Static content bundling service
Static content includes *.js-files and *.css-files that are located in the Creatio file system and are required to display the Creatio UI in the browser. *.js files might contain client module code or other JavaScript data. Static content has several distinct features covered in a separate article: Packages file content. By default, static content is enabled in Creatio, which improves performance.
If the browser must initially load a large amount of static content, this can significantly affect the loading time.
Ways to optimize the page loading time:
- Minification. Reduces the size of *.css, *.js, and *.html files. This implies removal of commented out code as well as superfluous line breaks, leading and trailing spaces. This reduces the size of the original file by 10-20%.
- Bundling, i. e., generation of bundle files. Optimizes the performance by combining the static files of the same type into a single bundle file. Reduces the number of requests.
Minification and bundling are both performed by the static content bundling service. Most web apps are delivered with minified and bundled files. Since the Creatio configuration and static content can change during the life cycle, the service runs minification and bundling automatically when necessary.
Components of the bundling service:
ContentService. The service that minifies and bundles Creatio files. Deployed independently of Creatio.ContentWatcher. A utility that interacts with Creatio files andContentServiceto ensure timely minification and bundling.
To improve performance, the app is configured to generate minified bundle files by default.
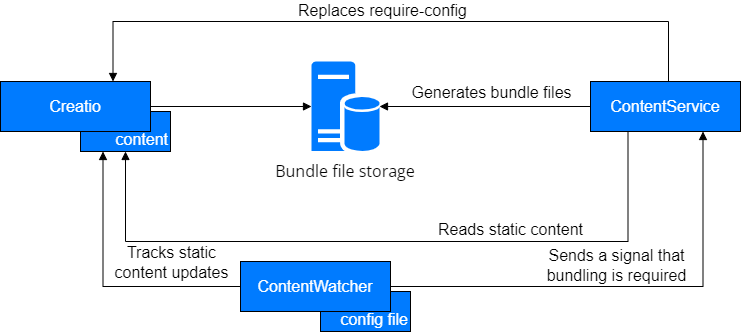
View the bundling service flowchart in the figure below.

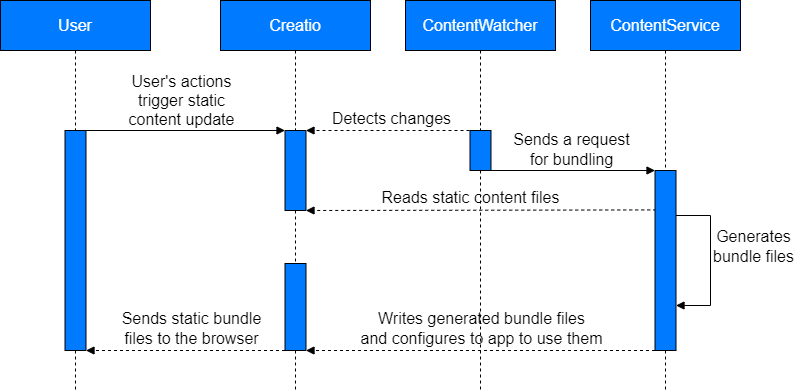
View the static content bundling workflow in the figure below.

Requirements for the correct operation of the bundling service:
- Uninterrupted operation of
ContentServiceandContentWatcher. ContentServiceandContentWatcheraccess to static content.- Ability to access static content from
ContentServicetoContentWatchervia HTTP. - A valid configuration of
ContentServiceandContentWatcher.
You must configure the bundling service for Creatio on-site. Creato cloud has the bundling service configured out-of-the-box.
ContentService
ContentService is the service that minifies and bundles Creatio static content. Deployed independently of Creatio.
