Custom UI component implemented using remote module
In Creatio, you can expand the out-of-the-box set of Freedom UI page components with custom UI components.
Creatio lets you implement the following custom UI component types:
- Custom UI component based on a classic Creatio page element. Supported in Creatio 8.0.2 Atlas and later. Learn more in a separate article: Custom UI component based on a classic Creatio page element.
- Custom UI component implemented using remote module. Supported in Creatio 8.0.3 Atlas and later.
You can implement a custom UI component using remote module in Creatio version 8.0.3 Atlas and later. The feature is available for beta testing.
The development of custom UI component using remote module is based on the Module Federation plugin. The purpose of the Module Federation plugin is to divide the app into multiple smaller modules (components, remote modules) built independently. The plugin lets you develop custom UI components using various frameworks and library versions. Learn more in the official webpack documentation.
When using the Module Federation plugin, you might experience difficulties with managing libraries that register themselves as global variables, for example, lodash.
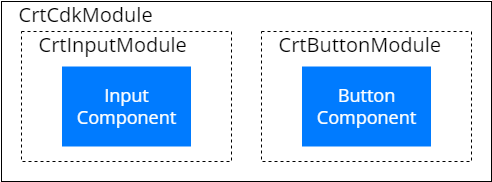
The project of a remote module has a modular structure. I. e., the business logic and view elements are aggregated into modules, which, in turn, can be aggregated into higher-level modules.
View an example of the CrtCdkModule root project module that contains the CrtInputModule and CrtButtonModule nested modules that have their own view elements on the chart below.

To implement a custom UI component using remote module:
- Create an Angular project to develop a custom UI component using remote module.
- Create a custom UI component using remote module.
- Implement the business logic of the custom UI component using remote module.
- Add the custom UI component implemented using remote module to the library of the Freedom UI Designer (optional).
- Add the custom UI component implemented using remote module to the Freedom UI page.
1. Create an Angular project to develop a custom UI component using remote module
Develop a custom UI component in a dedicated npm package using an external IDE. This example covers the custom UI component development in Microsoft Visual Studio Code. We recommend utilizing components created using the Angular framework. The framework requires a globally installed interface of the @angular/cli command line. To set up the environment for component development using Angular CLI, run the npm install -g @angular/cli command at the command line terminal of Microsoft Visual Studio Code.
You can create an Angular project to develop a custom UI component using remote module in the following ways:
- Use a *.zip archive of the Angular project that contains the template of a remote module. View a detailed example that creates an Angular project to develop a remote module in a separate article: Implement a custom UI component using remote module.
- Use the Clio utility.
Create an Angular project to develop a custom UI component using remote module via a *.zip archive
-
Download and unpack the *.zip archive.
-
Open the project in Microsoft Visual Studio Code.
-
Change the
<%projectName%>macro of the Angular project name to the name of the package to transfer the remote module. Enter the package name insnake case, for example, process_designer. Change the macro in every project file. -
Change the
<%vendorPrefix%>prefix macro to the object name prefix, for example,usr. The prefix can contain up to 50 lowercase Latin characters. Change the macro in every project file. -
Install the
npmmodules. To do this, run thenpm icommand at the command line terminal of Microsoft Visual Studio Code. The installation might take some time. -
Install or update the
@creatio-devkit/commonlibrary (optional).- Run the
npm install @creatio-devkit/commoncommand at the command line terminal of Microsoft Visual Studio Code to install the release version of the library. - Run the
npm update @creatio-devkit/commoncommand at the command line terminal of Microsoft Visual Studio Code to update the library version.
- Run the
As a result, Microsoft Visual Studio Code will create an Angular project to develop a custom UI component using remote module.
View a detailed example that creates an Angular project to develop a custom UI component using remote module in a separate article: Implement a custom UI component using remote module.
