Add a custom control to a record page
Add a custom control to a contact page. The control must take integers. Upon pressing Enter, check the entered value and display a message if the integer is out of the [-300; 300] range. Use Terrasoft.controls.IntegerEdit as the parent control.
1. Create a module
-
Open the Configuration section and select a user-made package to add the schema.
-
Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
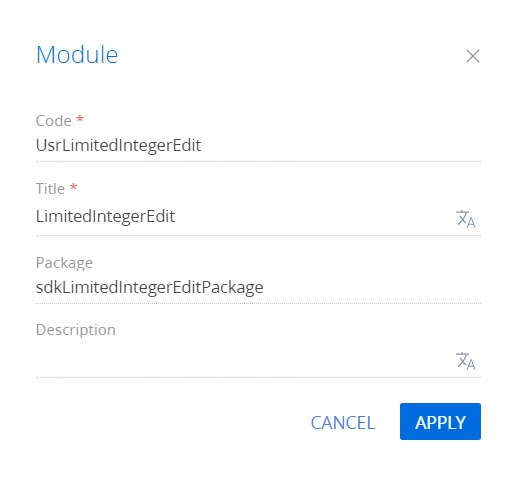
Fill out the schema properties in the Module Designer.
- Set Code to "UsrLimitedIntegerEdit."
- Set Title to "LimitedIntegerEdit."

Click Apply to apply the changes.
-
Add the source code in the Module Designer.
- Besides the standard
extendandalternateClassNameproperties, set the range of allowed values (minLimitandmaxLimitproperties). Use default values for the properties. - Implement the business logic of the control. To do this, overload the
onEnterKeyPressed()method. Call base logic to generate value change events and implement theisOutOfLimits()method after the call. The method checks if the entered value is within the range of allowed values. If the number is out of range, display a warning message in the input field.
Regardless of displaying the warning message, Creatio saves the entered value and transfers it to the schema view model that uses the control.
UsrLimitedIntegerEdit/* Declare a module called UsrLimitedIntegerEdit. The module has no dependencies. Therefore, an empty array is passed as the second module parameter. */
define("UsrLimitedIntegerEdit", [], function () {
/* Declare a class of the control. */
Ext.define("Terrasoft.controls.UsrLimitedIntegerEdit", {
/* Base class. */
extend: "Terrasoft.controls.IntegerEdit",
/* Class alias. */
alternateClassName: "Terrasoft.UsrLimitedIntegerEdit",
/* The minimum allowed value. */
minLimit: -1000,
/* The maximum allowed value. */
maxLimit: 1000,
/* Check if the entered value is within the range of allowed values. */
isOutOfLimits: function (numericValue) {
if (numericValue < this.minLimit || numericValue > this.maxLimit) {
return true;
}
return false;
},
/* Overload the method that handles Enter press. */
onEnterKeyPressed: function () {
/* Call base functionality. */
this.callParent(arguments);
/* Receive the entered value. */
var value = this.getTypedValue();
/* Convert the value to a numeric type. */
var numericValue = this.parseNumber(value);
/* Check if the entered value is within the range of allowed values. */
var outOfLimits = this.isOutOfLimits(numericValue);
if (outOfLimits) {
/* Generate a warning message. */
var msg = "Value " + numericValue + " is out of limits [" + this.minLimit + ", " + this.maxLimit + "]";
/* Modify the configuration object to display the warning message. */
this.validationInfo.isValid = false;
this.validationInfo.invalidMessage = msg;
}
else{
/* Modify the configuration object to hide the warning message. */
this.validationInfo.isValid = true;
this.validationInfo.invalidMessage ="";
}
/* Call the logic that displays the warning message. */
this.setMarkOut();
},
});
}); - Besides the standard
-
Click Save on the Module Designer’s toolbar.
You can use the business logic of the onEnterKeyPressed() method when implementing the business logic of the onBlur() method that handles focus loss event.