ContentService endpoints
ContentService endpoints
Endpoint | Description | Methods |
|---|---|---|
| Checks whether the bundling service is functional. |
|
| Primary endpoint. Enables generation of minified bundled files. Changes the |
|
| Disables generation of minified bundled files and removes bundled files. Changes the |
|
| Minifies static content. |
|
ContentService can be paired with ContentWatcher or work independently. If the ContentService works independently, access the endpoints manually or using a third-party automation, for example, when deploying or updating Creatio.
The / endpoint takes no parameters. Other endpoints accept various parameters passed within the request body in JSON.
Properties of the ContentService endpoints
Property | Endpoints | Description |
|---|---|---|
| All endpoints. | Path to the directory that contains the static content. |
| All endpoints. | Path to the directory that stores the files generated by the bundling service, for example, bundle files.
|
|
| The URL used in the RequireJs configuration file for the browser to load bundled and/or minified files. Required when changing the default value of the |
|
| A flag that specifies whether to minify *.js files. The default value is |
|
| A flag that specifies whether to minify the generated RequireJs config files. The default value is |
|
| A flag that specifies whether to bundle *.js files of static schema content. The default value is |
|
| A flag that specifies whether to bundle *.js files of schema resources. The default value is |
|
| A flag that specifies whether to remove bundle files. The default value is |
Configure ContentService
The bundling service does not require a change in the ContentService configuration to work correctly. By default, the bundling service comes optimally configured, but you can change the settings to boost performance or enable additional functionality.
ContentService settings
Setting | Description |
|---|---|
| Manage logging levels. |
| Manage parallelism. The default value is |
| Manage automatic undo operations. |
| Manage the amount of extra waiting time in milliseconds to complete the bundling service safely. |
| Manage bunding. Contains the |
| The path to the dictionary. The setting is contained in the |
| Manage how to ignore files. The setting is contained in the |
| Size threshold in characters/bytes for generated bundle files. If the bundle file size exceeds the specified value during bundling, its generation stops and the next bundle file is created. The default value is |
| InfluxDb connection string. Learn more in a separate article: InfluxDb metrics. |
| Timeout in milliseconds for InfluxDb connection. The default value is |
Parallelism speeds up minification and bundling. The UseParallelism setting toggles parallelism. If parallelism is enabled, file processing operations are split into independent blocks. Depending on the infrastructure, this can speed up the bundling service significantly. Parallelism significantly increases the load on the CPU as well as network and/or drives.
Automatic cancellation of operations prevents overusing resources when repeatedly requesting static content if the previous request has not been completed. The UseCancellation setting, which is enabled by default, toggles automatic cancellation of operations. If automatic cancellation is enabled and the bundling receives a request to process static content that is already being processed, the bundling service schedules the next operation and tries to cancel the current operation.
Automatic cancelation of operations is performed only when bundling and does not affect the execution of other operations.
On a standard exit (for example, by pressing Ctrl + C in the console or stopping the pool via IIS), the bundling service stops receiving new requests as well as tries to end the ongoing processing safely. The safe termination option that the service uses depends on the value of the UseCancellation setting.
Safe termination options:
- If the
UseCancellationsetting is enabled, Creatio terminates the execution of cancelable tasks. - If the
UseCancellationsetting is disabled or a task is not cancelable, Creatio awaits until the started tasks are complete.
Always prefer safe termination unless a forcible termination is required. Forcibly terminating the ContentService might cause Creatio to fail.
Dictionary is the schema bundling order. Use it to optimize the creation of bundle files. Schemas not in the dictionary are included in the bundle files in alphabetical order. Specify the path to the BundlesDictionary.txt file of the dictionary in the DictionaryPath setting of the BundleGeneration block. The BundlesDictionary.txt file is pre-generated and delivered with ContentService. We recommend generating a custom dictionary for heavily customized instances.
To generate a custom dictionary:
- Download the *.zip archive that contains the FileListGetter utility. The *.zip-archive is available via this link. Please note that the utility requires the .NET Framework package version 4.7.2 or later in the Creatio instance to generate a custom dictionary.
- Open the app page to generate a dictionary.