Create an Angular project to develop a custom UI component using remote module via the Clio utility
-
Install the Clio utility (performed once). To do this, run the
dotnet tool install clio -gcommand at the terminal of Microsoft Visual Studio Code. -
Register a new Creatio instance in Clio. To do this, run the
clio reg-web-app some_application_name -u https://mycreatio.com/ -l SomeLogin -p SomePasswordcommand at the Microsoft Visual Studio Code terminal.some_application_nameis the Creatio instance name.https://mycreatio.com/is the Creatio instance URL.SomeLoginis the user login to the Creatio instance.SomePasswordis the user password to the Creatio instance. -
Install the
cliogatesystem package into your development environment. To do this, run theclio install-gate some_application_namecommand at the Microsoft Visual Studio Code terminal. -
Restart your Creatio instance. To do this, run the
clio restart some_application_namecommand at the Microsoft Visual Studio Code terminal. -
Create a new workspace. To do this, run the
clio createwcommand at the Microsoft Visual Studio Code terminal. -
Create a project for the remote module. To do this, run the
clio ui some_application_name -v usr --package SomePackageName --empty truecommand at the Microsoft Visual Studio Code terminal. If the workspace does not contain a package that has the specified name, Microsoft Visual Studio Code creates a new package that has the specified name.SomePackageNameis the name of the package to implement the remote module. -
Move to the project directory. To do this, run the
cd some_directory/some_application_namecommand at the command line terminal of Microsoft Visual Studio Code. -
Install the
npmmodules. To do this, run thenpm icommand at the command line terminal of Microsoft Visual Studio Code. -
Build the project. To do this, run the
npm run buildcommand at the command line terminal of Microsoft Visual Studio Code. -
Upload the changes from the workspace into Creatio. To do this, run the
clio pushw -e some_application_namecommand at the command line terminal of Microsoft Visual Studio Code.
As a result, Microsoft Visual Studio Code will create an Angular project to develop a custom UI component using remote module.
2. Create a custom UI component using remote module
-
Create an Angular component in the project. To do this, run the
ng g c view-elements/some_component_name --view-encapsulation=ShadowDomcommand at the command line terminal of Microsoft Visual Studio Code.view-elementsspecifies that the Angular component is a view element.some_component_nameis the custom component name.As a result, Microsoft Visual Studio Code will add the component files to the
src/app/view-elements/some_component_namedirectory. -
Specify that the
SomeComponentNameComponentcomponent is a view element.- Open the
some_component_name.component.tsfile. - Flag the component using the
CrtViewElementdecorator. - Import the functionality of the
CrtViewElementdecorator from the@creatio-devkit/commonlibrary to the component. - Save the file.
some_component_name.component.ts file/* Import the required functionality from the libraries. */
import { Component, OnInit, ViewEncapsulation } from '@angular/core';
import { CrtViewElement } from '@creatio-devkit/common';
@Component({
selector: 'usr-some_component_name',
templateUrl: './some_component_name.component.html',
styleUrls: ['./some_component_name.component.scss'],
encapsulation: ViewEncapsulation.ShadowDom
})
/* Add the CrtViewElement decorator to the SomeComponentNameComponent component. */
@CrtViewElement({
selector: 'usr-some_component_name',
type: 'usr.SomeComponentName'
})
export class SomeComponentNameComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
} - Open the
-
Register the
SomeComponentNameComponentview element as a component.- Open the
app.module.tsfile. - Add the
SomeComponentNameComponentview element to theCrtModuledecorator. - Register the
SomeComponentNameComponentview element as a component, i. e., Angular Element, in thengDoBootstrap()method of theAppModuleroot module. Learn more in the Angular documentation. - Save the file.
app.module.ts file for Creatio version 8.0.8 and later
app.module.ts file/* Import the required functionality from the libraries. */
import { DoBootstrap, Injector, NgModule, ProviderToken } from '@angular/core';
import { createCustomElement } from '@angular/elements';
import { BrowserModule } from '@angular/platform-browser';
import { bootstrapCrtModule, CrtModule } from '@creatio-devkit/common';
import { SomeComponentNameComponent } from './view-elements/some_component_name/some_component_name.component';
@CrtModule({
/* Specify that SomeComponentNameComponent is a view element. */
viewElements: [SomeComponentNameComponent]
})
@NgModule({
declarations: [
SomeComponentNameComponent
],
imports: [BrowserModule],
providers: [],
})
export class AppModule implements DoBootstrap {
constructor(private _injector: Injector) {}
ngDoBootstrap(): void {
/* Register SomeComponentNameComponent as an Angular Element. */
const element = createCustomElement(SomeComponentNameComponent, {
injector: this._injector,
});
customElements.define('usr-some_component_name', element);
/* Bootstrap CrtModule definitions. */
bootstrapCrtModule('<%projectName%>', AppModule, {
resolveDependency: (token) => this._injector.get(<ProviderToken<unknown>>token)
});
}
}app.module.ts file for Creatio version 8.0.3-8.0.7
app.module.ts file/* Import the required functionality from the libraries. */
import { DoBootstrap, Injector, NgModule } from '@angular/core';
import { createCustomElement } from '@angular/elements';
import { BrowserModule } from '@angular/platform-browser';
import { CrtModule } from '@creatio-devkit/common';
import { SomeComponentNameComponent } from './view-elements/some_component_name/some_component_name.component';
@CrtModule({
/* Specify that SomeComponentNameComponent is a view element. */
viewElements: [SomeComponentNameComponent]
})
@NgModule({
declarations: [
SomeComponentNameComponent
],
imports: [BrowserModule],
providers: [],
})
export class AppModule implements DoBootstrap {
constructor(private _injector: Injector) {}
ngDoBootstrap(): void {
/* Register SomeComponentNameComponent as an Angular Element. */
const element = createCustomElement(SomeComponentNameComponent, {
injector: this._injector,
});
customElements.define('usr-some_component_name', element);
}
} - Open the
-
Build the project. To do this, run the
npm run buildcommand at the command line terminal of Microsoft Visual Studio Code.
