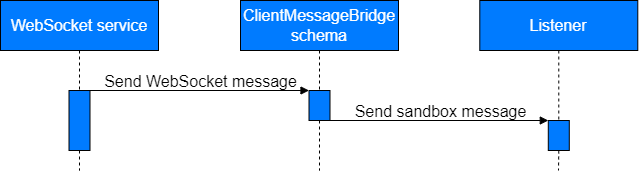
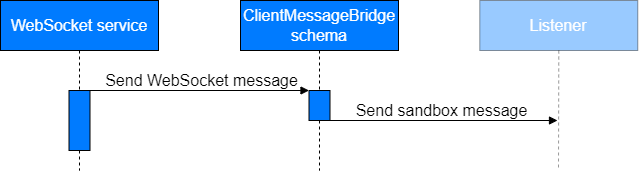
WebSocket sends messages. Creatio broadcasts messages received via WebSocket to subscribers using the ClientMessageBridge client module schema. Within Creatio, messages are sent using a sandbox object. This is a broadcast message named SocketMessageReceived. You can subscribe to the message and handle the received data.
Implement custom logic that sends a message
To implement custom logic that sends a message received via WebSocket:
- Create a replacing schema of the ClientMessageBridge client module schema. Learn more in a separate article: Client module.
- Add the message to the messages property of a client schema. Learn more in a separate article: messages property.
- Add the message received via WebSocket to the configuration object of schema messages. To do this, overload the init() parent method.
- Trace the message sending. To do this, overload the afterPublishMessage() base method.
Save the message to history
Message history workflow is based on the Listener handler that is a part of message publishing process in Creatio.

If the Listener handler is not already loaded, Creatio executes the following actions:
- Save unhandled messages to history.
- Check availability of the Listener handler before publishing a message.
- Publish all saved messages in their order of reception after the handler is loaded.
- Clear history after publishing messages from history.

The following abstract methods of the BaseMessageBridge class implement saving messages to history and working with them via localStorage browser repository:
- saveMessageToHistory(). Saves a new message to the message collection.
- getMessagesFromHistory(). Receives an array of messages by name.
- deleteSavedMessages(). Deletes saved messages by name.
The ClientMessageBridge schema implements the abstract methods of the BaseMessageBridge parent class.
To implement saving messages to history, set the isSaveHistory property to true when adding a configuration object.
To implement working with messages via another repository:
- Specify the BaseMessageBridge class as a parent class.
- Implement custom saveMessageToHistory(), getMessagesFromHistory(), and deleteSavedMessages() methods in the class that inherits from the BaseMessageBridge class.
1. Create a replacing object schema
- Open the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing object on the section list toolbar.
/scr_add_entity_schema_replaced.png)
-
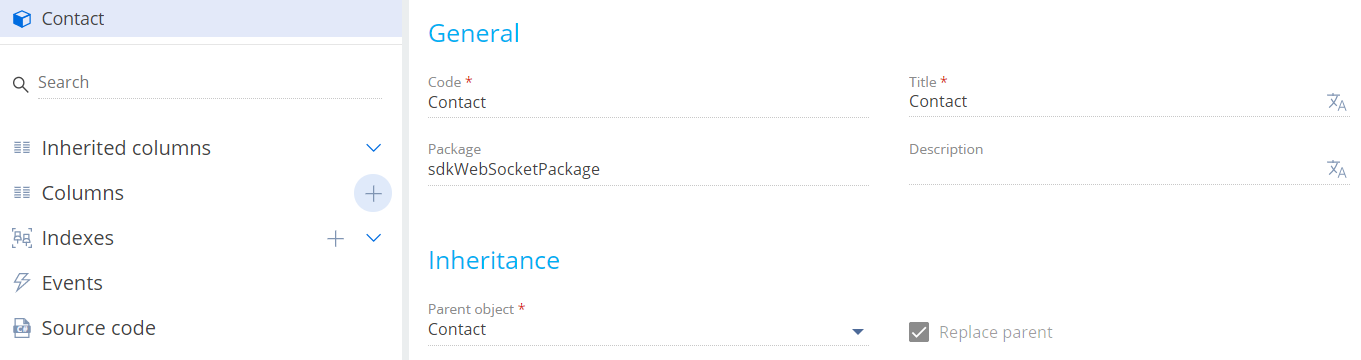
Fill out the schema properties.
- Set Code to "Contact."
- Set Title to "Contact."
- Select "Contact" in the Parent object property.