- Open the developer tools and go to the Network tab. Learn more about developer tools in a separate article: Front-end debugging.
- Refresh the page to load static content files.
- Right-click the downloaded file area and save the *.har file to the
HarFilesdirectory of the FileListGetter utility. - Repeat steps 1 through 4 for all app pages to generate a dictionary.
- Copy the
BundlesDictionary.txtfile to theOutputdirectory of the FileListGetter utility. - Run the
FileListGetter.exeutility file.
As a result, the BundlesDictionary.txt file in the Output directory will contain a custom dictionary.
Ignoring files lets you specify files that must not be bundled. The IgnoredFileNamePatterns setting of the BundleGeneration block manages files to ignore.
Files when bundling:
- Static content files that are not valid RequireJS modules. Browsers cannot load these files from bundle files.
- Static content configuration files that are loaded in a special way and must not be bundled.
ContentWatcher
ContentWatcher is a utility that interacts with Creatio files and ContentService to ensure timely minification and bundling.
Actions that ContentWatcher performs:
- Monitors the specified static content files to see if their content changes.
- Notifies
ContentServicethat the file contents are updated and passes the appropriate parameters to the service.
ContentWatcher watches for changes to the _MetaInfo.json file, which changes when static content is updated. ContentWatcher then sends a notification to ContentService about a pending bundling. ContentWatcher can track changes to any file and send a notification to any URL. For the correct orchestration of Creatio, ContentWatcher, and ContentService, configure ContentWatcher.
ContentWatcher can monitor multiple Creatio instances.
ContentWatcher Settings
Setting | Description |
|---|---|
General settings | |
| Endpoint URL to call when changes are detected. Use the endpoint URL template below. Endpoint URL pattern http://Address of ContentService]/process-content |
| A pattern that filters files whose changes to monitor. The default value is |
| The interval in milliseconds between readings of Creatio instance settings by the bundling service. The default value is |
| InfluxDb connection string. Learn more in a separate article: InfluxDb metrics. |
| Timeout in milliseconds for InfluxDb connection. By default, |
Settings for Creatio on-site | |
| Setting block for each Creatio instance that |
| A custom name you can use to identify the current instance in the logs. |
| The path to the directory to monitor for changes. I. e., the path to the |
| A pattern that filters files whose changes to monitor. Not used if you specify the |
| Parameters in key-value format to pass to the |
If ContentWatcher and ContentService are deployed on Linux (including Docker) and the Creatio file system is shared with ContentWatcher and ContentService, specify the paths to the directories where the Creatio file system is mounted in the Directory and ContentPath settings. For example, if the \conf directory of the Creatio instance is mounted into a container in the /app/content/ path, specify /app/content/ in the Directory setting and /app/content/content in the ContentPath setting.
{
"ContentServiceUrl": "http://host.docker.internal:29572/process-content",
"ConfigurationRefreshInterval": "86400000",
"DefaultFileFilter": "_MetaInfo.json",
"ContentWorkers": [
{
"Name": "Site 1",
"Directory": "/path_to_creatio_conf_folder/",
"ContentWorkerArguments": {
"key": "ContentPath",
"value": "/path_to_creatio_conf_folder/content"
}
}
]
}
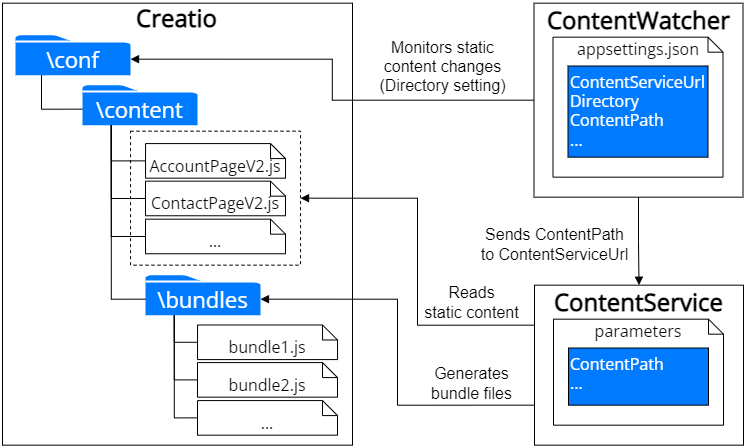
Below is a diagram of the interaction of ContentService, ContentWatcher and Creatio, which are deployed using the default configuration. The diagram takes into account the general settings.