As a result, Microsoft Visual Studio Code will add the build to the dist directory of the Angular project. The build will have the <%projectName%> name specified on step 1.
View a detailed example that creates a custom UI component using remote module in a separate article: Implement a custom UI component using remote module.
3. Implement the business logic of the custom UI component using remote module
-
Implement the required business logic in the component.
- Open the
some_component_name.component.tsfile. - Add the
valueproperty to theSomeComponentNameComponentcomponent class. The property manages the component value. - Flag the
valueproperty using theInputandCrtInputdecorators. - Import the functionality of the
Inputdecorator from the@angular/corelibrary into the component. - Import the functionality of the
CrtInputdecorator from the@creatio-devkit/commonlibrary into the component. - Save the file.
some_component_name.component.ts file/* Import the required functionality from the libraries. */
import { Component, Input, OnInit } from '@angular/core';
import { CrtInput, CrtViewElement } from '@creatio-devkit/common';
...
export class SomeComponentNameComponent implements OnInit {
constructor() { }
/* Add decorators to the value property. */
@Input()
@CrtInput()
/* The component value. */
public value: some_value_type;
ngOnInit(): void {
}
} - Open the
-
Add the markup of the custom component to the
some_component_name.component.htmlfile. -
Add the styles of the custom component to the
some_component_name.component.scssfile. -
Build the project. To do this, run the
npm run buildcommand at the command line terminal of Microsoft Visual Studio Code.
As a result, Microsoft Visual Studio Code will add the build to the dist directory of the Angular project. The build will have the <%projectName%> name specified on step 1.
Since Creatio 8.0.8 Atlas, you can create a custom converter within custom UI component implemented using remote module. Learn more in a separate article: Custom converter implemented using remote module.
View detailed examples that implement the business logic of the custom UI component using remote module in separate articles: Implement the business logic of the custom UI component using remote module, Implement the validation in the custom UI component using remote module, Implement a custom converter using remote module.
4. Add the custom UI component implemented using remote module to the library of the Freedom UI Designer (optional)
We recommend adding the custom UI component implemented using remote module to the library of the Freedom UI Designer if you are going to use the component as part of no-code development.
To add the custom UI component implemented using remote module to the library of the Freedom UI Designer:
-
Set up the component layout in the library of the Freedom UI Designer.
- Open the
some_component_name.component.tsfile. - Flag the component using the
CrtInterfaceDesignerItemdecorator that has thetoolbarConfigproperty. The property manages the element layout in the library of the Freedom UI Designer. - Import the functionality of the
CrtInterfaceDesignerItemdecorator from the@creatio-devkit/commonlibrary into the component. - Localize the custom UI component. Instructions: Localize custom UI component implemented using remote module.
- Upload the icon to display in the library of the Freedom UI Designer and specify the path to the icon in the
iconproperty. Make sure the icon meets the requirements listed in a separate article: Requirements for icons of custom Freedom UI page components. - Save the file.
some_component_name.component.scss file...
/* Import the required functionality from the libraries. */
import { CrtInput, CrtInterfaceDesignerItem, CrtOutput, CrtValidationInfo, CrtValidationInput, CrtViewElement } from '@creatio-devkit/common';
...
/* Add the CrtInterfaceDesignerItem decorator to the SomeComponentNameComponent component. */
@CrtInterfaceDesignerItem({
/* Manages the element layout in the library of the Freedom UI Designer. */
toolbarConfig: {
/* The localizable name of the component. */
caption: localize('SomeComponentName.Caption'),
name: 'usr_some_component_name',
/* The path to the component image. */
icon: require('!!raw-loader?{esModule:false}!./some_picture_name.svg'),
defaultPropertyValues: {
/* The localizable name of the component in the library of the Freedom UI Designer. */
label: 'Some component name'
}
}
})
... - Open the
-
Build the project. To do this, run the
npm run buildcommand at the command line terminal of Microsoft Visual Studio Code.
