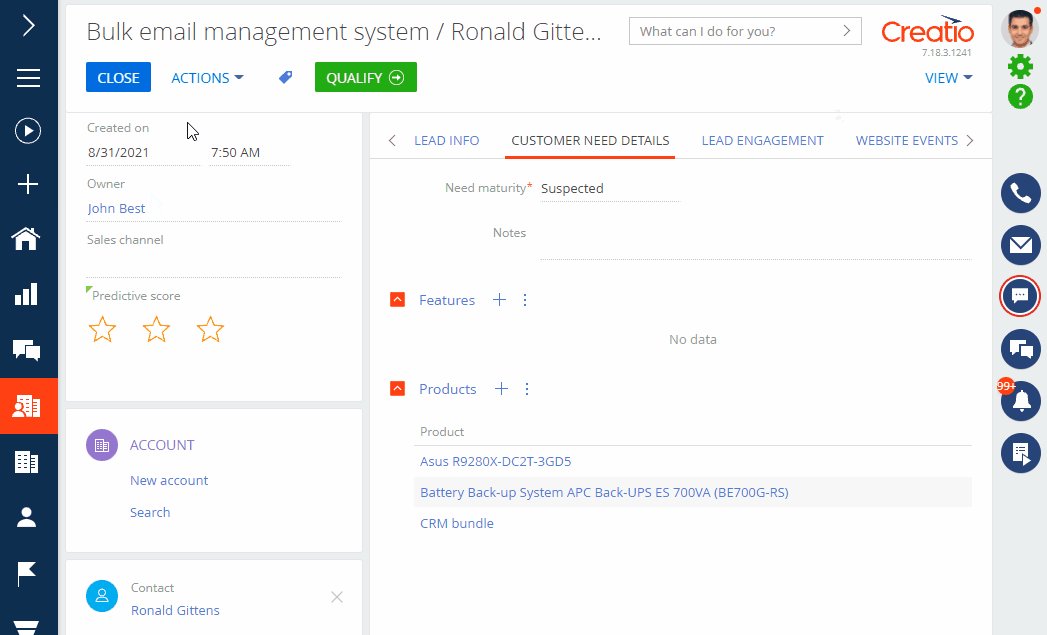
A lookup detail lets you select data from a lookup displayed in a pop-up box. A lookup detail is a subtype of a list detail. The BaseGridDetailV2 schema of the NUI package implements the functionality of a base list detail. For example, the Products detail on the lead page is a lookup detail. You can select the products in the Select: Products pop-up box.

Implement the lookup detail in the Detail Wizard
-
Create a custom detail.
- Add a Lookup type column to the detail.
- Set up the lookup view. To do this, select "Selection window" in the Lookup view property.
-
Take step 2 of the general procedure to implement a detail in the Detail Wizard.
Implement the lookup detail in Creatio IDE
-
Create a custom detail.
-
Create a detail object schema.
- Select
BaseEntityas the parent object. - Add the Lookup type column and other needed columns to the object schema.
- Select
-
Implement the view model schema of the lookup detail.
- Select
BaseGridDetailV2as the parent object. - Select the Caption localizable string in the context menu of the Localizable strings node on the toolbar and specify the detail name in the Value property.
- Select
-
-
Add the custom detail to a record page.
Create a replacing view model schema of the record page to place the lookup detail.
-
Select the view model schema to replace as the parent object.
-
Add the
ConfigurationEnumsmodule schema as a dependency of the record page’s view model schema. -
Add the following methods to the
methodsproperty:onDocumentInsert(). Handles the record add event of the detail list.onCardSaved(). Handles the save event of the detail record page.openDocumentLookup(). Opens the lookup pop-up box.- Auxiliary data management methods.
-
Add the configuration object of the detail view model to the
diffmodification array.