2. Add the control to a contact page
-
Open the Configuration section and select a user-made package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
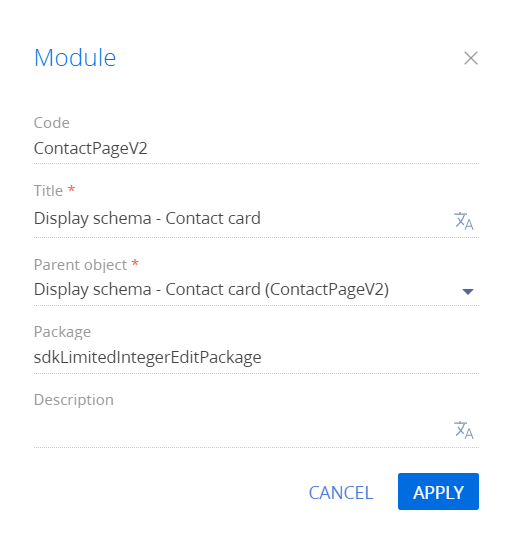
Fill out the schema properties.
- Set Code to "ContactPageV2."
- Set Title to "Display schema - Contact card."
- Select "ContactPageV2" in the Parent object property.

-
Add the source code in the Module Designer.
-
Add the
ScoresAttributeattribute to theattributesproperty. The attribute is bound to the value of the control’s input field. Instead of an attribute, you can use an integer column of an object that is linked to a record page schema. -
Add a configuration object that defines the property values of a control instance to the
diffarray of modifications.- Bind the value of the
valueproperty to theScoresAttributeattribute. - Set the range of allowed values (
minLimitandmaxLimitproperties). If you do not enter theminLimitandmaxLimitproperties in the configuration object explicitly, the default range of valid values is[-1000; 1000].
- Bind the value of the
View the source code of the replacing view model schema of the contact page below.
ContactPageV2/* Declare a module. Specify the module that declares the control class as a dependency. */
define("ContactPageV2", ["UsrLimitedIntegerEdit"], function () {
return {
attributes: {
/* The attribute that is bound to the control value. */
"ScoresAttribute": {
/* The attribute data type is integer. */
"dataValueType": this.Terrasoft.DataValueType.INTEGER,
/* The attribute type is virtual column. */
"type": this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN,
/* The default value. */
"value": 0
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"parentName": "ProfileContainer",
"propertyName": "items",
"name": "Scores",
"values": {
"contentType": Terrasoft.ContentType.LABEL,
"caption": {"bindTo": "Resources.Strings.ScoresCaption"},
"layout": {
"column": 0,
"row": 6,
"colSpan": 24
}
}
},
{
/* Add the control to the page. */
"operation": "insert",
/* The meta name of the parent container to add the field. */
"parentName": "ProfileContainer",
/* Add the field to the parent element's collection of elements. */
"propertyName": "items",
/* The meta name of the schema column to which the component is bound. */
"name": "ScoresValue",
/* The properties to pass to the element's constructor. */
"values": {
/* Set the type of the control to "component." */
"itemType": Terrasoft.ViewItemType.COMPONENT,
/* The class name. */
"className": "Terrasoft.UsrLimitedIntegerEdit",
/* The value of the "value" component property is linked to the ScoresAttribute attribute. */
"value": { "bindTo": "ScoresAttribute" },
/* The minLimit property value. */
"minLimit": -300,
/* The maxLimit property value. */
"maxLimit": 300,
/* Set up the component layout in the container. */
"layout": {
/* The column number. */
"column": 0,
/* The row number. */
"row": 6,
/* The column span. */
"colSpan": 24
}
}
}
]/**SCHEMA_DIFF*/
};
}); -
-
Click Save on the Designer's toolbar.
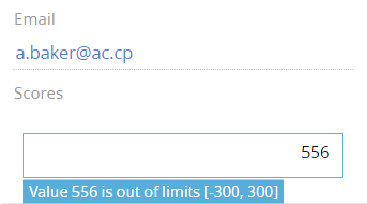
Outcome of the example
To view the outcome of the example:
- Open the contact page.
- Enter a value that is out of the range of valid values in the Scores field.
As a result, Creatio will display the corresponding warning message on the contact page.