Implement the business logic of the custom UI component using remote module
The example is relevant to Creatio version 8.0.3 and later.
Add a custom UI component to the record page of the custom Requests section. The custom UI component must be an input. The name and value of the custom input must match the Name field. Implement the custom UI component using a remote module created in Angular framework.
1. Implement a custom UI component using remote module
To implement a custom UI component using remote module, follow the instruction in a separate article: Implement custom UI component using remote module.
2. Implement an input within remote module
-
Implement an input in the component.
- Open the
input.component.tsfile. - Add the
valueproperty to theInputComponentcomponent class. The property manages the input value. - Flag the
valueproperty using theInputandCrtInputdecorators. - Add the
labelproperty to theInputComponentcomponent class. The property manages the input name. - Flag the
labelproperty using theInputandCrtInputdecorators. - Import the required functionality from the libraries into the component.
- Save the file.
input.component.ts file/* Import the required functionality from the libraries. */
import { Component, Input, OnInit } from '@angular/core';
import { CrtInput, CrtViewElement } from '@creatio-devkit/common';
...
export class InputComponent implements OnInit {
constructor() { }
/* Add decorators to the value property. */
@Input()
@CrtInput()
/* The input value. */
public value: string = '';
/* Add decorators to the label property. */
@Input()
@CrtInput()
/* The input name. */
public label!: string;
ngOnInit(): void {
}
} - Open the
-
Track changes of input values.
- Open the
input.component.tsfile. - Add the
EventEmitter<string>()event to theInputComponentcomponent class. The event tracks input value changes. - Flag the
EventEmitter<string>()using theOutputandCrtOutputdecorators. - Import the required functionality from the libraries into the component.
- Save the file.
input.component.ts file/* Import the required functionality from the libraries. */
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { CrtInput, CrtOutput, CrtViewElement } from '@creatio-devkit/common';
...
export class InputComponent implements OnInit {
...
/* Add decorators to the EventEmitter<string>() event. */
@Output()
@CrtOutput()
/* Track input value changes. */
public valueChange = new EventEmitter<string>();
...
} - Open the
-
Add the markup of the custom component.
- Open the
input.component.htmlfile. - Add the markup.
- Save the file.
input.component.html file<div class="wrapper">
<label class="label">{{label}}</label>
<input
#input
class="input"
type="text"
[value]="value"
(keyup)="valueChange.emit(input.value)"
/>
</div> - Open the
-
Add the styles of the custom component.
- Open the
input.component.scssfile. - Add the styles.
- Save the file.
input.component.scss file.wrapper {
display: flex;
flex-direction: row;
gap: 10px;
padding: 10px;
align-items: center;
} - Open the
-
Build the project. To do this, run the
npm run buildcommand at the command line terminal of Microsoft Visual Studio Code.
As a result, Microsoft Visual Studio Code will add the build to the dist directory of the Angular project. The build will have the sdk_remote_module_package name.
3. Add the input to the Freedom UI page
-
Add the custom UI component implemented using remote module to the Freedom UI page. To do this, follow the instruction in a separate article: Implement custom UI component using remote module.
-
Add the input implemented in remote module to the
viewConfigDiffschema section.- Bind the
labelproperty of theUsrInputelement to the localizable string of the Name field name. - Bind the
valueproperty of theUsrInputelement to the$UsrNamemodel attribute.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
{
"operation": "insert",
"name": "UsrInput",
"values": {
...,
/* The property that defines the input name. Bound to the UsrName attribute. */
"label": "$Resources.Strings.UsrName",
/* The property that defines the input value. Bound to the UsrName attribute. */
"value": "$UsrName",
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Bind the
-
Click Save on the client Module Designer’s toolbar.