View the example of the
UsrCourierCertDetailview model schema of the record page with the lookup detail forUsrCourierCertInOrderbelow.Example of the replacing view model schema/* Define the schema and set its dependencies on other modules. */
define("UsrCourierCertDetail", ["ConfigurationEnums"], function(configurationEnums) {
return {
/* The name of the detail object schema. */
entitySchemaName: "UsrCourierCertInOrder",
/* The methods of the detail schema. */
methods: {
/* Return the columns the query selects. */
getGridDataColumns: function() {
return {
"Id": {path: "Id"},
"Document": {path: "UsrDocument"},
"Document.Number": {path: "UsrDocument.Number"}
};
},
/* Configure and display the lookup pop-up box. */
openDocumentLookup: function() {
/* The configuration object. */
var config = {
/* The schema name for the object whose records to display on the lookup. */
entitySchemaName: "Document",
/* The flag that enables multiple selection. */
multiSelect: true,
/* Columns to use in the lookup. For example, for sorting. */
columns: ["Number", "Date", "Type"]
};
var OrderId = this.get("MasterRecordId");
if (this.Ext.isEmpty(OrderId)) {
return;
}
/* The EntitySchemaQuery class instance. */
var esq = this.Ext.create("Terrasoft.EntitySchemaQuery", {
/* Set the root schema. */
rootSchemaName: this.entitySchemaName
});
/* Add the Id column. */
esq.addColumn("Id");
/* Add the Id column from the Document schema. */
esq.addColumn("Document.Id", "DocumentId");
/* Create filters and add them to the query collection. */
esq.filters.add("filterOrder", this.Terrasoft.createColumnFilterWithParameter(
this.Terrasoft.ComparisonType.EQUAL, "UsrOrder", OrderId));
/* Retrieve the entire record collection and display it in the lookup pop-up box. */
esq.getEntityCollection(function(result) {
var existsDocumentsCollection = [];
if (result.success) {
result.collection.each(function(item) {
existsDocumentsCollection.push(item.get("DocumentId"));
});
}
/* Add the filter to the configuration object. */
if (existsDocumentsCollection.length > 0) {
var existsFilter = this.Terrasoft.createColumnInFilterWithParameters("Id",
existsDocumentsCollection);
existsFilter.comparisonType = this.Terrasoft.ComparisonType.NOT_EQUAL;
existsFilter.Name = "existsFilter";
config.filters = existsFilter;
}
/* Call the lookup pop-up box. */
this.openLookup(config, this.addCallBack, this);
}, this);
},
/* Record page’s save event handler. */
onCardSaved: function() {
this.openDocumentLookup();
},
/* Open the document lookup if the order page has been saved earlier. */
addRecord: function() {
var masterCardState = this.sandbox.publish("GetCardState", null, [this.sandbox.id]);
var isNewRecord = (masterCardState.state === configurationEnums.CardStateV2.ADD ||
masterCardState.state === configurationEnums.CardStateV2.COPY);
if (isNewRecord === true) {
var args = {
isSilent: true,
messageTags: [this.sandbox.id]
};
this.sandbox.publish("SaveRecord", args, [this.sandbox.id]);
return;
}
this.openDocumentLookup();
},
/* Add the selected products. */
addCallBack: function(args) {
/* The instance of the BatchQuery batch query class. */
var bq = this.Ext.create("Terrasoft.BatchQuery");
var OrderId = this.get("MasterRecordId");
/* The collection of documents selected in the lookup. */
this.selectedRows = args.selectedRows.getItems();
/* The collection to pass to the query. */
this.selectedItems = [];
/* Copy the needed data. */
this.selectedRows.forEach(function(item) {
item.OrderId = OrderId;
item.DocumentId = item.value;
bq.add(this.getDocumentInsertQuery(item));
this.selectedItems.push(item.value);
}, this);
/* Execute the batch query if it is not empty. */
if (bq.queries.length) {
this.showBodyMask.call(this);
bq.execute(this.onDocumentInsert, this);
}
},
/* Return the query to add the current object. */
getDocumentInsertQuery: function(item) {
var insert = Ext.create("Terrasoft.InsertQuery", {
rootSchemaName: this.entitySchemaName