-
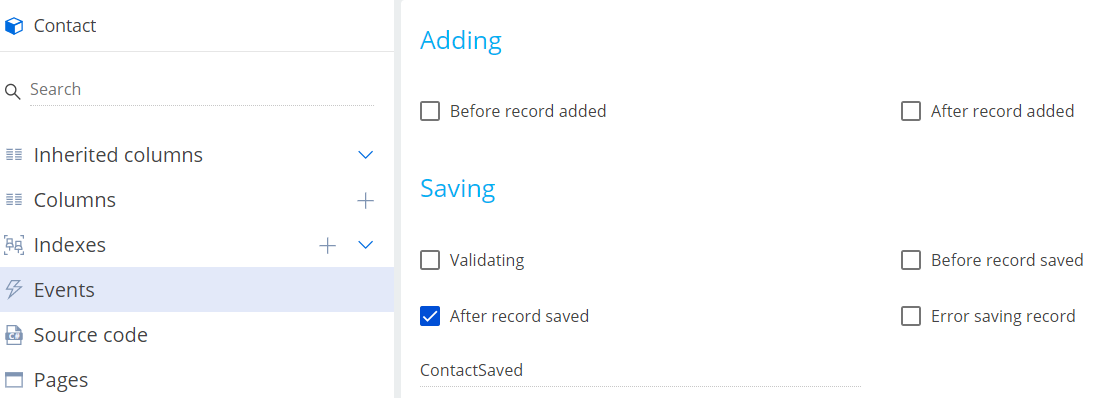
Add an event to the schema.
- Open the Events node of the object structure.
-
Go to the Saving block → select the After record saved checkbox. Creatio names the event ContactSaved.

- Click Save on the Object Designer's toolbar.
-
Implement an event sub-process.
- Click Open process on the Object Designer's toolbar.
-
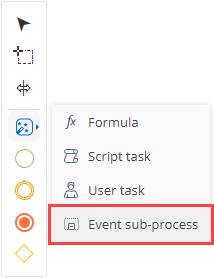
Click System actions in the element area of the Designer and drag theEvent sub-process element to the working area of the Process Designer.

- Set the Title property in the element setup area to "Contact Saved Sub-process."
-
Set up the event sub-process elements.
-
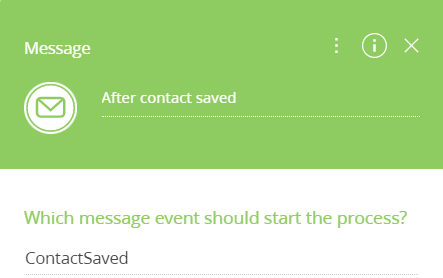
Set up the Message start event.
- Set Title to "After contact saved."
- Set Which message event should start the process? to "ContactSaved."

-
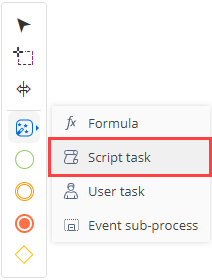
Add the Script task system action.
-
Click System actions in the element area of the Designer and drag the Script task system action to the working area of the sub-process.

- Name the Script task system action "Publish a message via WebSocket."
-
Add the code of the Script task system action.
- Click Save on the Process Designer's toolbar.
-
-
-
Set up the sequence flow. Click
 in the menu of the Message start event and connect the Message start event to the Publish a message via WebSocket system action.
in the menu of the Message start event and connect the Message start event to the Publish a message via WebSocket system action.
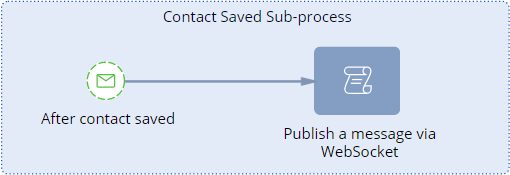
View the event sub-process in the figure below.