As a result, Microsoft Visual Studio Code will add the build to the dist directory of the Angular project. The build will have the <%projectName%> name specified on step 1.
View a detailed example that adds the custom UI component implemented using remote module to the library of the Freedom UI Designer in a separate article: Add the custom UI component implemented using remote module to the library of the Freedom UI Designer.
Localize the properties
-
Flag the properties to localize. To do this, use the
localize()function.Example that uses the localize() function@CrtInterfaceDesignerItem({
toolbarConfig: {
/* The localizable name of the component. */
caption: localize('SomeComponentName.Caption'),
name: 'usr_some_component_name',
},
}) -
Specify the
localizeMetadata()function when calling thebootstrapCrtModule()function. ThelocalizeMetadata()function is required to translate the properties flagged using thelocalize()function. The key to translate the value is an incoming parameter of thelocalizeMetadata()function. The function returns the translated value.Example that uses the localizeMetadata() functionconst translateService = this._injector.get(TranslateService);
bootstrapCrtModule(AppModule, {
localizeMetadata: (key: string) => translateService.instant(key),
});
Upload the translations from static content
-
Find out the URL to upload the translations. To do this, use the
__webpack_public_path__global variable. Learn more in the official webpack documentation. -
Implement the mechanism that uploads translations.
Example that uploads the translations from static contentdeclare const __webpack_public_path__: string;
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
defaultLanguage: 'en-US',
loader: {
provide: TranslateLoader,
useFactory: (httpClient: HttpClient) => {
return new TranslateHttpLoader(
httpClient,
__webpack_public_path__ + '/assets/i18n/',
'.json'
);
},
deps: [HttpClient],
},
}),
],
...
})
5. Add the custom UI component implemented using remote module to the Freedom UI page
-
Create a custom app. To do this, follow the instruction in the user documentation: Create an app manually.
-
Set up Creatio for file system development. To do this, follow the instruction in a separate article: Set up Creatio to work with the file system.
-
Download the packages to the file system.
You can download the packages to the file system in the following ways:
- using the Creatio IDE. To do this, follow the instructions in different section: Download the packages to the file system using the Creatio IDE.
- using the Clio utility. To do this, follow the instructions in different section: Download the packages to the file system using the Clio utility.
-
Open the needed page in the Freedom UI Designer.
-
Add the custom UI component to the Freedom UI page.
-
Click the
 button in the action panel of the Freedom UI Designer. After you save the page settings, Creatio opens the source code of the Freedom UI page.
button in the action panel of the Freedom UI Designer. After you save the page settings, Creatio opens the source code of the Freedom UI page. -
Bind the
valueproperty of the custom UI component to the corresponding model attribute in theviewConfigDiffschema section.viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
{
"operation": "insert",
"name": "Input",
"values": {
...,
/* The property that defines the element type. */
"type": "usr.Input",
/* The property that defines the component value. Bound to the SomeAttributeName attribute. */
"value": "$SomeAttributeName"
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, -
Click Save on the client Module Designer’s toolbar.
As a result, Creatio will add the custom UI component implemented using remote module to the Freedom UI page.
View a detailed example that adds the custom UI component implemented using remote module to the Freedom UI page in a separate article: Implement a custom UI component using remote module.
Download the packages to the file system using the Creatio IDE
-
Select Download packages to the file system in the File system development mode action group on the toolbar of the Creatio IDE.
/scr_download_to_fs.png)
-
Create a
Files/src/jsdirectory in the file system’s app package directory. -
Copy the build from the
distproject directory to theFiles/src/jsdirectory. The path to the project build is as follows:Files/src/js/<%projectName%>. The<%projectName%>parameter must match the value specified on step 1. -
Compile the configuration. To do this, follow the instruction in a separate article: Compile the configuration.
As a result, Creatio will display the custom UI component in the Custom components library group of the Freedom UI Designer.
Download packages to the file system using the Clio utility
- Copy the build from the
distproject directory to theFiles/src/jsdirectory. The path to the project build is as follows:Files/src/js/<%projectName%>. The<%projectName%>parameter must match the value specified on step 1. - Install the package into the app. To do this, run the
clio install SomePackageName -e some_application_namecommand at the Microsoft Visual Studio Code terminal.
See also
Custom UI component based on a classic Creatio page element
Custom converter implemented using remote module
Requirements for icons of custom Freedom UI page components
Resources
Remote module template (version 8.0.8 and later)
Remote module template (version 8.0.3-8.0.7)
Official Angular documentation (concept of Angular Element)
Official webpack documentation (description of the webpack_public_path global variable)