});
insert.setParameterValue("UsrOrder", item.OrderId, this.Terrasoft.DataValueType.GUID);
insert.setParameterValue("UsrDocument", item.DocumentId, this.Terrasoft.DataValueType.GUID);
return insert;
},
/* The method to call when adding records to the detail list. */
onDocumentInsert: function(response) {
this.hideBodyMask.call(this);
this.beforeLoadGridData();
var filterCollection = [];
response.queryResults.forEach(function(item) {
filterCollection.push(item.id);
});
var esq = Ext.create("Terrasoft.EntitySchemaQuery", {
rootSchemaName: this.entitySchemaName
});
this.initQueryColumns(esq);
esq.filters.add("recordId", Terrasoft.createColumnInFilterWithParameters("Id", filterCollection));
/* Create a view model. */
esq.on("createviewmodel", this.createViewModel, this);
esq.getEntityCollection(function(response) {
this.afterLoadGridData();
if (response.success) {
var responseCollection = response.collection;
this.prepareResponseCollection(responseCollection);
this.getGridData().loadAll(responseCollection);
}
}, this);
},
/* The method to call when deleting the selected detail records. */
deleteRecords: function() {
var selectedRows = this.getSelectedItems();
if (selectedRows.length > 0) {
this.set("SelectedRows", selectedRows);
this.callParent(arguments);
}
},
/* Hide the Copy menu item. */
getCopyRecordMenuItem: Terrasoft.emptyFn,
/* Hide the Edit menu item. */
getEditRecordMenuItem: Terrasoft.emptyFn,
/* Return the name of the default column for the filter. */
getFilterDefaultColumnName: function() {
return "UsrDocument";
}
},
/* The array of modifications. */
diff: /**SCHEMA_DIFF*/[
{
/* Set the operation type to merge. */
"operation": "merge",
/* The name of the schema element on which to execute the operation. */
"name": "DataGrid",
/* The object whose properties to merge with the schema element properties. */
"values": {
"rowDataItemMarkerColumnName": "UsrDocument"
}
},
{
/* Set the operation type to merge. */
"operation": "merge",
/* The name of the schema element on which to execute the operation. */
"name": "AddRecordButton",
/* The object whose properties to merge with the schema element properties. */
"values": {
"visible": {"bindTo": "getToolsVisible"}
}
}
]/**SCHEMA_DIFF*/
};
}); -
-
Take step 4 of the general procedure to implement a detail in Creatio IDE. If you skip this step, the detail will appear on the record page without records since the columns to display will not be specified.
Implement a field detail
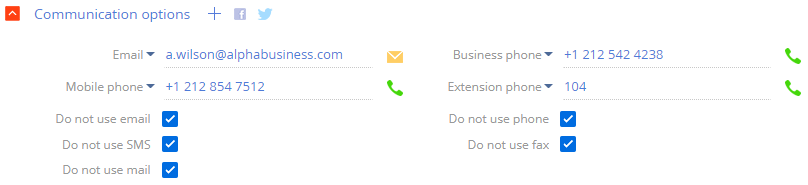
A field detail lets you enter and edit data directly in the detail fields. The detail can contain several field groups. For example, the Communication options detail of the contact page is a field detail.

A field detail lets you perform the following actions:
- Add records to the detail without saving the page that contains the current detail.
- Manage the detail as a record page.
- Use the base field validation.
- Implement custom field validation.
- Add a virtual record.
- Expand the record behavior logic.
You cannot implement a field detail using the Detail Wizard only since the Detail Wizard creates a list detail by default. To implement a detail, use both the Detail Wizard and Creatio IDE.
Implementation of a field detail for the Financial Services Creatio products is somewhat specific. The BaseFieldsDetail schema of the BaseFinance package implements the functionality of a base field detail for the Financial Services Creatio products. The BaseFieldRowViewModel schema of the BaseFinance package implements the record view model of a field detail.
Implement a field detail in Detail Wizard and Creatio IDE
- Download the
sdkFieldsDetailPackagepackage to implement a field detail in Creatio CRM products. - Import the package into your Creatio application to implement a field detail in Creatio CRM products. To do this, follow the guide in a separate article: Transfer packages.