- Click Save then Publish on the Process Designer's toolbar.
2. Implement message sending in Creatio
- Open the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
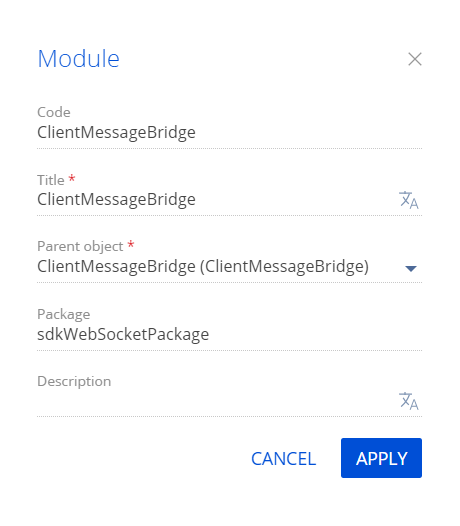
Fill out the schema properties.
- Set Code to "ClientMessageBridge."
- Set Title to "ClientMessageBridge."
- Select "ClientMessageBridge" in the Parent object property.

-
Implement sending of the NewMessage broadcast message.
- In the messages property, bind the NewMessage broadcast message that can be published in Creatio.
-
Overload the following parent methods in the methods property:
- init(). Adds a message received via WebSocket to the schema's message configuration object.
- afterPublishMessage. Monitors the message sending.
View the source code of the replacing view model schema below.
- Click Save on the Designer's toolbar.
3. Implement subscription to the message
- Open the Configuration section and select a custom package to add the schema.
- Click Add → Replacing view model on the section list toolbar.
-
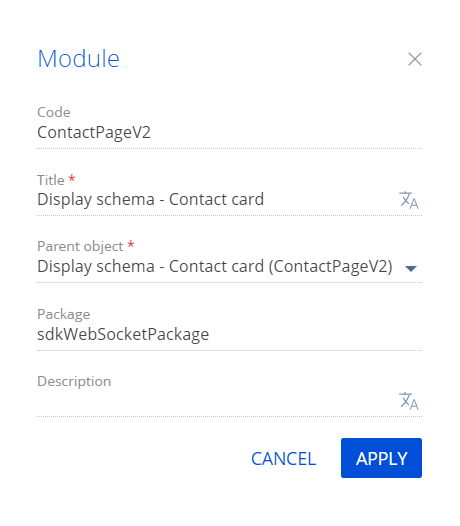
Fill out the schema properties.
- Set Code to "ContactPageV2."
- Set Title to "Display schema - Contact card."
- Select "ContactPageV2" in the Parent object property.

-
Implement subscription to the NewMessage broadcast message.
- In the messages property, bind the NewMessage broadcast message to subscribe.
- Overload the init() parent method in the methods property. The method subscribes to the NewMessage message. Implement the onNewMessage() handler method that handles the object received in the message and returns the result to the browser console.
View the source code of the replacing view model schema below.
- Click Save on the Designer's toolbar.
Outcome of the example
To view the outcome of the example:
- Clear the browser cache.
- Refresh the Contacts section page.
- Open the contact page. For example, Alexander Wilson.
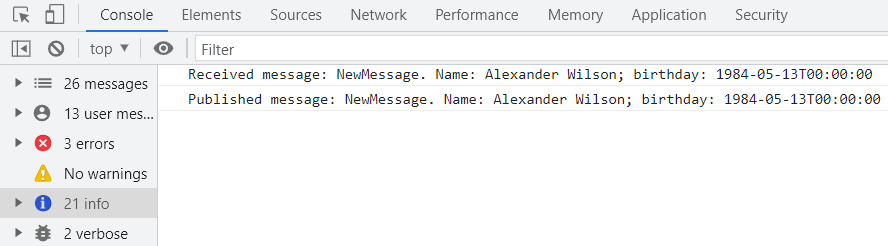
- Open the Console tab in the browser console.
- Modify an arbitrary field.
- Save the contact.
As a result, the browser console will display the received and sent NewMessage messages.

Creatio broadcasts messages received via WebSocket to subscribers using the ClientMessageBridge client module schema.
Properties
The name of the repository that stores the message history.
A class instance that implements access to the local storage.
Methods
Initializes the default value.
Saves the message to the storage if the message has no subscribers and the configuration object indicates that saving is required.
| sandboxMessageName: String | The message name that Creatio uses while sending the message. |
| webSocketBody: Object | A message received via WebSocket. |
Returns an array of saved messages from repository.
| sandboxMessageName: String | The message name that Creatio uses while sending the message. |
Deletes a saved message from repository.
| sandboxMessageName: String | The message name that Creatio uses while sending the message. |
