Sandbox
A module is a code fragment encapsulated in a separate block that is loaded and executed independently. A module has no information about other Creatio modules besides the names of modules on which it depends. Modules can interact with each other via messages. To organize the module interaction, use a sandbox object.
The sandbox object lets you execute the following actions:
- Organize the message exchange among the modules.
- Load and unload modules on request.
To enable module interaction with other Creatio modules, specify the sandbox module as a dependency.
Organize the message exchange among the modules
To exchange messages among the modules, Creatio must execute the following actions:
- Register a message.
- Publish a message.
- Subscribe to a message.
A module that needs to inform other Creatio modules about changes to its status publishes a message. A module that needs to receive messages about changes to statuses of other modules subscribes to these messages.
If the module exports a class constructor, you do not have to add ext-base, terrasoft, sandbox base modules as dependencies. The Ext, Terrasoft, and sandbox objects are available as the this.Ext, this.Terrasoft, this.sandbox object properties.
Register a message
You can register a message in the following ways:
- using the
sandbox.registerMessages(messageConfig)method - using a module schema
Register a message using the sandbox.registerMessages(messageConfig) method
The messageConfig parameter is a configuration object that contains module messages. The configuration object is a key-value collection.
"MessageName": {
mode: [Message mode],
direction: [Message direction]
}
-
MessageNameis the key of the collection item that contains the message name. -
modeis the message operation mode. Contains the value of theTerrasoft.core.enums.MessageModeenumeration. Learn more about theMessageModeenumeration in the JS class reference.- Broadcast. The number of subscribers to the message is unknown in advance. Corresponds to the
Terrasoft.MessageMode.BROADCASTenumeration value. - Address. One subscriber handles a message. Corresponds to the
Terrasoft.MessageMode.PTPenumeration value. You can specify multiple subscribers, but only one handles the message, usually the last registered subscriber.
- Broadcast. The number of subscribers to the message is unknown in advance. Corresponds to the
-
direction. Message direction. Contains the value of theTerrasoft.core.enums.MessageDirectionTypeenumeration. Learn more about theMessageDirectionTypeenumeration in the JS class reference.- Publish. The module publishes the message to
sandbox. Corresponds to theTerrasoft.MessageDirectionType.PUBLISHenumeration value. - Subscribe. The module subscribes to a message published from another module. Corresponds to the
Terrasoft.MessageDirectionType.SUBSCRIBEenumeration value. - Bidirectional. The module publishes and subscribes to the same message in different instances of the same class or the same schema inheritance hierarchy. Corresponds to the
Terrasoft.MessageDirectionType.BIDIRECTIONALenumeration value.
- Publish. The module publishes the message to
To cancel the message registration in the module, use the sandbox.unRegisterMessages(messages) method. The messages parameter is the message name or array of message names.
To register a message in a view model, declare a message configuration object in the messages schema property.
Register a message using the module schema
-
Open the Configuration section and open a module schema.
-
Add a message to the module schema.
-
Click the
/scr_add_button.png) button in the context menu of the Messages node.
button in the context menu of the Messages node. -
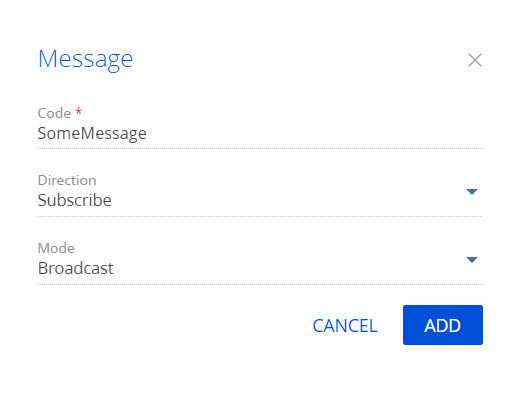
Fill out the message properties.
-
Enter the message name in the Name property. The name must match the key in the module configuration object.
-
Select the message direction in the Direction property. Available values:
- Subscribe: subscription to the message
- Publish: message publication
-
Select the message operation mode in the Mode property. Available values:
- Broadcast: broadcast message
- Address: address message

-
-
Click Add to add a message.
-
You do not need to register messages in a view model schema.
Publish a message
To publish a message, use the sandbox.publish(messageName, messageArgs, tags) method.
If the published message contains a tag array, Creatio calls handlers for which one or more tags match. If the published message does not contain a tag array, Creatio calls untagged handlers.
Subscribe to a message
To subscribe to a message, use the sandbox.subscribe(messageName, messageHandler, scope, tags) method.
Load and unload modules on request
Creatio lets you load and unload modules not specified as dependencies when working with UI.
Load a module on request
To load a module on request, use the sandbox.loadModule(moduleName, config) method. Method parameters:
moduleNameis a module name.configis a configuration object that contains the module messages. Required for visual modules.
View the examples that call the sandbox.loadModule() method below.
- Example that loads a module without parameters
- Example that loads a module with parameters
this.sandbox.loadModule("ProcessListenerV2");
this.sandbox.loadModule("CardModuleV2", {
renderTo: "centerPanel",
keepAlive: true,
id: moduleId
});
Unload a module on request
To unload a module on request, use the sandbox.unloadModule(id, renderTo, keepAlive) method. Method parameters:
idis a module ID.renderTois the container name from which to remove the visual module view. Required for visual modules.keepAliveindicates whether to save module model. The core can save the model when unloading the module. The saved model lets you use properties, methods, and messages. Not recommended.
View the examples that call the sandbox.unloadModule() method below.
- Example that unloads a non-visual module
- Example that unloads a visual module
/* Retrieve the ID of the module to unload. */
getModuleId: function() {
return this.sandbox.id + "_ModuleName";
},
/* Unload a non-visual module. */
this.sandbox.unloadModule(this.getModuleId());
/* Retrieve the ID of the module to unload. */
getModuleId: function() {
return this.sandbox.id + "_ModuleName";
},
/* Unload a visual module loaded into the "ModuleContainer" container. */
this.sandbox.unloadModule(this.getModuleId(), "ModuleContainer");
Create a module chain
If you want to display a model view in place of another model view, use a module chain. For example, you can use a module chain to populate a field using a lookup value. To do this, display the module view of the lookup selection page in place of the module container of the current page.
To create a chain, add the keepAlive property to the configuration object of the module to load.
See also
Resources
JS classes reference (Terrasoft.core.enums.MessageMode enumeration)
JS classes reference (Terrasoft.core.enums.MessageDirectionType enumeration)