- Add the
sdkFieldsDetailPackagepackage as a dependency of the user-made package to implement a field detail in Creatio CRM products. To do this, follow the guide in a separate article: Create a user-made package using Configuration section. - Take step 1 of the general procedure to implement a detail in the Detail Wizard. If needed, set up the detail column in Creatio IDE.
- Replace the parent object of the detail object with
BaseFieldsDetailin Creatio IDE. - Take step 2 of the general procedure to implement a detail in the Detail Wizard.
Implement a field detail in Creatio IDE
-
Take steps 1-3 of the procedure to implement a field detail in the Detail Wizard and Creatio IDE to implement a field detail in Creatio CRM products.
-
Create a custom detail.
-
Create a detail object schema.
- Select
BaseEntityas the parent object. - Add the needed columns to the object schema.
- Select
-
Create a view model schema of the field detail.
- Select
BaseFieldsDetailas the parent object. - Select the Caption localizable string in the context menu of the Localizable strings node on the toolbar and specify the detail name in the Value property.
- Add the
getDisplayColumnsmethod to themethodsproperty. The method returns the array of column names displayed as fields in the detail.
- Select
-
Add custom detail styles (optional).
-
Create a module schema. Define the styles there. To do this, follow the guide in a separate article: View model schema.
-
Specify the parent class.
- Specify
UsrBaseFieldRowViewModelto implement a field detail in Creatio CRM products. - Specify
BaseFieldRowViewModelto implement a field detail in Financial Services Creatio product lineup.
- Specify
-
Add the schema of the module that contains the style implementation as a dependency of the detail list’s view model schema.
-
Add the methods that override base CSS style classes to the
methodsproperty:getRowViewModelClassName(). Returns the class name of the detail record’s view model.getLeftRowContainerWrapClass(). Returns the string array of CSS class names required to generate the view of containers that have record field signatures.
-
-
Register the detail in the database. To do this, execute the SQL query to the
[SysDetails]database table.SQL queryDECLARE
-- The name of the detail schema.
@ClientUnitSchemaName NVARCHAR(100) = 'UsrDetailSchemaName',
-- The name of the detail object schema.
@EntitySchemaName NVARCHAR(100) = 'UsrDetailObjectSchemaName',
-- The name of the detail.
@DetailCaption NVARCHAR(100) = 'DetailName'
INSERT INTO SysDetail(
Caption,
DetailSchemaUId,
EntitySchemaUId
)
VALUES(
@DetailCaption,
(SELECT TOP 1 UId
from SysSchema
WHERE Name = @ClientUnitSchemaName),
(SELECT TOP 1 UId
from SysSchema
WHERE Name = @EntitySchemaName)
)Register the detail to make it visible.
-
-
Add the custom detail to a record page.
Create a replacing view model schema of the record page to place the field detail.
- Select the view model schema to replace as the parent object.
- Add the detail to the
detailsproperty. - Add the configuration object of the detail view model to the
diffarray of modifications.