Outcome of the example
To view the outcome of the example:
- Open the
Requestsapp page and click Run app. - Click New on the
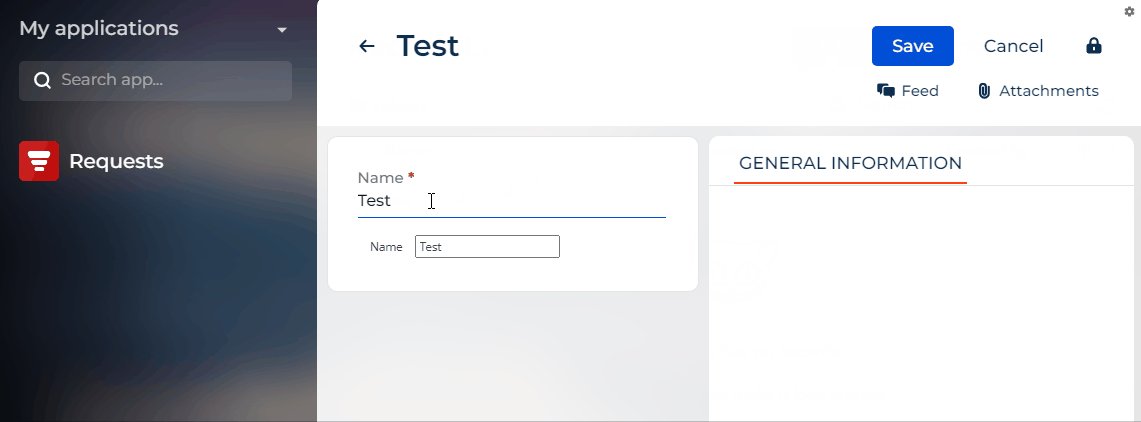
Requestsapp toolbar. - Enter "Test" in the Name input.
As a result, Creatio will display the custom input on the request page. The name and value of the custom input match the Name field. The input is implemented using a remote module created in Angular framework.

You can set up input validation if needed. Learn more in a separate article: Implement the validation in the custom UI component using remote module.
Source code
- input.component.ts file
- UsrRequests_FormPage
/* Import the required functionality from the libraries. */
import { Component, EventEmitter, Input, OnInit, Output, ViewEncapsulation } from '@angular/core';
import { CrtInput, CrtOutput, CrtViewElement } from '@creatio-devkit/common';
@Component({
selector: 'usr-input',
templateUrl: './input.component.html',
styleUrls: ['./input.component.scss'],
encapsulation: ViewEncapsulation.ShadowDom
})
/* Add the CrtViewElement decorator to the InputComponent component. */
@CrtViewElement({
selector: 'usr-input',
type: 'usr.Input'
})
export class InputComponent implements OnInit {
constructor() { }
/* Add decorators to the value property. */
@Input()
@CrtInput()
/* The input value. */
public value: string = '';
/* Add decorators to the label property. */
@Input()
@CrtInput()
/* The input name. */
public label!: string;
/* Add decorators to the EventEmitter<string>() event. */
@Output()
@CrtOutput()
/* Track input value changes. */
public valueChange = new EventEmitter<string>();
ngOnInit(): void {
}
}
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "df093806-a8ed-40ae-979c-770bec690b3c",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
{
"operation": "insert",
"name": "UsrInput",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
/* The property that defines the element type. */
"type": "usr.Input",
/* The property that defines the input name. Bound to the UsrName attribute. */
"label": "$Resources.Strings.UsrName",
/* The property that defines the input value. Bound to the UsrName attribute. */
"value": "$UsrName",
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfig: /**SCHEMA_VIEW_MODEL_CONFIG*/{
"attributes": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
"Id": {
"modelConfig": {
"path": "PDS.Id"
}
}
}
}/**SCHEMA_VIEW_MODEL_CONFIG*/,
modelConfig: /**SCHEMA_MODEL_CONFIG*/{
"dataSources": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
},
"AttachmentListDS": {
"type": "crt.EntityDataSource",
"scope": "viewElement",
"config": {
"entitySchemaName": "SysFile",
"attributes": {
"Name": {
"path": "Name"
}
}
}
}
},
"primaryDataSourceName": "PDS"
}/**SCHEMA_MODEL_CONFIG*/,
handlers: /**SCHEMA_HANDLERS*/[]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});
Resources
*.zip archive that contains the implemented Freedom UI app (version 8.0.8 and later)
Angular project that contains the implemented example (version 8.0.8 and later)
*.zip archive that contains the implemented Freedom UI app (version 8.0.3-8.0.7)
Angular project that contains the implemented example (version 8.0.3-8.0.7)