InfluxDb metrics
ContentWatcher and ContentService enable recording the metrics of successful and unsuccessful operations in InfluxDb. The InfluxDb documentation is available on the official InfluxDb website. Configure the connection to InfluxDb in the appsettings.json file using the parameter values of the InfluxDbConnectionString connection string.
"InfluxDbConnectionString": "url=http://1.2.3.4:5678; db=content; user=User1; password=QwErTy; version=v_1_3"
View the parameters of the InfluxDbConnectionString connection string in the table below.
InfluxDbConnectionString connection string
Setting | Description |
|---|---|
| InfluxDb server address. |
| The name of the database to write the metrics. The default value is |
| The user name to connect to the InfluxDb server. The default value is an empty string. |
| The password to connect to the InfluxDb server. The default value is an empty string. |
| InfluxDb server version. The default value is |
View the InfluxDb metrics that ContentService and ContentWatcher record in the table below.
InfluxDb metrics
Metric | Description |
|---|---|
Metrics written by | |
| Content processing duration. |
| Errors received while bundling, deleting temporary directories, cleaning bundle files. |
Metrics written by | |
| The duration of the |
| Errors received while loading settings, monitoring, notifying |
Deploy the static content bundling service
Deploy the static content bundling service in Docker. Docker documentation is available on the official Docker website.
To deploy the bundling service, use a server running a Linux OS (we recommend using stable versions of Ubuntu or Debian), with a stable version of Docker installed and configured. The server must be allowed to query the Docker Hub image library. The server serves as a host machine for the components of the bundling service.
To deploy the bundling service:
-
Download the *.zip archive that contains the service configuration files. The *.zip-archive is available via this link.
-
Unpack the archive to an arbitrary directory (for example,
\opt\services).Service configuration structure:
\etc\content-watcher\appsettings.jsonis theContentWatcherconfiguration file.docker-compose.ymlis the configuration file of the docker-compose utility.*.envis the file that contains the environment variables to run the components.
-
Specify the following parameters in the
.\docker-compose\*.envfile:ContentServicePort. The port whereContentServiceruns.ContentPath. The container’s built-in directory of sites and their contents specified.
-
Configure the list of sites to track using
ContentWatcher. -
Download the required docker service images to the directory where the configuration files are deployed, for example,
\opt\services.Command that downloads the required docker service imagesdocker-compose pullAs a result of executing the command, Docker will download the necessary docker service images from the official Docker Hub website.
steps to download docker service images if online access is disabled on the server:
-
Download the necessary images manually on a public machine (see the
docker-compose.ymlconfiguration file). -
Transfer the downloaded docker images to the target machine as files.
Command that transfers the downloaded docker service imagesdocker export/import
-
-
Start the services.
Command that starts the servicesdocker-compose up -dAs a result, Docker will start the services.
-
Verify that the bundling service is deployed correctly. To do this, make a
GETrequest to the address below.- GET-request pattern to validate the bundling service
- GET-request example to validate the bundling service
{Server IP address}: {CONTENT_SERVICE_PORT}17.17.17.7:9999Server IP addressis the IP address of the server that contains the installed services.CONTENT_SERVICE_PORTis the port whereContentServiceruns. Matches the port specified in the.\docker-compose\.*envfile on step 2.As a result of the command, you will receive the
Service is runningresponse.