View an example of the
ContactPageV2replacing view model schema of the record page that contains theUsrRegDocumentFieldsDetaildetail that has fields below.Example of the replacing view model schemadefine("ContactPageV2", [], function() {
return {
entitySchemaName: "Contact",
details: /**SCHEMA_DETAILS*/ {
/* Add a field detail. */
"UsrRegDocumentFieldsDetail": {
/* The name of the detail’s client schema name. */
"schemaName": "UsrRegDocumentFieldsDetail",
/* Filter records of the current contact detail. */
"filter": {
/* The detail object column. */
"detailColumn": "UsrContact",
/* The contact ID column. */
"masterColumn": "Id"
}
}
} /**SCHEMA_DETAILS*/ ,
diff: /**SCHEMA_DIFF*/ [{
/* Add a new element. */
"operation": "insert",
/* The element name. */
"name": "UsrRegDocumentFieldsDetail",
/* The configuration object of values. */
"values": {
/* The element type. */
"itemType": Terrasoft.ViewItemType.DETAIL
},
/* The container element name. */
"parentName": "HistoryTab",
/* The property name of the container element for the nested element collection. */
"propertyName": "items",
/* The index of the element to add to the collection. */
"index": 0
}] /**SCHEMA_DIFF*/
};
});
Implement an Attachments type detail
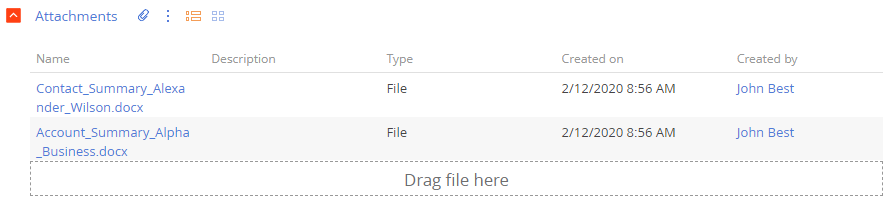
An Attachments type detail lets you store external files, links to web resources, and knowledge base articles. Available for all Creatio sections. The FileDetailV2 schema of the Uiv2 package implements the functionality of a base Attachments type detail. Learn more about the Attachments type detail in user documentation: Work with attachments. For example, the Attachments detail of the contact page is an Attachments type detail.

The Attachments type detail cannot be implemented only in the Detail Wizard since the Detail Wizard creates a list detail by default. To implement a detail, use both the Detail Wizard and Creatio IDE.
To implement an Attachments type detail in the Detail Wizard and Creatio IDE:
-
Create a custom detail.
-
Set up the object of the Attachments type detail.
- Select "Based on existing object" in the How to create detail? property to do this.
- Select "[CustomSectionName] attachment" in the Object property to do this.
-
Replace the parent object of the detail record page with
FileDetailV2in Creatio IDE. -
Add custom detail styles (optional).
- Create a module schema. Define the styles there. To do this, follow the guide in a separate article: Implement a non-visual module.
- Add the module schema that contains the style implementation as a dependency of the detail’s view model schema.
-
-
Take step 2 of the general procedure to implement a detail in the Detail Wizard.
Implement bulk addition of records to a detail
By default, a detail lets you add only one record. The purpose of the LookupMultiAddMixin is to expand the action that adds a record to the detail. Use the mixin to enable users to select multiple lookup records at once.
To implement the bulk addition of records to a detail:
-
Create a replacing view model schema of the detail. To do this, follow the guide in a separate article: Implement a replacing module.
-
Add the
LookupMultiAddMixinmixin to themixinsproperty. -
Make the following changes in the
methodsproperty:-
Overload the following methods:
init(). Implements the logic Creatio executes when loading the module. Initialize theLookupMultiAddMixinmixin in the method. Learn more about theinit()method in a separate article: Module types and their specificities.getAddRecordButtonVisible(). Displays the add button.onCardSaved(). Saves the detail page. Use theopenLookupWithMultiSelect()method to call the multiple selection dialog box in the overridden method.addRecord(). Adds a record to the detail. Use theopenLookupWithMultiSelect()method in the overloaded method, similar to theonCardSaved()method. Set totrueto check if the record is new.
-
Implement the
getMultiSelectLookupConfig()method connected to theopenLookupWithMultiSelect()method. ThegetMultiSelectLookupConfig()window configures the dialog box and returns the configuration object of the box.
-
Delete a detail
You must have access to the Creatio configuration and database to delete a detail.
To delete a detail:
-
Unlock the files of the detail to delete in the SVN repository.
-
Delete the records from the database. To do this, execute the following SQL database query:
SQL queryDECLARE @Caption nvarchar(max);
SET @Caption = 'UsrDetailSchemaName';
DECLARE @UId UNIQUEIDENTIFIER;
select @UId = EntitySchemaUId from SysDetail
where Caption = @Caption
delete from SysDetail where EntitySchemaUId = @UId -
Go to the Configuration section and delete the view model schema of the detail and schema of the detail object.
See also
Work with record pages (user documentation)
Create a detail (user documentation)
Add an existing detail on a record page (user documentation)
Work with attachments (user documentation)
Resources
Package with field detail implementation for Creatio CRM products